Компьютерная революция — это не о машинах, а о людях, которые их используют. (автор не известен)
JavaScript — Цикл For
02.11.2017

Время чтения: 1 мин.
Цикл For является самой компактной формой цикла. Он включает в себя следующие три важные части:
- Инициализация цикла, где мы инициализируем наш счетчик в исходное значение. Оператор инициализации выполняется до начала цикла.
- Состояние test, которое будет проверять, данное условие истинно или нет. Если условие истинно, то код, указанный внутри цикла будет выполняться, иначе управление выведет из цикла.
- Оператор iteration, где вы можете увеличить или уменьшить ваш счетчик.
Вы можете поместить все три части в одной строке, разделенных точкой с запятой.
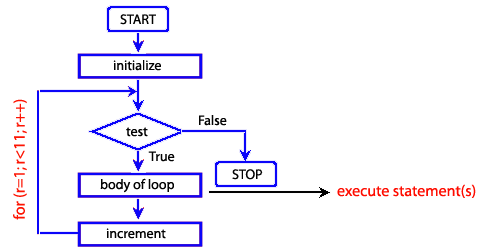
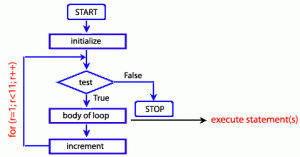
Технологическая схема
Блок-схема цикла For в JavaScript будет выглядеть следующим образом:
Синтаксис
Синтаксис цикла For в JavaScript выглядит следующим образом:
for (инициализация; test состояние; iteration оператор){
Оператор(ы), которые будут выполняться, пока условие теста истинно
}
Пример
Попробуйте следующий пример, чтобы узнать, как работает цикл For в JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count;
document.write("Начало цикла" + "<br />");
for(count = 0; count < 10; count++){
document.write("Текущее количество : " + count );
document.write("<br />");
}
document.write("Цикл остановлен!");
//-->
</script>
<p>Установите переменную в другое значение, а затем попробуйте...</p>
</body>
</html>
Вывод
Начало цикла Текущее количество : 0 Текущее количество : 1 Текущее количество : 2 Текущее количество : 3 Текущее количество : 4 Текущее количество : 5 Текущее количество : 6 Текущее количество : 7 Текущее количество : 8 Текущее количество : 9 Цикл остановлен! Установите переменную в другое значение, а затем попробуйте...
Если статья понравилась, то поделитесь ей в социальных сетях:
Подписаться
авторизуйтесь
0 комментариев
Старые