Как создать пользовательские структуры меню в WordPress

Многие люди думают только о меню WordPress в верхней части сайта. Они пытаются заполнить столько ссылок, сколько может поместиться в строке заголовка. Это не обязательно дает вашим пользователям лучший опыт. Вы можете использовать меню не только для направления ваших пользователей на ваш сайт, но и для предоставления контекстных ресурсов, которые могут быть упущены из виду, если они были добавлены вместе с десятками других ссылок. С пользовательской структурой меню интерфейс меню может использоваться, чтобы украсить весь ваш сайт, а не только его верх.
Стандартное меню WordPress
Если не указано меню для перехода в главное меню, WordPress по умолчанию создает меню для каждой страницы в блоге. Если у вас есть много страниц, это меню может быть переполнено.
Это меню непригодно, правда. За исключением того, что они организованы в алфавитном порядке, здесь нет ни рифмы, ни причин. И не все страницы должны быть в главном меню вашего сайта в любом случае. Поэтому нам нужно создать несколько меню и убедиться, что мы организовали их так, чтобы это имело смысл для ваших пользователей.
Создание меню WordPress
Чтобы начать создавать меню, нажмите « Внешний вид — Меню» на панели инструментов WordPress.
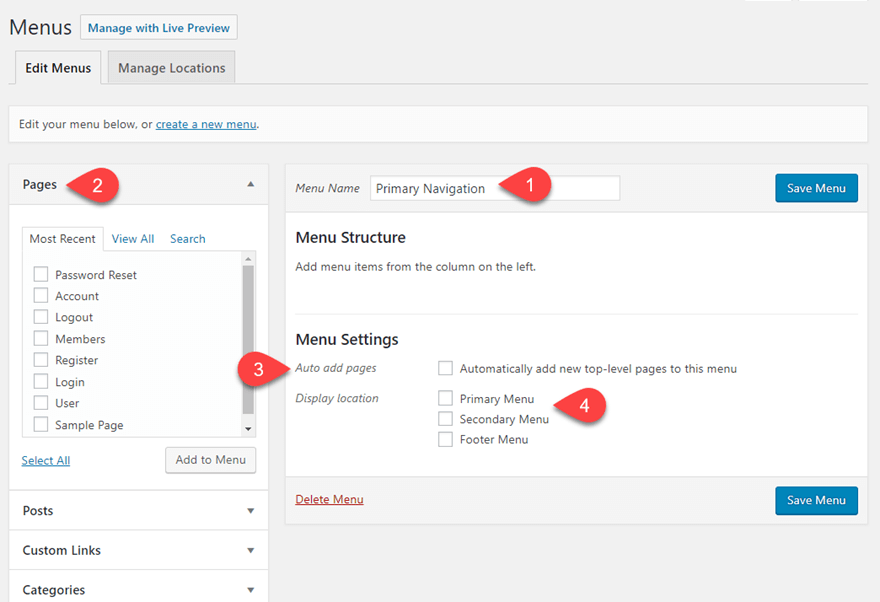
Оказавшись там, вы видите не очень понятный экран создания меню WordPress. В нем у вас есть 4 основных зон интереса.
- Название меню — это имя не на передней панели. Это только для ваших организационных потребностей.
- Страницы, посты, пользовательские ссылки и категории — вы можете включать элементы меню в любом месте вашего блога (отдельные сообщения или страницы, а также целые категории). Если вы хотите, чтобы пункт меню был внешней ссылкой, используйте раздел «Пользовательские ссылки».
- Автоматически добавлять страницы — если вы хотите, чтобы все новые страницы, которые вы создаете, были добавлены в ваше меню, оставьте этот флажок установленным. Несколько раз это хороший вариант.
- Расположение отображения — Ваши параметры могут отличаться от темы к теме, но это те места на вашем сайте, которые могут отображаться в вашем меню полностью. Вкладка «Управление местоположениями» является расширением этого.
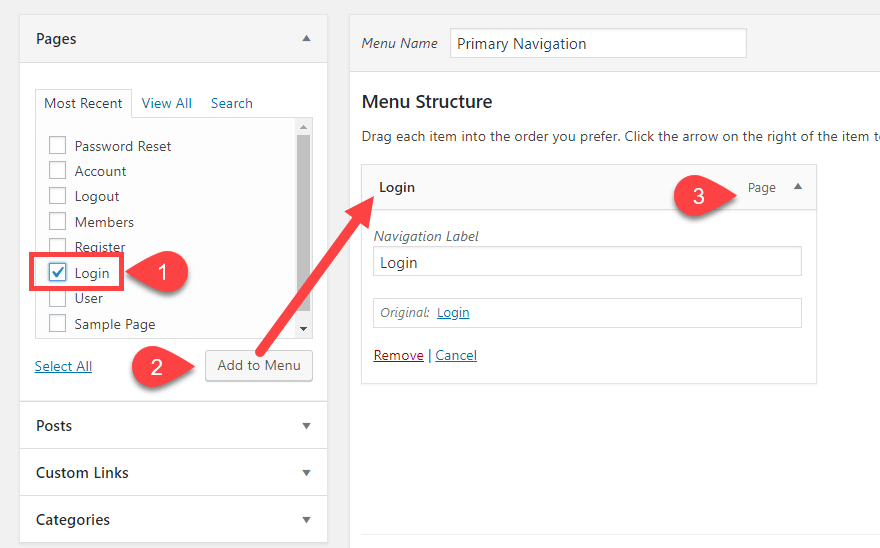
Чтобы создать само меню, просто выберите что-нибудь с левой стороны (1) и нажмите Добавить в меню (2). Он появится под заголовком «Структура меню» справа, и его можно расширить, чтобы показать другие параметры, которые можно изменять для каждого элемента (3).
Поле «Метка навигации» — это текст, который появится в меню. Например, если вы хотите, чтобы страница с именем «Вход» отображалась в меню как «Зона для подписчиков», вы должны указать «Зона для подписчиков» в этом поле. Ссылка на исходную страницу с ее оригинальным именем всегда будет отображаться внизу, чтобы вы не потеряли отслеживание того, что вы переименовали.
Когда вы добавили все элементы, которые вы хотите, просто нажмите Сохранить меню. Меню сразу будет находится в любом месте, которое вы укажете.
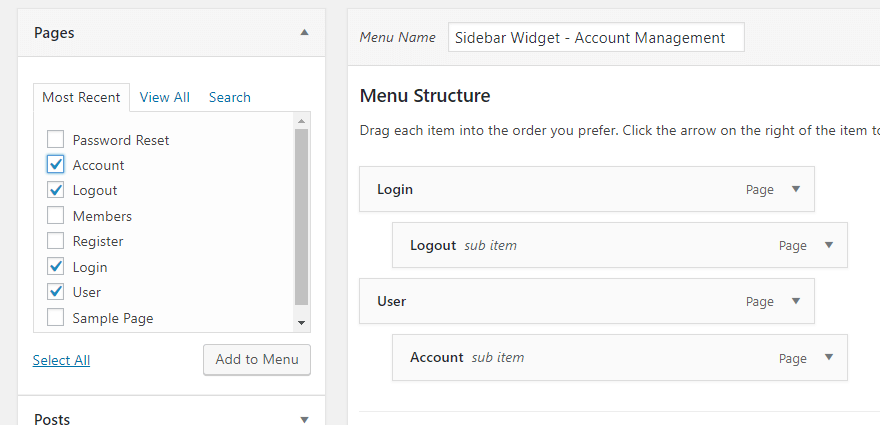
Создание меню в WordPress с иерархией
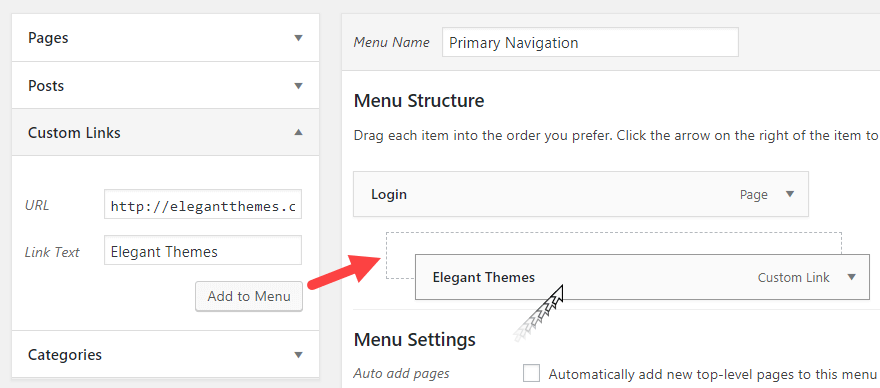
Не каждая ссылка в вашем меню помещается на одной строке меню. Если вы хотите иметь подменю (при нажатии или при наведении курсора), вы можете сделать это. Вы делаете это точно так же, как и выше, только вы добавляете за один шаг.
Когда вы нажмете кнопку «Добавить в меню» и появится новый элемент, вы сможете перетащить его под элемент, который вы хотите использовать в качестве родительского элемента. Например, если вы хотите чтобы появились пользовательские ссылки, перетащите /нажмите на Login, вы можете создать ссылку на левой боковой панели, нажмите кнопку Добавить в меню, а затем перетащите новую ссылку, пока пунктирная контур не появится, чтобы указать иерархию вы создал.
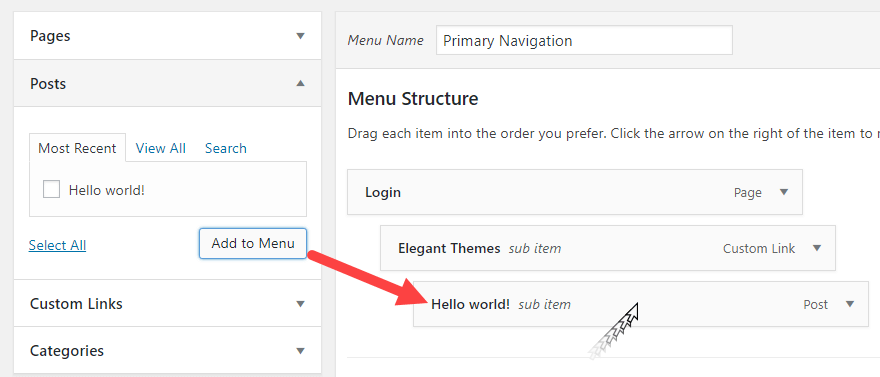
Если вам нужно несколько подпунктов, вы можете сделать то же самое снова. Только на этот раз перетащите вложенный элемент под вложенный элемент.
И когда вы сохраните меню, чтобы открыть его, вы увидите его в любом выбранном вами месте.
Использование нескольких меню в WordPress
Одна из самых больших упущенных возможностей с навигацией по сайту — это ограничить себя одним универсальным меню в верхней части вашего сайта. Конечно, у мега-меню есть время и место, где они отлично работают, но они не всегда являются ответом. Тем не менее, если вы сломаете навигацию и организуете ее с помощью пользовательской структуры меню, ваши посетители смогут легче ориентироваться. Что увеличивает удержание и … ну, вы знаете, остальное.
Как и выше, мы хотим создать новое меню. Вернитесь на страницу «Внешний вид — меню» и нажмите ссылку «Создать новое меню (1)». Теперь вы получите пустой шаблон меню и запросите имя (2). Помните, что эти имена для вас, так что назовите это то, что вы узнаете. Меню 2 никому не говорит, что это Sidebar Widget – Account Management.
Теперь у вас будет выпадающий список меню, в котором вы можете выбрать, какое меню вы хотите редактировать. Вот где пригодится полезное соглашение об именах. С точки зрения добавления контента в меню, это отличается на каждом сайте. Но для этого примера мы пойдем с идеей управления учетными записями. Для этого людям понадобится ссылка для входа/выхода из системы и, возможно, раздел « Пользователь/учетная запись». Давайте сделаем так, чтобы у них тоже были отношения родитель/ребенок.
Вы можете заметить, что мы назвали этот виджет боковой панели, но для боковой панели в качестве местоположения меню нет опции.
Это просто означает, что нам нужно будет вручную разместить меню, поэтому оставьте все опции не отмеченными и нажмите Сохранить меню. После сохранения это меню нигде не появится на вашем сайте. Потому что у вас уже есть основное меню, и вы не сказали этому, где жить. Итак, давайте исправим это.
Добавление меню WordPress на боковую панель
Теперь вам нужно будет перейти на вкладки и перейти к «Внешний вид — Виджеты». На этой странице вы видите все виджетизированные области, которые может обрабатывать ваш сайт. Какие из них отличаются от темы к теме, но обычно есть общая опция боковой панели. И опять же, некоторые темы могут иметь дополнительные виджеты, но виджет по умолчанию в Навигационном меню всегда есть. Поэтому мы будем использовать их.
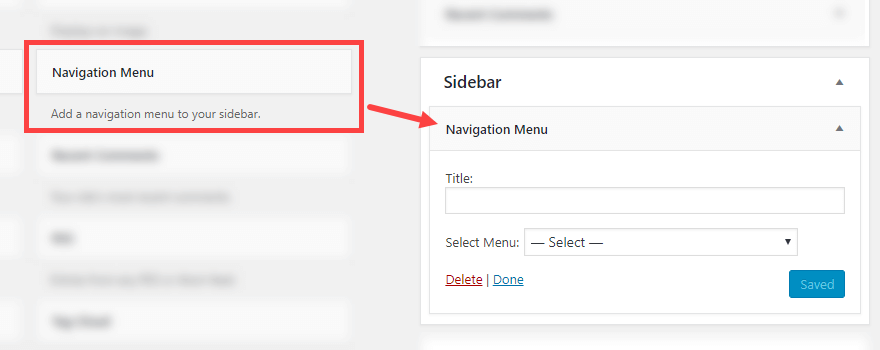
Все, что вам нужно сделать, это найти виджет меню навигации и перетащить его в область боковой панели. Он сразу появится на вашем сайте, но по умолчанию ничего не отображается.
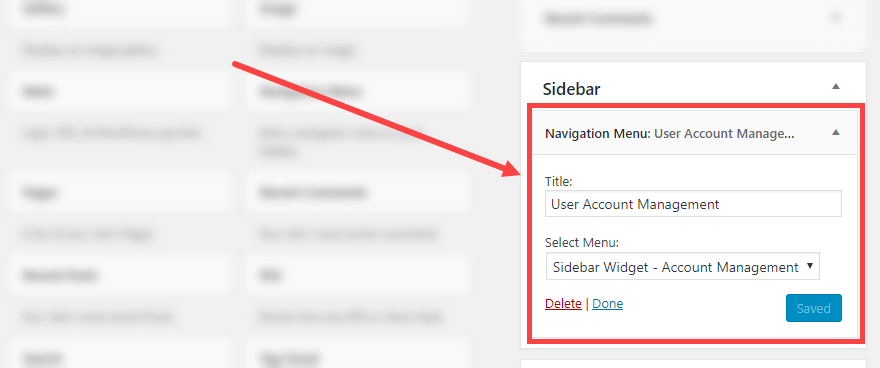
После этого это так же просто, как ввести заголовок виджета, который вы хотите, чтобы люди видели, и выбрать меню для отображения.
Сохранить виджет Заголовок появляется в заголовке виджета, и вы можете увидеть изменения вживую на вашем сайте.
Очень просто. Теперь вам, вероятно, понадобится больше меню на вашем сайте. Может быть, меню нижнего колонтитула, чтобы люди могли найти различные разделы вашего сайта, или, возможно, вы хотите, чтобы все контактные страницы вместе. Вы могли бы перечислить форумы, ссылки в социальных сетях, формы электронной почты и чат в меню, которое легко отображается на вашем сайте, не требуя отдельного плагина для него.
Просто повторите шаги выше, а затем поместите новое меню в виджет в области нижнего колонтитула.
Завершение
Использование инструмента меню WordPress для создания пользовательской структуры меню может значительно улучшить UX вашего сайта. Без каких-либо дополнительных инструментов плагинов вы можете предоставлять ресурсы своим пользователям там, где они им нужны. Помните, что меню WordPress может делать отличные вещи, и не только в самом верху вашего сайта.
У вас есть пользовательская структура меню на вашем сайте? Как вы это настроили?