JavaScript — Отладка

Время от времени разработчики совершают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой.
Процесс поиск и исправление ошибок называется отладкой и является нормальной частью процесса развития. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам с задачами отладки.
Сообщения об ошибках в IE
Самый простой способ отследить ошибки является включение информации об ошибках в вашем браузере. По умолчанию Internet Explorer отображается значок ошибки в строке состояния при возникновении ошибки на странице.
Дважды щелкнув этот значок, перенесет вас в диалоговое окно с указанием информации о конкретной ошибке, которая произошла.
Поскольку этот значок легко упустить из вида, Internet Explorer дает возможность автоматически показывать диалоговое окно ошибки при возникновении ошибки.
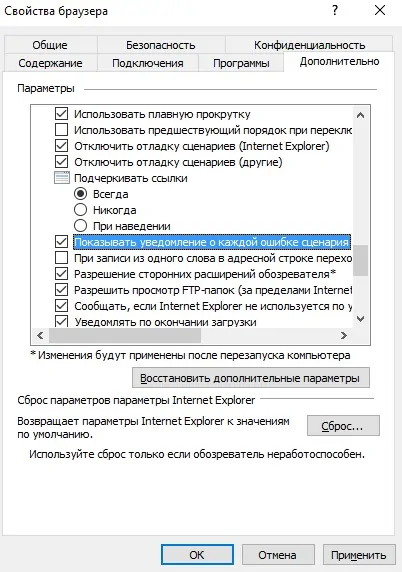
Чтобы включить эту опцию, выберите Инструменты → Свойства обозревателя → вкладка «Дополнительно» и, наконец, проверьте вариант «Показывать уведомление о каждой ошибке сценария» в Обзоре, как показано ниже:
Сообщения об ошибках в Firefox или Mozilla
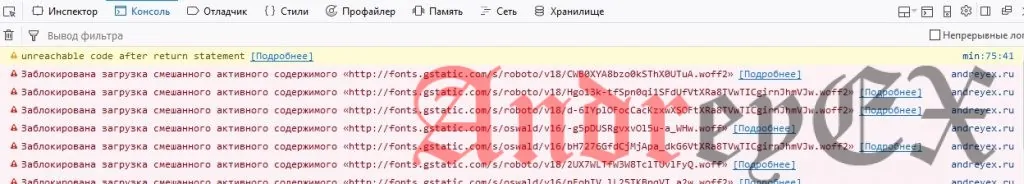
Другие браузеры, такие как Firefox, Netscape и Mozilla отправляют сообщения об ошибках в специальное окно под названием Консоль или Консоль ошибок. Для просмотра консоли выберите Веб-разработка → Консоль.
К сожалению, поскольку эти браузеры не дают визуальную индикацию при возникновении ошибки, вы должны держать консоль открытой и смотреть наличие ошибок, когда ваш скрипт выполняется.
Сообщения об ошибках
Уведомления об ошибках, которые появляются на консоли или через диалоговое сети коробки проводника в результате оба синтаксиса и ошибки времени выполнения. Эти уведомления об ошибках содержат номер строки, в которой произошла ошибка.
Если вы используете Firefox, то вы можете нажать на ошибки в консоли ошибок, чтобы перейти на точную строку в скрипт с ошибками.
Как отлаживать скрипт
Существуют различные способы для отладки JavaScript:
Использование валидатора в JavaScript
Один из способов проверить код JavaScript на наличие странных ошибок — запустить его с помощью программы, которая проверяет его, чтобы убедиться, что он действителен и что он следует официальным правилам синтаксиса языка. Эти программы называются проверяющие парсеры или просто валидаторы для краткости, и часто приходят с коммерческими HTML и JavaScript редакторами.
Наиболее удобный валидатор для JavaScript — это JavaScript Douglas Crockford’s JavaScript Lint, который доступен бесплатно на языке JavaScript Douglas Crockford’s JavaScript Lint (http://www.jslint.com).
Просто посетите эту веб-страницу, вставьте код JavaScript (только JavaScript) в текстовую область и нажмите кнопку jslint. Эта программа будет обрабатывать Ваш JavaScript-код, гарантируя, что все переменных и определения функций следуют за правильностью синтаксиса. Он также проверит операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже следуют правильному формату.
Добавить отладочный код для ваших программ
Вы можете использовать методы alert() или document.write() в вашей программе для отладки кода. Например, вы могли бы написать что — то вроде этого:
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Вызов swapImage() с аргументом: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Выход swapImage() с swapStatus=" + swapStatus );
Рассматривая содержание и порядок alert(), как они появляются, вы можете проверить состояние вашей программы.
Использование JavaScript Debugger
Отладчик является приложением, которое которое размещает все аспекты выполнения скрипта под контролем программиста. Отладчики обеспечивают точный контроль над состоянием скрипта через интерфейс, который позволяет проверять и устанавливать значения, а также управлять потоком выполнения.
После загрузки скрипта в отладчик его можно запускать по одной строке за раз или поручить остановить работу в определенных точках останова. Как только выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, если что-то не так. Вы также можете следить за изменениями переменных в их значениях.
Полезные советы для разработчиков
Вы можете держать следующие советы на виду, чтобы уменьшить количество ошибок в скриптах и упростить процесс отладки:
- Используйте большое количество комментариев. Комментарии позволяют объяснить, почему вы написали сценарий так, как вы делали и объяснять особо сложные участки кода.
- Всегда используйте отступы, чтобы сделать ваш код легко читаемым. Отступ заявления также делает его более легким для вас, чтобы совпадали теги начала и конца, фигурные скобки и другие HTML и элементы сценариев.
- Написать модульный код. Всякий раз, когда это возможно, группировать высказывания в функцию. Функции позволяют вам сгруппировать связанные заявления, а также тестировать и повторное использование часть кода с минимальными усилиями.
- Будьте последовательны в том, как вы называете переменные и функции. Попробуйте использовать имена, которые достаточно длинны, чтобы быть значимыми и описывать содержимое переменной или назначение функции.
- Используйте последовательный синтаксис именования переменных и функций. Другими словами, держать их все в нижнем регистре или все прописными буквами; если вы предпочитаете технику верблюда, используйте ее постоянно.
- Протестируйте длинные сценарии по модульному принципу. Другими словами, не пытайтесь писать весь сценарий, прежде чем проверять любую ее часть. Написать кусок и заставить его работать, прежде чем добавлять следующую порцию кода.
- Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
- Смотрите свои кавычки. Помните, что кавычки используются парами вокруг строк, и что обе кавычки должны быть одного и того же стиля (либо одинарные или двойные).
- Смотрите свои знаки равенства. Вы не должны использоваться одиночные = для целей сравнения.
- Объявляйте переменные явно используя ключевое слово var.