JavaScript — Switch Case

Вы можете использовать несколько заявлений if…else…if, как в предыдущей главе, чтобы выполнить многоходовую ветвь команд. Тем не менее, это не всегда является лучшим решением, особенно, когда все ветви зависят от значения одной переменной.
Начиная с JavaScript 1.2, вы можете использовать заявление switch, который обрабатывает именно эту ситуацию, и делает это более эффективно, чем повторять заявления if…else if.
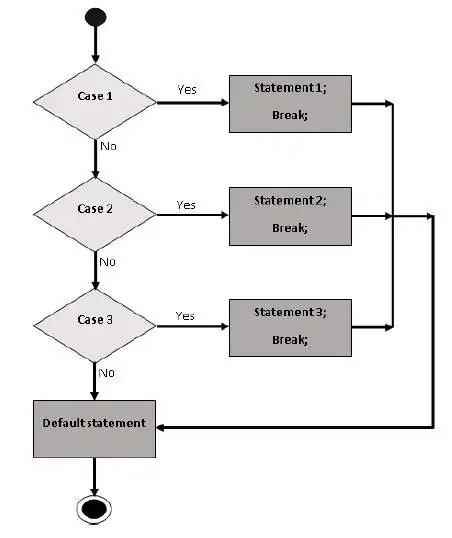
Технологическая схема
Следующая блок-схема объясняет работу переключателя switch-case.
Синтаксис
Цель заявления switch, дать выражение для оценки и несколько различных заявлений для выполнения на основе значения выражения. Интерпретатор проверяет каждый case против значения выражения, пока не будет найдено совпадение. Если ничего не соответствует то будет использоваться условие default.
switch (выражение)
{
case состояние 1: заявление(я)
break;
case состояние 2: заявление(я)
break;
...
case состояние n: заявление(я)
break;
default: заявление(я)
}
В заявлении break указывают на конец конкретного случая. Если бы он был опущен, то интерпретатор продолжал бы выполнение каждого оператора в каждом из следующих случаев.
Мы объясним заявление break в главе Контроль циклов.
Пример
Попробуйте следующий пример для осуществления заявления switch-case.
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Вход в блок переключателей<br />");
switch (grade)
{
case 'A': document.write("Хорошая работы<br />");
break;
case 'B': document.write("Довольно хорошо<br />");
break;
case 'C': document.write("Принято<br />");
break;
case 'D': document.write("Не хорошо<br />");
break;
case 'F': document.write("Неудачно<br />");
break;
default: document.write("Неизвестный класс<br />")
}
document.write("Выход из блока выключателей");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Вход в блок переключателей Хорошая работа Выход из блока выключателей Установите переменную в другое значение, а затем попробуйте...
Заявление Break играет важную роль в включение конкретных заявлений. Попробуйте следующий код, который использует switch-case без заявления break.
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Вход в блок переключателей<br />");
switch (grade)
{
case 'A': document.write("Хорошая работа<br />");
case 'B': document.write("Довольно хорошо<br />");
case 'C': document.write("Принято<br />");
case 'D': document.write("Не хорошо<br />");
case 'F': document.write("Неудачно<br />");
default: document.write("Неизвестный класс<br />")
}
document.write("Выход из блока выключателей");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Вход в блок переключателей Хорошая работа Довольно хорошо Принято Не хорошо Неудачно Неизвестный класс Выход из блока выключателей Установите переменную в другое значение, а затем попробуйте...