6 инфографик, чтобы помочь вам лучше понять WordPress

Как и большинство веб — дизайнеров, я не пошел через школьное образование, чтобы узнать, как использовать WordPress. Процесс обучения прошел через чтение книг, пытаясь понять учебники, изучая темы великих дизайнеров, и ,наконец, проверка некоторых изображений, диаграмм и инфографиков, которые визуально дали мне лучшее понимание WordPress. Ниже приведены некоторые инфографики, которые дадут вам лучшее понимание WordPress.
1. Структура базы данных WordPress
Если вы создаете темы в WordPress, редактируете или создаете плагины, вам может понадобиться для взаимодействия с базой данных и найти необходимую информацию. Эта инфографика поможет вам понять это гораздо быстрее, показывая структуру и отношения между таблицами.
2. WP_Query против query_posts () против get_posts ()
Несмотря на использование Comic Sans, эта блок-схема может быть очень полезным, чтобы решить, как показывать посты в цикле или вне в WordPress.
ps: query_posts () не должно больше использоваться, но WP_Query еще можно использовать. Проверьте это обсуждение на Stack бирже для получения дополнительной информации. Чтобы сделать его коротким: Используйте , pre_get_posts чтобы изменить ваш основной запрос. Используйте отдельный WP_Query объект (метод 2) для вторичных контуров на страницах шаблона.
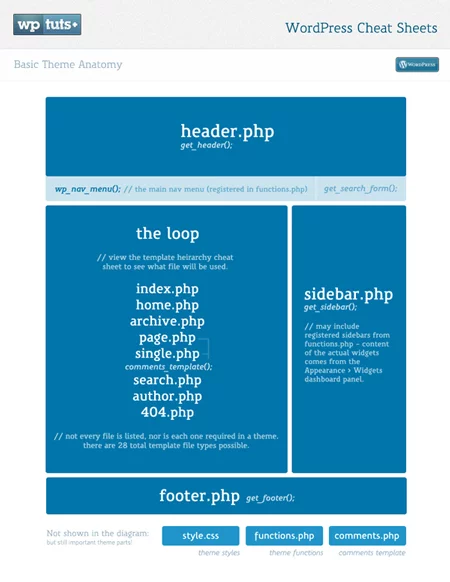
3. Основная структура темы в WordPress
Визуально пытаемся объяснить основную структуру темы WordPress для начинающих.
4. Анатомия темы WordPress
Созданный известным консультантом WordPress Йоаст, это инфографика идет глубже в объяснении анатомии темы WordPress.
5. Иерархия шаблонов WordPress
Имея хорошее понимание иерархии шаблонов WordPress может помочь вам сэкономить хорошее количество времени, по крайней мере, этот график сделал это для меня. Я выбрал версию, созданную WPtuts + , потому что это казалось более привлекательным визуально для меня, но WordPress Кодекс содержит более подробную и актуальную версию этого графика .
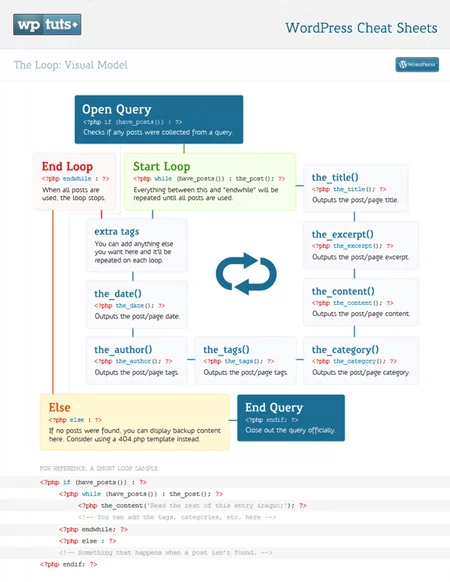
6. Цикл в WordPress
Если вы не программист, цикл может быть одним из самых сложных вещей, что есть в WordPress. Эта диаграмма поможет вам понять, как работает цикл.
Редактор: AndreyEx