Bootstrap — Системная сетка

В этой главе мы рассмотрим систему Bootstrap Grid.
Что такое Grid?
Говоря простыми словами, сетки в веб-дизайне организуют и структурируют содержание, делает веб-сайты легко сканировать и снижает когнитивную нагрузку на пользователей.
Что такое система сетки в Bootstrap?
Давайте поймем приведенное выше утверждение. Bootstrap 3 является первоначально мобильным, код Bootstrap теперь начинается с меньшими размерами ориентации экранов, как мобильные устройства, планшеты, а затем «расширяет» компоненты и сетки для больших экранов, таких как ноутбуки, настольные компьютеры.
Первая стратегия для мобильных
- Content
- Определить, что является наиболее важным.
- Layout
- Конструкция меньшей ширины.
- Базовый CSS-адрес мобильного устройства в первую очередь; медиа-запросы обращаются к планшетам, настольным компьютерам.
- Progressive Enhancement
- Добавление элементов с увеличением размера экрана.
Работа системы сеток в Bootstrap
Система сеток используется для создания макетов страниц с помощью ряда строк и столбцов, каркас вашего контента. Вот как работает система сеток Bootstrap:
- Ряды должны быть размещены в пределах класса .container для правильного выравнивания и заполнения.
- Используйте строки для создания горизонтальных групп столбцов.
- Контент должен быть размещен внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
- Предварительно определенные классы сетки, как .row и .col-xs-4 доступны для быстрого создания макетов сетки. Смесь LESS может быть также использованы дополнительные семантические макеты.
- Колонки создают желоба (пробелы между содержанием столбца) через дополнение. Это заполнение смещения в строках для первого и последней колонки через отрицательный край на .rows .
- Сетка колонн создается путем указания числа двенадцати доступных столбцов. Например, три равные колонки будут использовать три .col-xs-4.
Медиа-запросы
Медиа-запрос, этот термин подразумевает «условное правило CSS». Это просто применяет некоторые CSS, основываясь на определенных условиях. Если эти условия соблюдены, стиль применяется.
Медиа-запросы в Bootstrap позволяют перемещать, показать и скрывать содержимое на основе размера окна просмотра. Эти медиа-запросы используются в LESS файлах для создания ключевых точек останова в системе сетки Bootstrap.
/* Extra small devices (phones, less than 768px) */
/* No media query since this is the default in Bootstrap */
/* Small devices (tablets, 768px and up) */
@media (min-width: @screen-sm-min) { ... }
/* Medium devices (desktops, 992px and up) */
@media (min-width: @screen-md-min) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-width: @screen-lg-min) { ... }
Время от времени они будут расширены, чтобы включать максимальную ширину, ограничить CSS на более узкий набор устройств.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
Медиа-запросы имеют две части, спецификация устройства, а затем правило размера. В приведенном выше случае, следующее правило устанавливается:
Рассмотрим эту строку:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
Для всех устройств независимо от того, какой вид мин-ширина: min-width: @screen-sm-min if, если ширина экрана становится меньше, чем @screen-sm-max, то сделать что — то .
Параметры сетки
В следующей таблице приведены аспекты, как системная сетка Bootstrap работает на нескольких устройствах:
| Дополнительные маленькие устройства телефоны (<768px) | Небольшие устройства планшеты (≥768px) | Средние устройства десктопов (≥992px) | Большие устройства десктопов (≥1200px) | |
|---|---|---|---|---|
| поведение сетки | Горизонтальные для всех | Свернутые, начать, горизонтальные выше точки останова | Свернутые, начать, горизонтальные выше точки останова | Свернутые, начать, горизонтальные выше точки останова |
| Максимальная ширина контейнера | None (авто) | 750px | 970px | 1170px |
| префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| # столбца | 12 | 12 | 12 | 12 |
| Максимальная ширина столбца | Авто | 60px | 78px | 95px |
| ширина переплета | 30px (15px на каждой стороне колонны) | 30px (15px на каждой стороне колонны) | 30px (15px на каждой стороне колонны) | 30px (15px на каждой стороне колонны) |
| Вкладываемые | да | да | да | да |
| Смещения | да | да | да | да |
| Упорядочение колонки | да | да | да | да |
Базовая структура сетки
Ниже приводится основная структура сетки Bootstrap:
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>
<div class = "container">
....
</div>
Давайте посмотрим некоторые простые примеры сетки:
- Пример — горизонтальное выравнивание
- Пример — Средние и большие устройства
- Пример — мобильный, планшеты, настольные компьютеры
сброс отзывчивых колонок
С четырьмя уровнями доступных сетей, вы обязательно столкнетесь с проблемами, где не ясно совершенно, как один столбец выше другого. Чтобы исправить это, используйте комбинацию класса .clearfix и отзывчивые полезные классы, как показано в следующем примере:
<div class = "container">
<div class = "row" >
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.</p>
</div>
<div class = "clearfix visible-xs"></div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim</p>
</div>
</div>
</div>
Это даст следующий результат:
Изменение размера окна просмотра или проверка его на свой телефон для желаемого результата этого примера.
Смещение столбцов
Смещения, полезная функция для более специализированных макетов. Они могут быть использованы, чтобы подтолкнуть столбцы на большее расстояния (к примеру). В класс .col-xs = * не поддерживает смещения, но они легко тиражироваться с помощью пустой ячейки.
Для использования коррекций на больших дисплеях, используйте классы .col-md-offset- *. Эти классы увеличивают левое поле столбца с * столбцами, где * в диапазоне от 1 до 11.
В следующем примере мы имеем <div class = «col-md-6»>..</div>, мы центрируем это с помощью класса .col-md-offset-3.
<div class = "container">
<h1>Привет мир!</h1>
<div class = "row" >
<div class = "col-xs-6 col-md-offset-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
Это даст следующий результат:
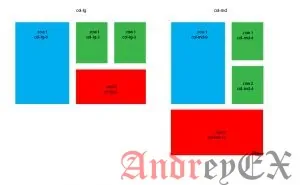
Вложенные столбцы
Чтобы вложить ваше содержание с сеткой по умолчанию, добавьте новый .row и набор .col-md- * столбцов в пределах существующей колонки .col-md- *. Вложенные строки должны включать в себя набор столбцов, которые добавляют до 12.
В следующем примере, макет имеет два столбца, причем второй, один из которых разделен на четыре столбца с двумя рядами.
<div class = "container">
<h1>Привет мир!</h1>
<div class = "row">
<div class = "col-md-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>Первый Столбец</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class = "col-md-9" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>Второй Столбец - Разделить на 4 бокса</h4>
<div class = "row">
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics.
Pinterest assumenda minim organic quis.</p>
</div>
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div class = "row">
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>
</div>
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.</p>
</div>
</div>
</div>
</div>
</div>
Это даст следующий результат:
Колонка для заказа
Еще одна приятная особенность системы сетки Bootstrap является то, что вы можете легко написать столбцы в порядке, и показать их в другом. Вы можете легко изменить порядок встроенных в сетке колонн с модифицирующими классами .col-md-push-* и .col-md-pull-*, где * в диапазоне от 1 до 11.
В следующем примере мы имеем две колонки, макет с левой колонке является самым узким и выступает в качестве боковой панели. Мы будем менять порядок этих столбцов с помощью классов .col-md-push-* и .col-md-pull-*.
<div class = "container">
<h1>Hello, world!</h1>
<div class = "row">
<p>Before Ordering</p>
<div class = "col-md-4" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I am on left
</div>
<div class = "col-md-8" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I am on right
</div>
</div>
<br>
<div class = "row">
<p>After Ordering</p>
<div class = "col-md-4 col-md-push-8" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I was on left
</div>
<div class = "col-md-8 col-md-pull-4" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I was on right
</div>
</div>
</div>
Это даст следующий результат:




