Как добавить страницу профиля автора в WordPress

Вы хотите добавить профиль настраиваемой страницы автора на свой WordPress сайт? Многие темы WordPress имеют ограниченную информацию профиля автора на своей странице автора архива. В этой статье мы покажем вам, как создать страницу профиля на автора в WordPress.
Способ 1. Добавление пользовательской страницы профиля автора в WordPress с помощью WP User Manager
Этот метод рекомендуется для всех пользователей. Он прост в установке и имеет больше возможностей.
Первое, что вам нужно сделать, это установить и активировать плагин WP User Manager. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам необходимо посетить страницу Пользователь » Настройки WPUM для настройки параметров плагина.
Плагин будет автоматически создавать различные страницы для использования в качестве пользовательского входа в систему, регистрация нового пользователя, страницу восстановления пароля, учетную запись и профиль.
WP User Manager представляет собой мощный плагин и поставляется с большим количеством опций. Вы должны тщательно проанализировать их и отключить функции, которые вы не хотите использовать.
Далее, вам нужно нажать на вкладку «Profiles» в настройках пользовательского профиля.
Здесь вы можете включить профиль варианта страницы для гостей, а это значит, любой человек может просматривать профили пользователей. Вы также можете позволить членам просматривать профили друг друга. Если вы отключите эту опцию, то пользователи смогут только просматривать свои собственные страницы профиля.
Вы также можете разрешить пользователям загружать пользовательские фотографии профиля и показать свои последние статьи, а также комментарии на странице их профиля.
Не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Далее, вам нужно выбрать SEO дружественных URL — адреса или пермалинки для страниц профиля автора. Вы можете сделать это, посетив страницу Настройки » Постоянные ссылки и прокрутите вниз до раздела ‘User profile permalink base’.
Плагин предлагает использовать идентификатор пользователя, имя пользователя или псевдоним в URL. И ник и имя пользователя больше SEO дружественные варианты, чем идентификатор пользователя. Нажмите, чтобы выбрать один из них, а затем нажмите на кнопку Сохранить изменения, чтобы сохранить настройки постоянных ссылок.
Ваша страница пользовательского профиля автора почти готова. Теперь нам просто нужно, чтобы пользователи могли легко найти свои страницы профиля на своем сайте.
Зайдите на страницу Внешний вид » Виджеты и добавьте виджет [WPUM] Login Form на боковую панель.
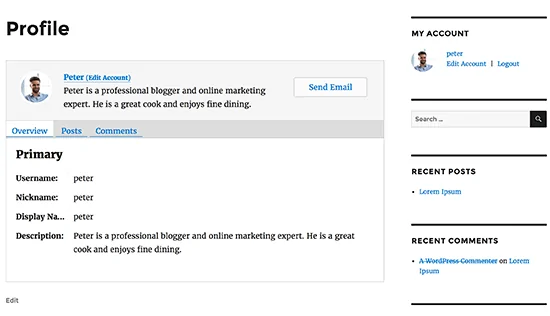
Теперь вы можете посетить ваш сайт, чтобы увидеть страницу профиля автора в действии. Как зарегистрированный пользователь, вы увидите свою собственную информацию об учетной записи в боковой панели виджетов. При нажатии на имя пользователя приведет вас к вашей странице профиля автора.
Виджет на боковой панели покажет форму входа для зарегистрированных пользователей. Если позволить пользователям регистрироваться на вашем сайте, то форма будет также включать ссылку, чтобы зарегистрироваться.
Плагин также изменить авторские ссылки на вашем сайте и укажет их на странице профиля автора вместо страниц архива автора по умолчанию.
Изменение появления страницы автора
Если вы хотите просто изменить цвет или границы, то вы можете сделать это путем добавления пользовательских CSS.
Тем не менее, если вы хотите изменить расположение и порядок, то вам нужно будет отредактировать файлы шаблонов плагина. WP User Manager поставляется с пользовательскими шаблонами, которая означает, что вы можете создавать свои собственные шаблоны внутри вашей текущей темы для плагина.
Прежде всего, необходимо подключиться к веб — сайту, используя FTP — клиент и перейти к папке /wp-content/plugins/wp-user-manager/templates/. Скачать все файлы, которые вы видите там на свой компьютер.
Далее, вам нужно перейти к текущей папке темы и создать новую папку «wpum» внутри него. Теперь загрузить файлы, загруженные ранее в папку wpum.
Теперь вы можете отредактировать эти файлы, чтобы настроить внешний вид ваших страниц профиля по мере необходимости.
Способ 2. Создание вручную страницу пользовательского профиля автора в теме
Этот метод требует, чтобы изменить файлы вашей темы или темы ребенка WordPress. Если вы не сделали этого раньше, тогда смотрите наше руководство о том, как копировать код в WordPress.
Во- первых, вам нужно будет подключиться к веб — сайту, используя FTP — клиент и перейти к папки /wp-content/themes/your-current-theme/.
Внутри вашей текущей папке темы, вам нужно создать файл author.php. После этого необходимо скопировать содержимое файла archive.php и вставить их в новом шаблоне author.php.
Если ваша тема уже имеет файл author.php, то вы можете отредактировать его.
Ваша цель, получить информацию о профиле автора, а затем отобразить ее. Вам нужно будет решить, где вы хотите начать редактирование. Как правило, вы можете редактировать что-нибудь между линиями get_header (); и get_sidebar ().
<?php
// Установка переменной текущего автора $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>Обо мне: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email, '90 '); ?>
</div>
<p><strong>Вебсайт:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Биография:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Посты <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Постоянная ссылка: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Опубликована: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Предыдущая/следующая навигация по страницам.
the_posts_pagination();
else: ?>
<p><?php _e('У автора нет постов.'); ?></p>
<?php endif; ?>
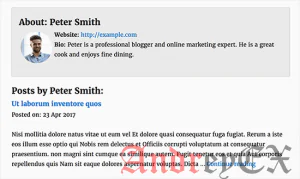
Этот код просто добавляет карту профиля автора в верхней части страницы, а затем отображает последние сообщения автора.
Вы можете настроить этот код столько, сколько вам нужно. Вы можете добавить дополнительные поля в профиле пользователя на свой веб-сайт, добавить автора с ссылками с Twitter и Facebook в профиле, показать изображения для постов, и так далее.
Вот некоторые примеры CSS, чтобы придать вашему профилю автора достойный внешний вид. Вы можете добавить его в качестве пользовательского CSS в вашей теме, а затем изменить его в соответствии с вашим цветом темы.
.author-profile-card {
background: #ee1;
border: 2px solid #ccc;
padding: 15px;
margin-bottom: 15px;
}
.author-photo {
float: left;
text-align: left;
padding: 6px;
}
Вот как это выглядело на демо-сайте:
Мы надеемся, что эта статья помогла вам узнать, как добавить страницы профиля автора на вашем сайте WordPress.