WordPress — Настройка темы

В этой главе мы научимся настраивать тему в WordPress. Настройка темы поможет вам по-новому взглянуть на свой веб-сайт. Здесь вы можете изменить фоновое изображение/цветовую гамму, добавить заголовки и сделать еще многое другое.
Ниже приведены шаги по Настройки темы в WordPress.
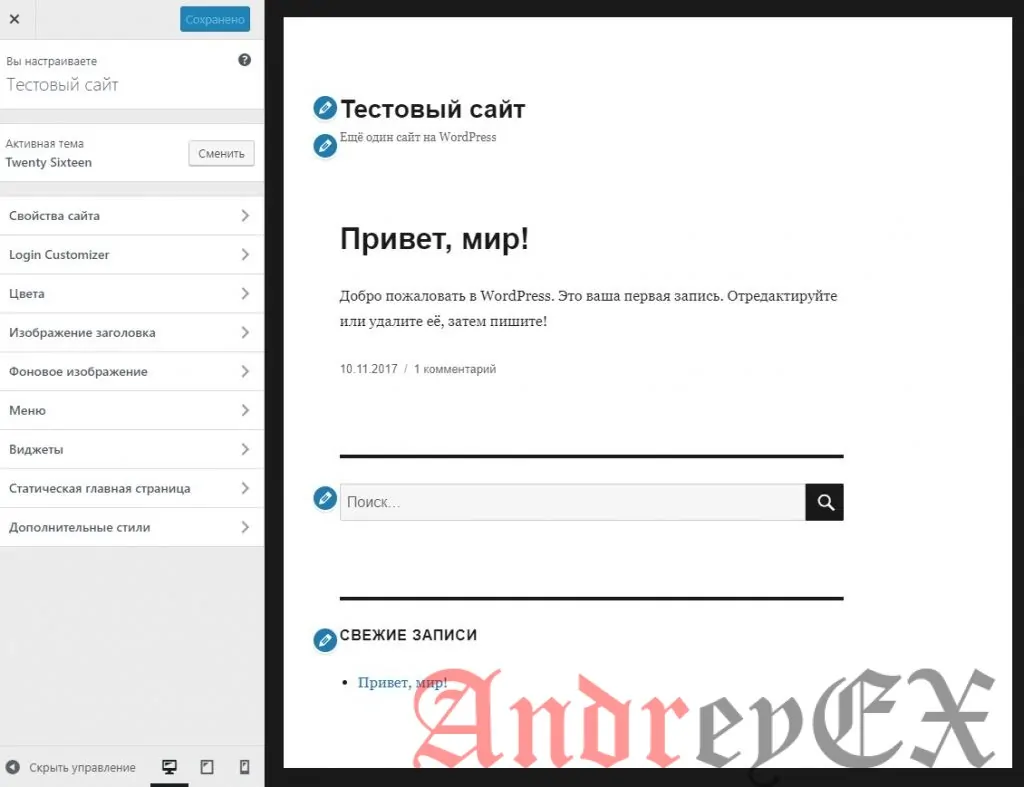
Нажмите на Внешний вид → Настроить. Отобразится следующий экран.
Как можно видеть, на левой стороне есть раздел «Вы настраиваете», а на правой стороне у нас показывается тема, которую мы выбрали. Таким образом, любые изменения на левой стороне будет сразу отображаться на правой стороне страницы. Вот несколько вариантов, которые вы должны знать:
Активная тема — В этом разделе вы можете изменить текущую тему, просто нажав на кнопку «Сменить».
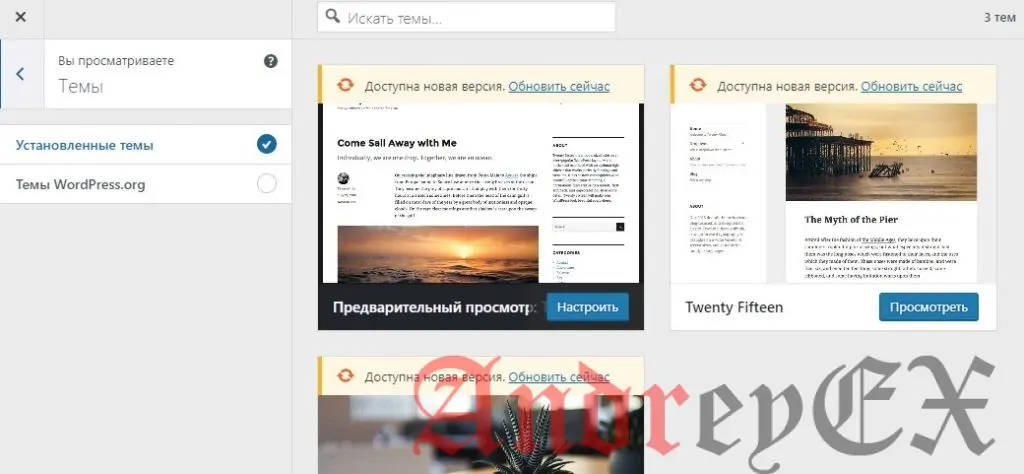
При нажатии на кнопку «Сменить» вы получите список тем, нажмите на любую из тем, а затем нажмите кнопку «Сохранить и продолжить». Ваша тема будет сохранена.
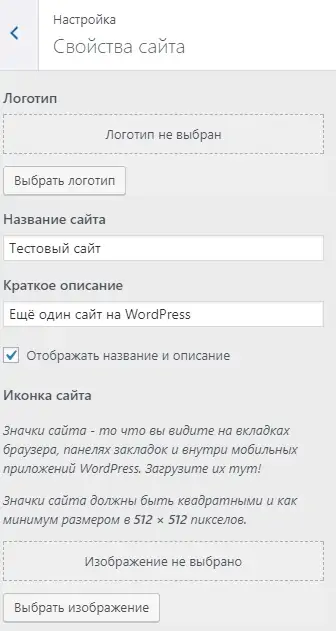
Раздел Свойства сайта — В этом разделе вы можете добавить логотип, название сайта, краткое описание и иконку, которое вы хотите добавить на свой веб-сайт.
Добавьте свое имя название в раздел «название сайта». И ваш Слоган в поле «Краткое описание». Далее выберите изображение которое будет отображаться в заголовке сайта, а также иконку которая будет отображаться во вкладке браузера.
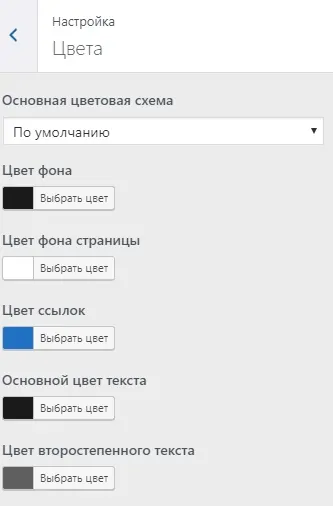
Цвета — Вы можете изменить цвет текста заголовка, используя этот раздел. При прокрутке цветов вы найдете изменения, происходящие на правой части страницы. Вы даже можете добавить цвет самостоятельно в поле, которое находится между «Текущим цветом» и «по умолчанию».
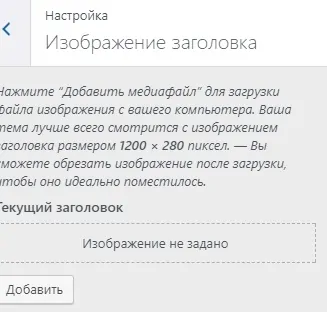
Изображение заголовка — Добавление изображения для заголовка путем выбора из предложенных, или вы можете добавить изображение самостоятельно, нажав на «Добавить».
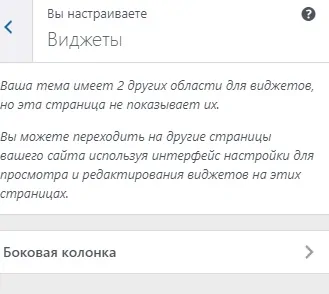
Виджеты — Добавление виджетов на ваш сайт.
При нажатии на знак стрелки, появится следующее изображение.
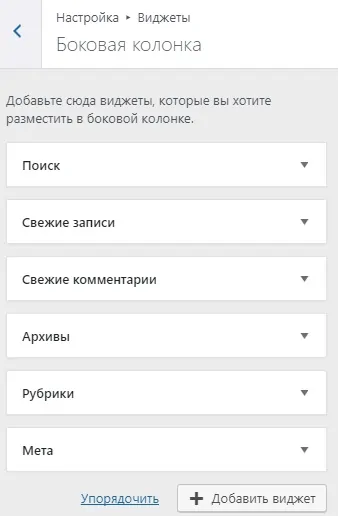
Здесь показывается набор виджетов в основном блоке, при нажатии на «Добавить виджет» вы можете добавить виджет из списка виджетов.
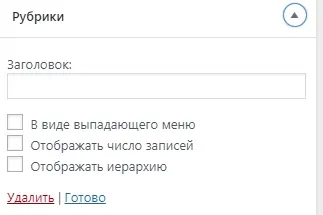
При нажатии на любой из виджетов, появляется выпадающий список, в котором можно редактировать и настраивать их. Например — Если вы хотите добавить рубрики, то появится следующее изображение.
На этом снимке, как вы можете видеть, что вы можете добавить свою категорию в раздел «Заголовок». Проверьте любой из требуемых настроек. Если вы не хотите добавить что-либо, то нажмите «Удалить». То же самое касается и других виджетов.
Если вы хотите добавить больше виджетов нажмите на «Добавить виджет» снова и вы можете добавить столько виджетов, сколько вы хотите.
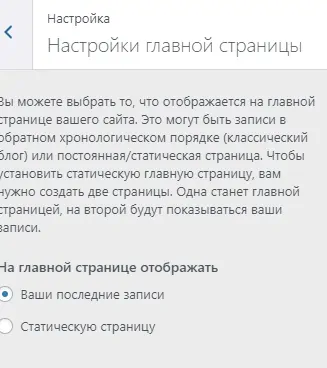
Настройка главной страницы — Выберите либо последние записи или статическую страницу для показа на вашем сайте.
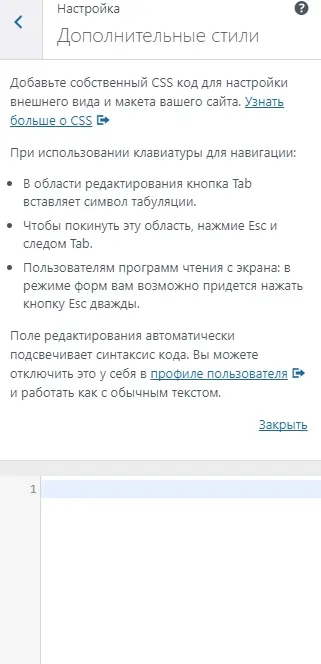
Если у вас есть знания программирования css стилей, то вы можете ввести здесь данные стили.