
ИТ Блог. Разработка сайтов на CMS Wordpress


В прошлом, мы показали вам, как добавить галерею в WordPress с эффектом лайтбокс. Эта статья охватывает только поверхностно функциональности WordPress. В последнее время у нас был клиент, который хотел создать фотогалерею, организованную в ежемесячный альбом. Они хотели, чтобы пользователь мог нажать на альбоме фотографию, и увидеть все посты, перечисленные в альбоме этого месяца. Каждая фотография должна иметь свою собственную отдельную страницу с информацией о фотографе и их URL. Обычно люди будут прибегать к плагинам, таким как NextGen Gallery или другой, чтобы сделать что – то вроде этого. Мы хотели избежать использования стороннего плагина, поэтому мы решили использовать ядро-функциональные возможности, которые WordPress предлагает. В этой статье мы покажем вам , как создать ежемесячный фотоальбом галерею в WordPress без плагинов.
Примечание: Это относительно продвинутый учебник, который приносит много концепций WordPress. Вы должны иметь четкое знание WordPress и HTML/CSS, чтобы понять это.
Обновление: Мы написали новый учебник, который использует плагин, Envira Gallery , так что это супер быстрый и простой в использовании. Если вы новичок или просто не хотите иметь дело с кодом, то лучше вам прочитать этот учебник .
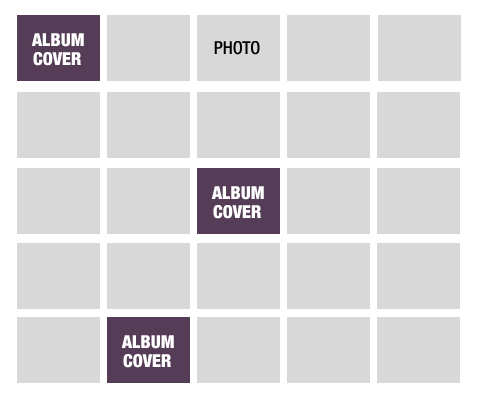
Прежде чем мы начнем, давайте взглянем на то, как конечный результат должен выглядеть:
Когда пользователь нажимает на страницу альбома, они будут видеть архив на дисплее сетки, где каждый альбом начинается с его отличительным фото и все фотографии в нем. Идея состояла в том, чтобы иметь один альбом в месяц.

Если пользователь нажимает на обложку альбома, они будут перенесены на страницу только этого альбома, где вы можете дать пользователю некоторую справочную информацию, а также со списком всех фотографий в этом альбоме.
Если пользователь нажимает на фотографию, то они будут переадресованы к одной странице фотографии, где они будут видеть название фото. Имя фотографа и URL своего сайта.
Как вы можете видеть из описания выше, все необходимые функции, могут быть сделаны с помощью встроенного в WordPress функциональностью. Мы можем рассматривать каждый ежемесячный альбом как пост, так что каждый альбом может иметь свою собственную отдельную страницу с некоторой вводной информации и т.д. Каждое изображение будет рассматриваться как вложение (таким образом получать свою собственную отдельную страницу). Мы будем использовать встроенные эскизы для обложки альбома фотографии. Вы можете использовать посты по умолчанию, если цель всего сайта является это галерея фотоальбома, но если у вас есть блог, то это должен быть создан в пользовательский тип записи.
Первое , что вы должны сделать , это создать сайт-специфический php-файл (или даже конкретный php-файл проекта) .
Если вы собираетесь использовать тип пост для вашего проекта, то вы должны генерировать коды и вставить его в специальном плагине сайте.
Следующее, что вам нужно сделать, это зарегистрировать дополнительные размеры изображений в WordPress для отображения сетки.
Примерно, будет выглядеть так:
add_image_size( 'album-grid', 225, 150, true );
После дополнительных размеров изображений, необходимо добавить дополнительные поля в медиа-загрузчик. Это позволит вам добавить имя фотографа и их URL при загрузке каждого изображения.
Как добавить дополнительные поля в WordPress Медиа Uploader.
После того, как вы сделали это, давайте идти вперед и добавить несколько альбомов (постов). Загрузить все изображения, которые вы хотите прикрепить к этому альбому. Затем приложите отличительную обложку и установите её в качестве признака изображения. Вы можете добавить справочную информацию в области содержимого поста.
Допустим , что ваш тип поста был назван альбомы. Таким образом, вы создадите файл шаблона с именем archive-albums.php . Вставить коды заголовков, коды колонтитула боковой панели и другие элементы дизайна, которые вы хотите. Создать цикл поста. Внутри этого цикла, мы собираемся , чтобы отобразить все приложения, за исключением эскиза, которым будет ссылка на одной странице изображения. Мы также добавим признаки поста миниатюру обложки альбома (фото) отдельно и связать эту страницу с постом (страницы альбома).
Мы решили сделать стиль изображения сетки с помощью элемента списка. Код выглядит следующим образом:
<li class="album-grid"><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail('album-grid'); ?></a></li>
<?php if ( $post->post_type == 'albums' && $post->post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' => 'attachment',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment->post_mime_type );
$title = wp_get_attachment_link( $attachment->ID, 'album-grid', true );
echo '<li class="' . $class . ' album-grid">' . $title . '</li>';
}
}
}
?>Источник: Как получить все вложения за исключением рекомендуемого изображения.
Основной стиль CSS, что вам действительно нужно беспокоиться о том, это является класс .album-grid.
.album-grid{width: 225px; height: 150px; float: left; list-style: none; list-style-type: none; margin: 0 18px 30px 0px;}Это позволило бы каждое изображение, чтобы быть размещены соответствующим образом в сетке, и мы получим стиль, как мы этого хотим.
Следующее , что вам нужно сделать , это создать шаблон одного вложения. Это будет страница, на которой пользователь будет просматривать каждое отдельное изображение. Они будут видеть название изображения, имя фотографа и URL здесь. Вы можете прочитать наш учебник о том, как создать единый прикреплённый шаблон в WordPress.
Теперь единственное , что осталось в списке, является создание отдельной страницы альбома. Опять же при условии , что ваш тип поста называется альбомы, вам нужно будет создать файл single-albums.php. Скопируйте все верхние колонтитулы, боковую панель, или любые другие элементы дизайна, которые вы хотите.
В элементе контура в основном, делают то же самое, что мы делали с шаблоном архив-альбомов. Перед тем, как добавить изображение и признаки в сетку вложений, вам нужно добавить название альбома и описание. Что можно сделать, просто добавив код вроде этого:
<h1><?php the_title(); ?></h1> <div class="entry-content"><?php the_content(); ?></div> //Insert grid code below this line
Мы сделали. Мы только что создали ежемесячный фотоальбом галерею в WordPress без использования плагина. Дайте нам знать, если у вас есть какие-либо вопросы.
