JavaScript — Document Object Model или DOM

Каждая веб-страница находится внутри окна браузера, который можно рассматривать как объект.
Объект Document представляет HTML-документ, который отображается в этом окне. Объект Document имеет различные свойства, которые относятся к другим объектам, которые позволяют иметь доступ и модификацию содержимого документа.
Кстати, содержимое документа доступно и модифицированная версия называется Document Object Model, или DOM. Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
- Объект Window — Вершина иерархии. Это самый дальний от центра элемент иерархии объектов.
- Объект Document — Каждый HTML документ, который загружается в окно становится объектом document. Document содержит содержимое страницы.
- Объект Form — Все заключено в теги <form> … </form>, задает объект form.
- Элементы управления формами — Объект form содержит все элементы, определенные для этого объекта, таких как текстовые поля, кнопки, переключатели и флажки.
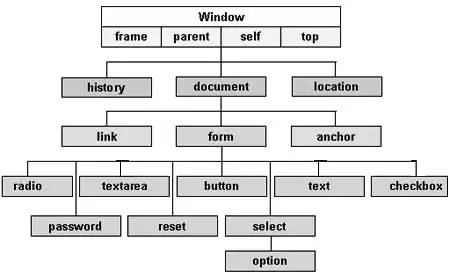
Вот простая иерархия несколько важных объектов:
Существуют несколько DOM. В следующих разделах подробно объясняется каждый из DOM и описывается, как их можно использовать для доступа к содержимому документа и его изменения.
- Наследство DOM — это модель, которая была введена в ранних версиях языка JavaScript. Хорошо поддерживается всеми браузерами, но позволяет получить доступ только к определенным ключевым частям документов, таким как формы, элементов форм и мультимедиафайлов.
- W3C DOM — Эта объектная модель документа позволяет получить доступ к изменению всего содержания документа и стандартизирован World Wide Web Consortium (W3C). Эта модель поддерживается практически всеми современными браузерами.
- IE4 DOM — Эта объектная модель документа была введена в браузере Internet Explorer версии 4 от Microsoft. IE 5 и более поздние версии включают в себя поддержку большинства основных функций W3C DOM.
Совместимость с DOM
Если вы хотите написать сценарий с гибкостью и использовать либо W3C DOM или IE 4 DOM в зависимости от их наличия, то вы можете использовать подход возможность-тестирования, который сначала проверяет наличие метода или свойства, чтобы определить, имеет ли браузер способность, которую вы хотите. Например:
if (document.getElementById) {
// Если метод W3C существует, используйте его
}
else if (document.all) {
// Если массив all[] существует, используйте его
}
else {
// В противном случае используйте наследственный DOM
}