JavaScript — Контроль цикла

JavaScript обеспечивает полный контроль для обработки циклов и операторов switch. Может быть ситуация, когда вам нужно выйти из цикла, не достигая окончания. Также может быть ситуация, когда вы хотите пропустить часть вашего блока кода и начать следующую итерацию цикла.
Для того, чтобы обрабатывать все такие ситуации, JavaScript предоставляет заявления break и continue. Эти заявления позволяют немедленно выйти из любого цикла или начать следующую итерацию любого цикла.
Заявление break
Заявление break, которое кратко представлено с заявлением switch, используются для выхода из цикла раньше, выходя из закрывающихся фигурных скобок.
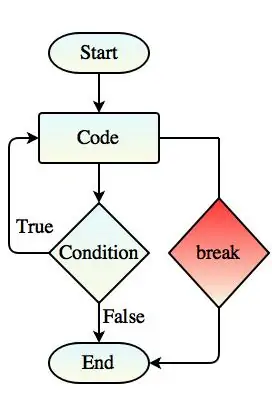
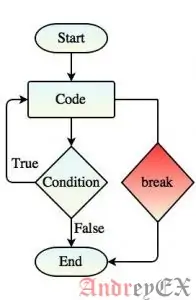
Технологическая схема
Блок-схема заявления break будет выглядеть следующим образом:
Пример
Следующий пример иллюстрирует использование заявления break с циклом. Обратите внимание на то, как цикл прекращается рано когда х достигает 5 и достигает заявления document.write (..) чуть ниже, после закрывающейся фигурной скобкой:
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Вход в цикл<br /> ");
while (x < 20)
{
if (x == 5){
break; // Выходит полностью из цикла
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Выход из цикла!<br /> ");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Вход в цикл 2 3 4 5 Выход из цикла! Установите переменную в другое значение, а затем попробуйте...
Мы уже видели использование заявления break внутри заявления switch.
Заявление continue
Заявление continue указывает интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. Когда встречается заявление continue, проточная программа немедленно переходит в выражение проверки цикла, если условие остается истинным, то он начинает следующую итерацию, иначе управление выходит из цикла.
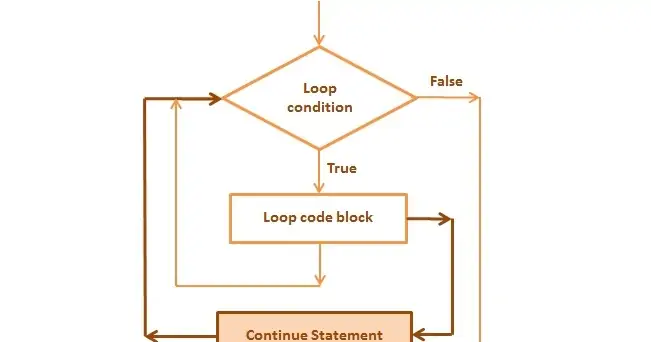
Технологическая схема
Блок-схема заявления break будет выглядеть следующим образом:
Пример
Этот пример иллюстрирует использование заявления continue с циклом. Обратите внимание на то, как используется оператор continue, чтобы пропустить печать, когда индекс в переменной х достигает 5:
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Вход в цикл<br /> ");
while (x < 10)
{
x = x + 1;
if (x == 5){
continue; // пропустить остаток тела цикла
}
document.write( x + "<br />");
}
document.write("Выход из цикла!<br /> ");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Вход в цикл 2 3 4 6 7 8 9 10 Выход из цикла!
Использование меток для управления потоком
Начиная с JavaScript 1.2, метка может быть использована с break и continue контролировать поток более точно. Метка является просто идентификатором, после которого следует двоеточие (:), применяется к оператору или блоку кода. Мы видим два разных примера, чтобы понять, как использовать метки с break и continue.
Попробуйте следующие два примера для лучшего понимания меток.
Пример 1
В следующем примере показано, как реализовать метки с заявлением break.
<html>
<body>
<script type="text/javascript">
<!--
document.write("Вход в цикл!<br /> ");
outerloop: // Это имя метки
for (var i = 0; i < 5; i++)
{
document.write("Внешний цикл: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++)
{
if (j > 3 ) break ; // Выйти из внутреннего цикла
if (i == 2) break innerloop; // Сделать то же самое
if (i == 4) break outerloop; // Выйти из внешнего цикла
document.write("Внутренний цикл: " + j + " <br />");
}
}
document.write("Выход из цикла!<br /> ");
//-->
</script>
</body>
</html>
Вывод
Вход в цикл! Outerloop: 0 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Внутренний цикл: 3 Внешний цикл: 1 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Внутренний цикл: 3 Внешний цикл: 2 Внешний цикл: 3 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Внутренний цикл: 3 Внешний цикл: 4 Выход из цикла!
Пример 2
<html>
<body>
<script type="text/javascript">
<!--
document.write("Вход в цикл!<br /> ");
outerloop: // Это имя метки
for (var i = 0; i < 3; i++)
{
document.write("Внешний цикл: " + i + "<br />");
for (var j = 0; j < 5; j++)
{
if (j == 3){
continue outerloop;
}
document.write("Внутренний цикл: " + j + "<br />");
}
}
document.write("Выход из цикла!<br /> ");
//-->
</script>
</body>
</html>
Вывод
Вход в цикл! Внешний цикл: 0 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Внешний цикл: 1 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Внешний цикл: 2 Внутренний цикл: 0 Внутренний цикл: 1 Внутренний цикл: 2 Выход из цикла!