JavaScript — Заявление if…else

Во время написания программы, может возникнуть ситуация, когда вам необходимо принять один из заданного набора путей. В таких случаях нужно использовать условные операторы, которые позволяют вашей программе принимать правильные решения и совершать правильные действия.
JavaScript поддерживает условные операторы, которые используются для выполнения различных действий, основанных на различных условиях. Здесь мы объясним заявление if..else.
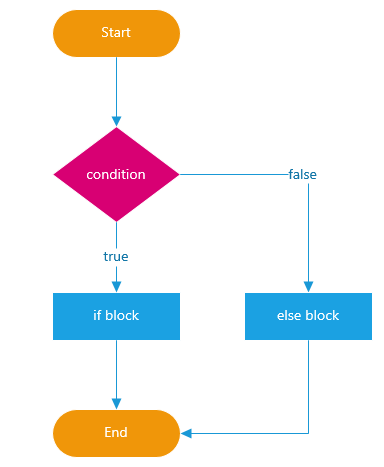
Блок-схема if..else
Следующая блок-схема показывает работу заявления if..else.
JavaScript поддерживает следующие формы заявления if..else:
- Заявление if
- Заявление if…else
- Заявление if…else if….
Заявление if
Заявление if является основным утверждением управления, позволяющее в JavaScript принимать решения и выполнять инструкции условно.
Синтаксис
Синтаксис базисного заявления if выглядит следующим образом:
if (выражение){
Оператор(ы) будут выполняться, если выражение равно true
}
Здесь вычисляется выражение JavaScript. Если полученное значение равно True, то данное заявление(ы) выполняются. Если выражение имеет значение false, то никакая инструкция не будет выполнена. В большинстве случаев при принятии решений будут использоваться операторы сравнения
Пример
Попробуйте следующий пример, чтобы понять, как работает оператор if.
<html>
<body>
<script type="text/javascript">
<!--
var age = 25;
if( age > 18 ){
document.write("<b>Право на вождение</b>");
}
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Право на вождение Установите переменную в другое значение, а затем попробуйте...
Заявление if…else:
Заявление if…else является следующей формы заявления управления, которое позволяет JavaScript выполнять операторы более контролируемым образом.
Синтаксис
if (выражение){
Оператор(ы) будет выполняться, если выражение имеет значение True
}
else{
Оператор(ы) будет выполняться, если выражение имеет значение False
}
Здесь выражение JavaScript. Если полученное значение верно, то данное утверждение в блоке if выполнено. Если выражение ложно, то данное утверждение в блоке не выполняется.
Пример
Попробуйте следующий код, чтобы узнать, как реализовать оператор if-else в JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var age = 14;
if( age > 18 ){
document.write("<b>Право на вождение</b>");
}
else{
document.write("<b>Не подходит для вождения</b>");
}
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Не подходит для вождения Установите переменную в другое значение, а затем попробуйте...
Заявление if…else if…
Заявление If…else if… является продвинутой формой, if…else, что позволяет JavaScript принять правильное решение из нескольких условий.
Синтаксис
Синтаксис заявления if…else if… выглядит следующим образом:
if (выражение 1){
Оператор(ы) будут выполняться, если выражение 1 равно true
}
else if (выражение 2){
Оператор(ы) будут выполняться, если выражение 2 равно true
}
else if (выражение 3){
Оператор(ы) будут выполняться, если выражение 3 равно true
}
else{
Заявление будет выполняться, если выражение не является истинным
}
Нет ничего особенного в этом коде. Это просто серия, заявления if, где каждый, if является частью else предыдущего заявления. Заявление(я) выполняются на основе истинного состояния, если ни одно из условий не является истинным, то выполняется блок else.
Пример
Попробуйте следующий код, чтобы узнать, как реализовать, заявление if…else if… в JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var book = "Математика";
if( book == "история" ){
document.write("<b>Книга по истории</b>");
}
else if( book == "Математика" ){
document.write("<b>Книга по математике</b>");
}
else if( book == "Экономика" ){
document.write("<b>Книга по экономике</b>");
}
else{
document.write("<b>Неизвестная книга</b>");
}
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
<html>
Вывод
Книга по математике Установите переменную в другое значение, а затем попробуйте...