Try Catch в Javascript

Javascript — это переводческий язык программирования. Как и любой другой язык, разработчику или программисту часто требуется заботиться об обработке ошибок. В основном программисту или разработчику необходимо обрабатывать ошибки при доступе к базе данных или назначении некоторых данных для нее. Итак, обработка ошибок — неотъемлемая часть любого программного проекта. Существует три типа ошибок в программировании, с которыми часто сталкиваются программисты или разработчики.
Синтаксическая ошибка — ошибка при написании кода, противоречащего синтаксису языка программирования. Например, отсутствует точка с запятой или не соблюдается соглашение о создании и вызове функции.
Логическая ошибка — ошибка в логическом построении. Например, выполнение неправильной арифметической операции, которая приводит к неправильному результату.
Ошибка выполнения — ошибка произошла во время выполнения. Например, вызов функции без ее объявления.
Ошибка, возникающая во время выполнения, также известна как исключение . Исключительная управляемость очень важна. Потому что мы не можем сразу выкидывать ошибки и коды ошибок. Мы должны с этим справиться. Итак, в этой статье мы собираемся понять, как обрабатывать исключения с помощью блока try-catch в javascript. Мы также узнаем, как создать собственное сообщение об ошибке и как использовать блок «finally» с блоком try-catch.
Синтаксис
Синтаксис для использования блока try-catch очень прост и удобен в использовании. Мы можем просто использовать блок try-catch следующим образом
try {
// код для попытки или проверки
throw // генерировать настраиваемую ошибку для перехвата
} catch ( error ) {
// код после получения ошибки
} finally {
// код, который выполняется в любом случае
}
В этом синтаксисе мы сначала пишем несколько строк кода в блоке «try» для тестирования. Если этот код будет выполнен или успешно прошел тест. Блок «try» не выдаст ошибку в блок «catch» и не выполнит блок «finally». В противном случае он выдаст ошибку в блок «catch», где мы сможем обрабатывать исключения в соответствии с данной ошибкой. Мы также можем выбросить пользовательскую ошибку в блок «catch», используя ключевое слово «throw». Блок «Finally» будет выполнен в любом случае. Либо блок «попытка» выбрасывает их, либо нет. Давайте попробуем несколько примеров, чтобы лучше понять.
Примеры
Прежде всего, чтобы продемонстрировать простую и базовую работу блока try-catch. Мы пытаемся вызвать функцию, нигде не объявляя ее.
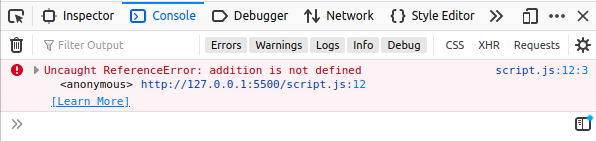
addition()
Это обязательно вызовет ошибку в консоли
Но, если мы попытаемся вызвать это в блоке попытки сейчас
try {
addition()
} catch (error) {
}
Он больше не будет показывать ошибку в консоли, потому что мы не писали код ошибки в блоке catch. Итак, теперь мы можем изменить и консолировать сообщение об ошибке в блоке catch.
try {
addition()
} catch (error) {
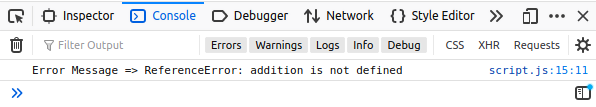
console.log("Сообщение об ошибке => " + error)
}
Мы можем увидеть наше собственное сообщение в консоли об ошибке.
Итак, это очень простое использование блока try-catch. Теперь давайте узнаем, как генерировать пользовательскую ошибку в блоке try.
Throw
Предположим, мы хотим выдать другую настраиваемую ошибку на основе разных ошибок при попытке. Мы можем выдать специальную ошибку: «Определение функции не существует». Как это
try{
throw new Error ("Определение функции не существует")
} catch (err) {
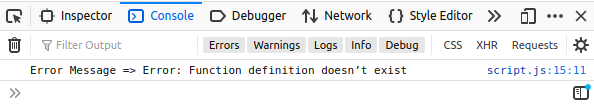
console. log( "Сообщение об ошибке =>" + err)
}
Как вы можете видеть в выходных данных, сообщение об ошибке теперь изменено на выданную нами настраиваемую ошибку.
ProTip
Предположим, мы пытаемся применить этот пример для асинхронной функции. Это не сработает. Поскольку движок переместился бы на следующую строку, выполните последний блок, и асинхронная функция будет выполнена позже. Например, если мы применим функцию setTimeout внутри блока try-catch.
try {
setTimeout (( ) => {
add() ;
} , 3000)
} catch (err) {
console. log ("Сообщение об ошибке =>" + err)
} finally {
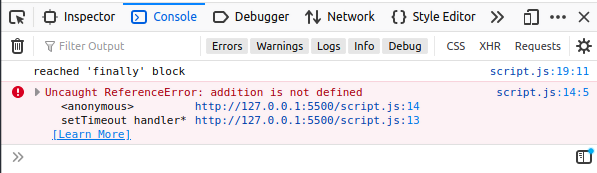
console. log ("дошел до блока 'finally'")
}
Вы можете заметить, что сначала выполняется блок «finally», а ошибка возникает позже, если мы посмотрим на ошибку. Это не ошибка блока catch, а исходная ошибка программирования, что означает, что блок catch не выполняется, потому что блок try не нашел никакой ошибки.
Хорошо! Теперь, если мы хотим, чтобы это работало. Мы должны применить блок try-catch внутри функции setTimeout, а не снаружи. Итак, истинный способ реализации асинхронной функции с блоком try-catch был бы таким.
setTimeout (() => {
try {
addition();
} catch (err) {
console. log ("Сообщение об ошибке =>" + err)
} finally {
console. log ("достигло блока 'finally'")
}
} , 3000 )
Вы можете увидеть в выводе, что после задержки в 3 секунды из-за функции setTimeout. Сначала мы получили сообщение об ошибке из блока catch, а затем выполняется блок «finally».
Заключение
В этой статье мы научились поэтапно реализовывать блок try-catch в javascript таким простым и глубоким способом, что любой новичок, прочитав эту статью, сможет применить его где угодно.