Что такое: Пользовательский фон

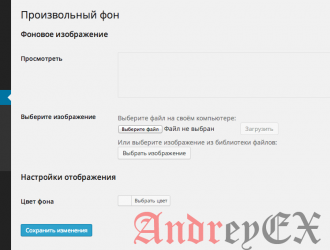
Пользовательские обои функция в теме WordPress, которая позволяет разработчикам темы, включать настройку поддержки цвета фона и изображения. Если поддержка пользовательских фонов включена в тему, то пользователи могут загружать свои собственные фоновые изображения для использования с темой, или выбрать цвет фона. Возможность изменить цвет фона или изменить фоновое изображение находится в разделе Внешний вид в боковой панели WordPress панели администратора.
Ссылка для изменения параметров озаглавлена Пользовательский фон и дает возможность загрузить пользовательское фоновое изображение или выбрать цвет фона. Существует также право предварительного просмотра в панели выше разделе загрузки, чтобы показать предварительный просмотр того, как будет выглядеть пользовательский цвет фона или изображение. По многим темам эта функция не будет включена (например, для пользовательских тем, сделанных для одного конкретного веб — сайта, а не шаблоны, которые будут использоваться для нескольких веб — сайтов). Функция может быть добавлена к темам и включена путем изменения файла functions.php. Процесс этого будет показано ниже.
Как добавить поддержку пользовательского фона в тему WordPress
Для включения поддержки пользовательских фона необходимо добавить функцию add_theme_support() файл в вашей темы functions.php со следующей конфигурацией.
Пример:
$defaults = array( 'default-color' = '#EE1E1E', 'default-image' = get_template_directory_uri() . '/images/andreyex_background.jpg', 'wp-head-callback' = '_andreyex_background', 'admin-head-callback' = '', 'admin-preview-callback' = '' ); add_theme_support( 'custom-background', $defaults );
Убедитесь , что вы изменили по умолчанию-изображения параметр в массиве значений по умолчанию, чтобы соответствовать расположение изображения в вашей теме.
Дополнительная литература
- Как добавить на полный экран фоновое изображение в WordPress
- Экран администрирования
- Пользовательские заголовки
Редактор: AndreyEx




