Как установить размер изображения для кадрирования при загрузке в WordPress

Вы хотите настроить размеры пользовательских изображений, чтобы обрезать базовый образ, пока вы загрузите изображение с помощью админки WordPress или с помощью пользовательских скриптов WordPress, если вы ответите да, то эта статья разработан специально для вас.
Как установить размер изображения для кадрирования при загрузке в WordPress
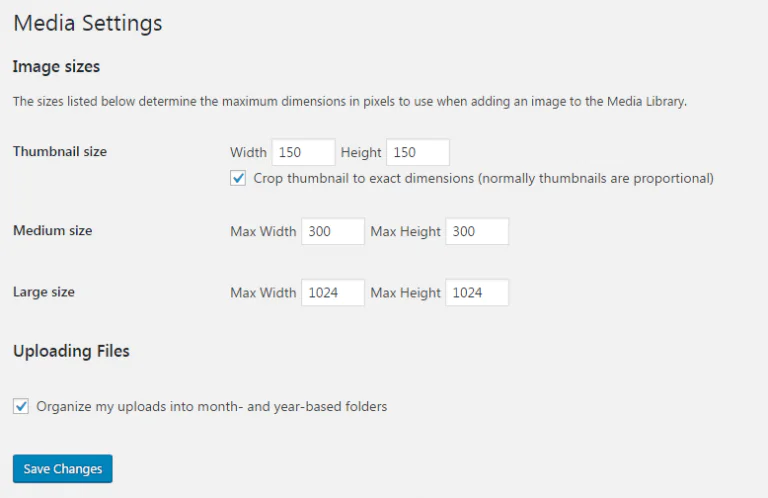
Войдите в свою админку в WordPress используя свои учетные данные и перейдите в Настройки => Медиафайлы из меню слева. Теперь вы можете установить размер изображения, как вы хотите. Стандартный размер изображения:
- Эскиз размер: 150 х 150
- Средний размер: 300 X 300
- Большой размер: 1024 X 1024
Кроме того, можно управлять структурой папок загрузки изображения, как месяц и год на основе папок. Неконтролируемый флажок «Загрузка файлов», если вы не хотите использовать месяц и год на основе структуры папок. Для получения дополнительной информации см скриншот ниже:
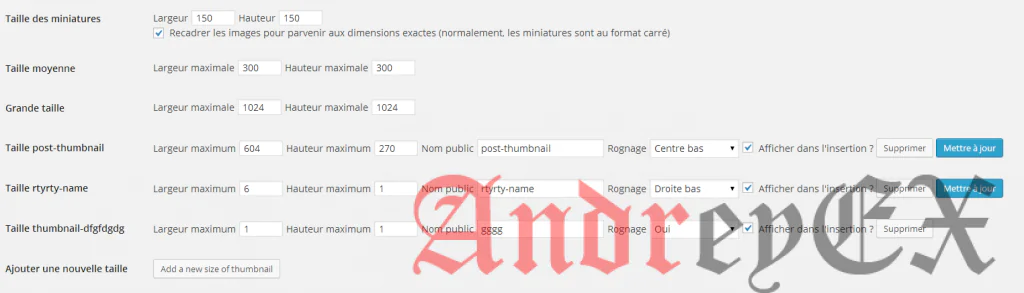
Если вы хотите добавить еще один пользовательский размер изображения, то установите плагин “Simple Image Sizes” в WordPress на веб — сайте. Этот плагин позволяет создавать несколько пользовательских размеров изображений столько, сколько вы хотите в соответствии с вашими требованиями. Смотрите скриншот после установки этого плагина: