


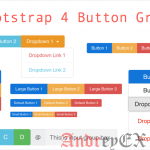
Группы кнопок позволяют нескольким кнопкам взаимодействовать вместе на одной строке. Это полезно, если вы хотите разместить элементы, как кнопки выравнивания вместе. Вы можете добавить опциональный JavaScript стили радио и флажков с помощью плагина кнопок в Bootstrap. В

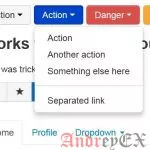
В этой главе будет освещена тема о выпадающем меню в Bootstrap. Выпадающее меню является переключаемым, контекстным меню для отображения ссылок в формате списка. Это может быть сделано интерактивным с JavaScript плагинов раскрывающихся списков. Чтобы использовать
В этой главе мы поговорим о Glyphicons, его использования и некоторые примеры. в Bootstrap 200 глифов в формате шрифта. Давайте теперь понимаем, что есть Glyphicons. Что Glyphicons? Glyphicons являются значок в виде шрифта, которые вы можете

В этой главе описывается использование кнопок с примерами. Все, что дает класс .btn, наследует внешний вид серой кнопки с закругленными углами по умолчанию. Тем не менее, Bootstrap предоставляет некоторые опции для кнопок, которые суммированы в следующей таблице:

В этой главе мы рассмотрим, как создавать с легкостью формы, используя Bootstrap. Bootstrap позволяет легко с простой HTML-разметкой и расширенными классами для различных стилей форм. В этой главе мы рассмотрим, как просто создавать формы, используя Bootstrap.

В этой главе рассматриваются некоторые из вспомогательных классов в Bootstrap, которые могут пригодиться. Значок закрытия Используйте иконку закрытия для закрытия модального окна и оповещения. Используйте класс close , чтобы получить значок закрытия. <p>Close Icon Example <button

Bootstrap предоставляет некоторое количество вспомогательных классов для более быстрой мобильной отзывчивости. Они могут быть использованы для отображения и скрытия содержимого с помощью устройства с помощью средств медиа-запросов, в сочетании с большими, малыми, средними устройствами. Используйте их

Эта глава охватывает поддержку изображений в Bootstrap. Bootstrap предоставляет три класса, которые могут использоваться, чтобы применить несколько простых стилей для изображений: .img-rounded — добавляет округленные границы: 6px дать изображение с закругленными углами. .img-circle — делает все

Bootstrap обеспечивает чистый макет для построения таблиц. Некоторые из элементов таблицы поддерживаемых Bootstrap, являются: Тег Описание <table> Обертывание элемента для отображения данных в табличном формате <thead> Элемент контейнера для заголовка таблицы строк,

Bootstrap использует Helvetica Neue, Helvetica, Arial, и sans-serif как шрифты по умолчанию. При использовании типографики в Bootstrap вы можете создать заголовки, абзацы, списки и другие встроенные элементы. Рассмотрим каждый элемент в следующих разделах. Заголовки Все HTML-заголовки (h1

Заполните форму и наш менеджер перезвонит Вам в самое ближайшее время!


Спасибо! Ваша заявка принята


Спасибо! Ваша заявка принята

Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: