JavaScript — Цикл While

Во время написания программы, вы можете столкнуться с ситуацией, когда вам нужно выполнить действие снова и снова. В таких ситуациях, вы должны были бы написать заявление loop, чтобы уменьшить количество строк.
JavaScript поддерживает все необходимые циклы, чтобы облегчить работу программиста.
Цикл while
Самый основной цикл в JavaScript является цикл while, который будет обсуждаться в этой главе. Цель цикла while, это выполнение оператора или блока операторов несколько раз до тех пор, пока выражение истинно. После того, как выражение становится ложным, цикл завершается.
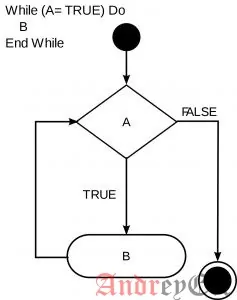
Технологическая схема
Блок-схема цикла while выглядит следующим образом:
Синтаксис
Синтаксис в цикле while в JavaScript следующий:
while (выражение){
Оператор(ы) будет выполняться, пока выражение истино
}
Пример
Попробуйте следующий пример для реализации цикла.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Старт цикла ");
while (count < 10){
document.write("Текущее количество : " + count + "<br />");
count++;
}
document.write("Остановка цикла!");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Старт цикла Текущее количество : 0 Текущее количество : 1 Текущее количество : 2 Текущее количество : 3 Текущее количество : 4 Текущее количество : 5 Текущее количество : 6 Текущее количество : 7 Текущее количество : 8 Текущее количество : 9 Остановка цикла! Установите переменную в другое значение, а затем попробуйте...
Цикл do…while
Цикл do-while подобен циклу while, за исключением того, что проверка состояния происходит в конце цикла. Это означает, что цикл будет выполняться всегда как минимум один раз, даже если условие ложно.
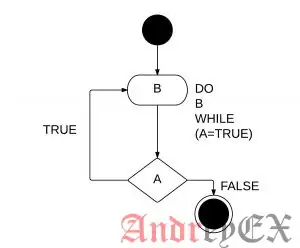
технологическая схема
Схема последовательности операций цикла do-while будет выглядеть следующим образом:
Синтаксис
Синтаксис цикла do-while в JavaScript следующий:
do{
Оператор(ы), должны быть выполнены;
} while (выражение);
[gn_box title=»Примечание:» box_color=»#91b5ff»]Не пропустите точку с запятой в конце, когда используете цикл do…while.[/gn_box]
пример
Попробуйте следующий пример, чтобы узнать, как реализовать цикл do-while в JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count = 0;
document.write("Старт цикла" + "<br />");
do{
document.write("Текущее количество : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Остановка цикла!");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Старт цикла Текущее количество : 0 Текущее количество : 1 Текущее количество : 2 Текущее количество : 3 Текущее количество : 4 Остановка цикла! Установите переменную в другое значение, а затем попробуйте...