Как исправить не работающую кнопку добавить медиафайл в WordPress

Недавно один из наших пользователей сообщили, что кнопка «Добавить медиафайл» на своем сайте WordPress внезапно перестал работать. Эта проблема не выводит сообщение об ошибке или предупреждение, которое оставляет сообщение о том, что кнопка «Добавить медиафайл» не работает. В этой статье мы покажем вам, как легко исправить не работающую кнопку «Добавить медиафайл» в WordPress.
Что вызывает проблему неработающей кнопки «Add Media» в Worpdress?
Эта проблема обычно вызвана в противоречивых сценариев или таблиц стилей, загруженные плагины или темы в WordPress, установленные на вашем сайте. Поведение по умолчанию WordPress, это загрузка все необходимых скриптов и таблиц стилей, комбинируя запросы.
Обычно это делается в админке в WordPress , чтобы улучшить производительность и скорость сайта.
Редактор постов в WordPress использует JavaScript для всех кнопок на экране, включая кнопку «Добавить медиафайл». Конфликт может остановить JavaScript от работы, которая отключит кнопку «Добавить медиафайл».

Теперь давайте посмотрим, как диагностировать и исправить кнопку «Добавить медиафайл» в WordPress.
Исправление проблемы работы кнопки «Добавить медиафайл» в WordPress
Быстрое исправление, это добавить следующий код в файл wp-config.php. Вы можете сделать это путем редактирования файла wp-config.php и добавить этот код непосредственно перед строкой, которая говорит : ‘That’s all, stop editing! Happy blogging’.
Этот код просто говорит WordPress, чтобы он загружал каждый сценарий отдельно, что помогает избежать конфликта JavaScript с багами сценариев и основных особенностей WordPress.
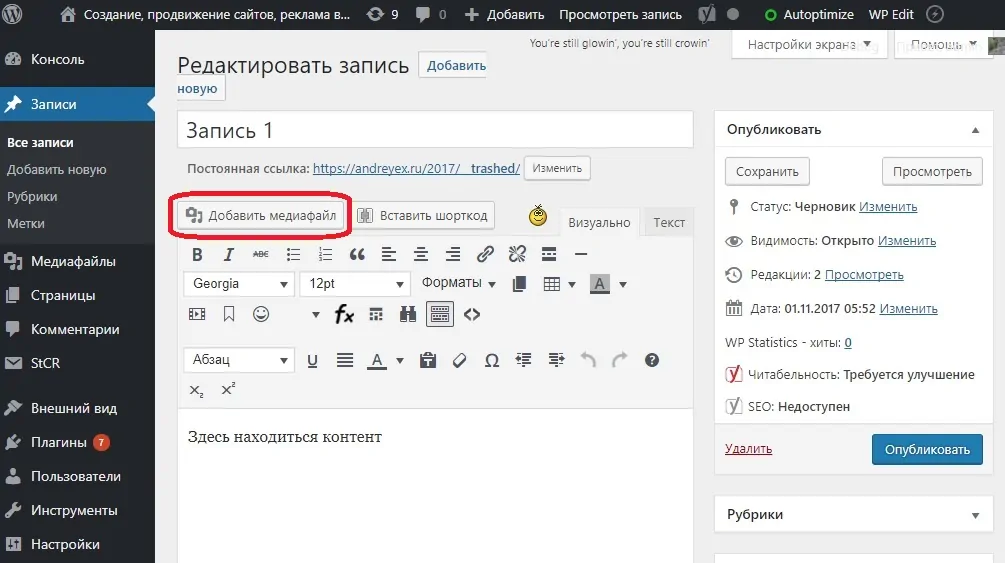
После того, как вы добавили код, идите вперед и после редактирования экрана, увидите, что кнопка добавления медиа стала работать, как ожидалось.
Если вы хотите долгосрочное решение этой проблемы, то вам необходимо выполнить основные советы по устранению неполадок, WordPress, чтобы выяснить, какой плагин или тема может быть причиной проблемы.
Мы настоятельно рекомендуем вам сделать это на локальном сайте вместо живого сайта.
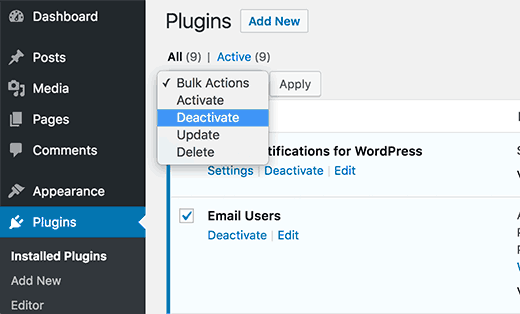
На вашем локальном сайте, вы должны отключить все плагины в WordPress, а затем проверить работу кнопки«Add Media». Если это произойдет, то это означает, что один из плагинов был причиной проблемы.

Теперь Вы можете активировать плагины один за другим, и после активации каждого плагина проверять работу кнопки «Добавить медиафайл». Это поможет вам выяснить, какой плагин вызывает проблемы. После того, как вы нашли виновника, вы можете заменить его на другой плагин или попросить автора плагина о помощи.
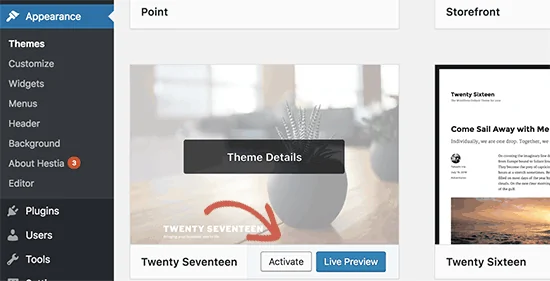
Если отключение плагина не решает проблему, то следующий шаг, это будет временное переключение темы по умолчанию в WordPress, например на Twenty Seventeen.

Если переключение на тему по умолчанию устраняет проблему для вас, то это означает, что ваша тема вызывает конфликт. Вы можете задать в поддержку автора темы или переключиться на другую тему WordPress.
Как только вы найдете источник проблемы на вашем локальном сайте, то вы можете применить исправление на вашем действующем сайте WordPress.
Мы надеемся, что эта статья помогла вам узнать, как исправить не работающую кнопку «Добавить медиафайл» в WordPress. Вы также можете увидеть наш список наиболее распространенных ошибок WordPress и как их исправить.






Спасибо! Отличная статья!