Быть веб-разработчиком в 2020 – Часть 2. Выбор правильной структуры CSS

В наши дни большая часть работы веб-разработчика — это выбор того, какой CSS-фреймворк лучше всего подходит для вашего стиля кодирования. Bootstrap и Foundation являются двумя крупнейшими CSS-фреймворками и используются внешними разработчиками по многим причинам, таким как:
- Использование предопределенных классов позволяет сократить количество часов кода.
- Код хорошо узнаваем и прост в освоении, идеально подходит для групповых проектов.
- Отлично подходит для разработчиков без глубоких знаний ядра CSS.
Самые востребованные курсы по веб-разработке от известных и популярных школ можно скачать на сайте https://sliwbl.biz/forums/programmirovanie.27/ . База обучающих курсов обновляется ежедневно.
Это не значит, что фреймворки CSS — это все, что нужно. В определенных проектах, таких как одностраничный сайт, они могут увеличить размер сайта и общий размер проекта. В этой статье мы хотим сосредоточиться на положительных и отрицательных сторонах Boostrap, Foundation и относительно нового парня из Tailwind, чтобы помочь вам решить, какой вариант лучше всего подходит для вашего стиля кодирования.
Bootstrap
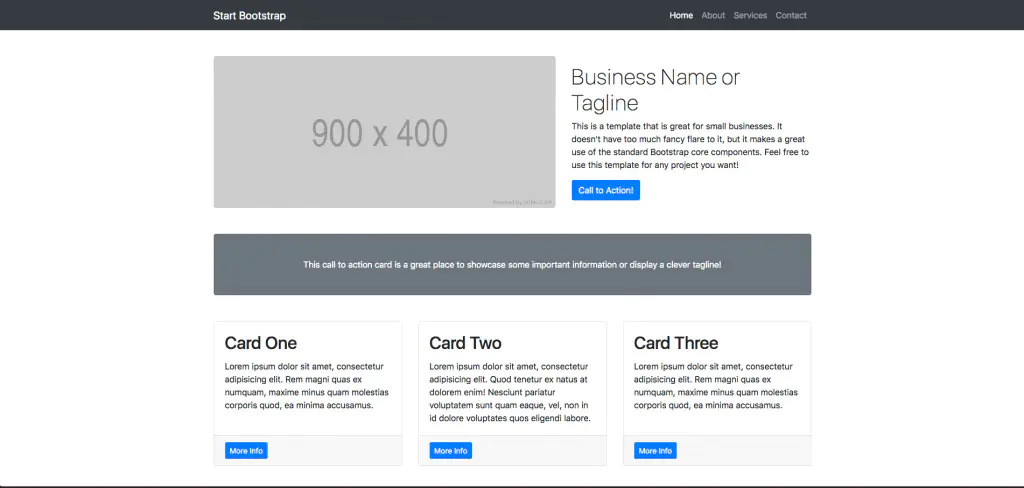
Вероятно, самая популярная среда и та, которая помогла нам улучшить свой стиль программирования как веб-разработчика. Созданные бывшими сотрудниками Twitter, они использовали Bootstrap для поддержания согласованности стилей на сайте. В настоящее время в версии 4.4, в версии 4 они ввели использование flex для своих классов строк и столбцов.
Плюсы
- Огромный бэк-каталог готовых тем
- Поддерживается многими браузерами
- 12 колонок, система жидких сеток
- Мобильный дружественный
Минусы
- Сайты начальной загрузки имеют тенденцию выглядеть похожими
- Не такой легкий ресурс по сравнению с другими
- Его трудно использовать с плагинами jQuery
Foundation
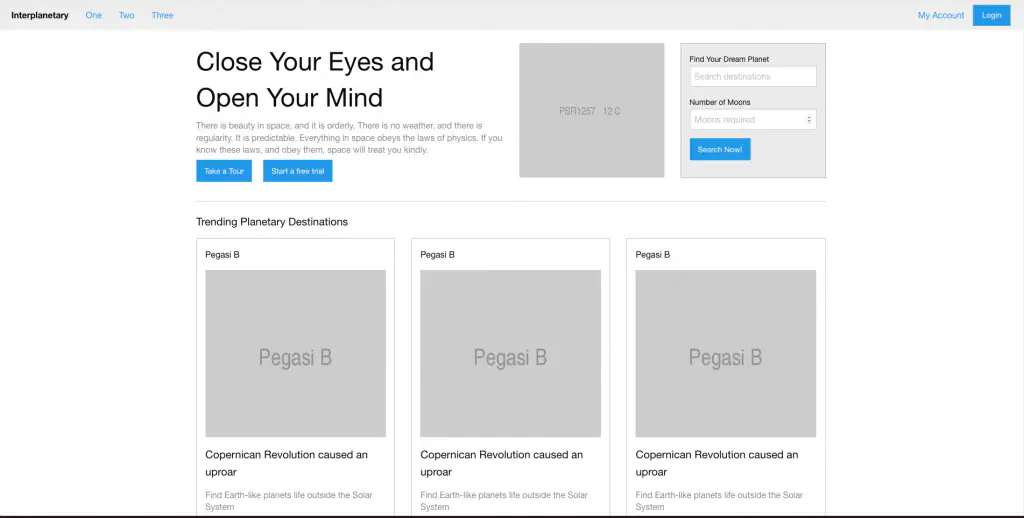
В настоящее время, по версии 6, Foundation был создан ZURB. Это семейство адаптивных интерфейсных сред, которые позволяют легко создавать красивые адаптивные веб-сайты для любой платформы/устройства. Настраиваемый, он подходит для индивидуального подхода.

Плюсы
- Предлагает большие возможности настройки
- Легкий каркас
- Меньше раздувания CSS в HTML
- Сильная система сеток
Минусы
- Не самый дружелюбный для начинающих
- Низкая поддержка Bootstrap из-за популярности
- Хотя он очень настраиваемый, это может быть сложно сделать
Tailwind
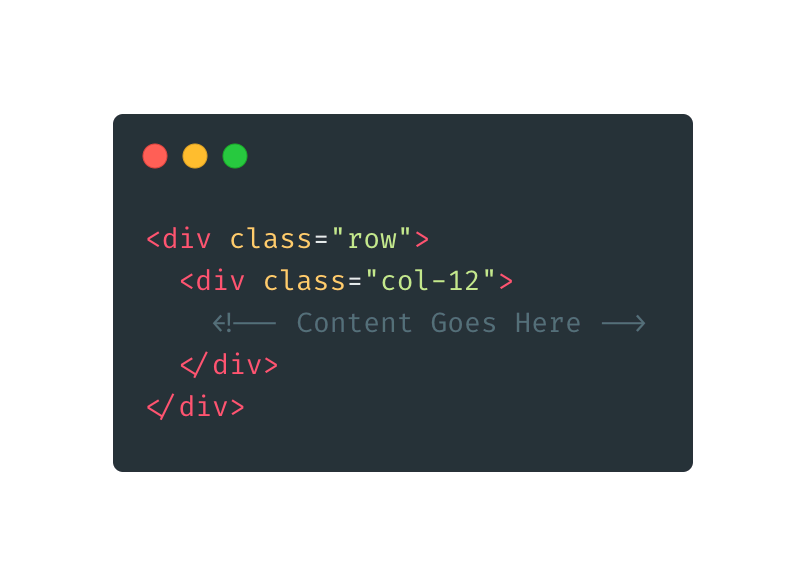
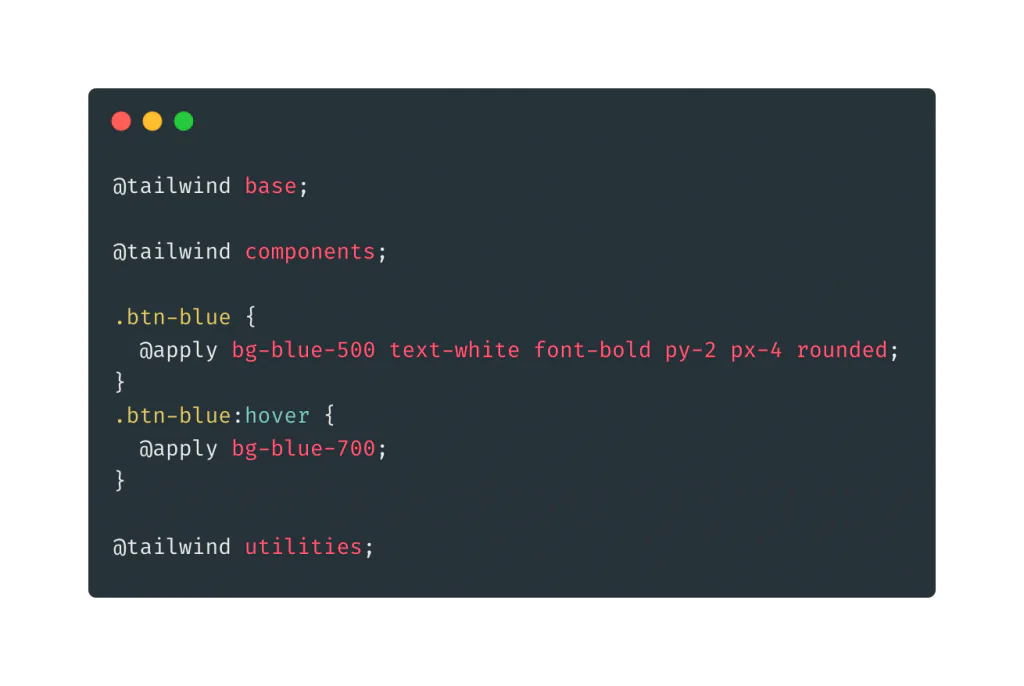
Так что же такое Tailwind? Tailwind — это основанная на утилитах инфраструктура, которая отличается от предопределенных классов Bootstrap и Foundation, позволяя разработчику создавать собственные пользовательские проекты, не покидая HTML-документ. Вы настраиваете каждый компонент вашего сайта так, как хотите, без необходимости переопределять/записывать что-либо в файл CSS. Ниже приведен пример, взятый прямо с официального сайта Tailwind.

Как показано, в классах HTML разработчик заявляет именно то, что он хочет, вплоть до мельчайших деталей. Если вы посмотрите на классы .mt-4 .md: mt-0 , он дает веб-компоненту базовую маржу-вершину 4 rem, а затем объявляет margin-top 0 на экране среднего размера и выше. Это избавляет разработчика от создания пользовательских классов с медиа-запросами.
У вас могут возникнуть проблемы с количеством классов, которые есть у вас на одном веб-компоненте, и, если вам придется использовать этот компонент снова, придется ли вам снова печатать все это? К счастью, Tailwind позволяет вам создавать свои собственные классы, как в CSS, для компонентов, которые широко используются на сайте.

Вывод
Мы только коснулись поверхности того, что может предложить мир CSS Framework, такие фреймворки, как Materialize , Pure.css и Bulma. Так какой же самый лучший? Ответ таков, все они великолепны, никто не лучше другого. Это действительно зависит от того, что подходит вам, разработчику или что лучше подходит для определенного типа проекта. Некоторые из них хороши с точки зрения размера, внося менее 10 КБ размера вашего проекта, другие могут быть довольно легко подобрать, например Bootstrap с его великолепной документацией и широко поддерживающим сообществом.
Из нашего личного опыта, изучив стиль кодирования Bootstrap, мы обнаружили, что наши знания Bootstrap можно перенести на другие фреймворки и позволили нам разрабатывать проекты в Foundation. Радость быть веб-разработчиком в 2020 году. Это огромное разнообразие ресурсов, которыми мы располагаем, мы стремимся узнать как можно больше новых вещей и с нетерпением ждем начала проектов с Tailwind. в будущем. Если вы новичок в CSS Frameworks, изучите основные его принципы. При этом вы можете легко выбрать то, что могут предложить другие Frameworks.
Удачного кодирования!
Почему бы не прочитать первую часть этого блога здесь: Быть веб-разработчиком в 2020 – Часть 1: CSS или Bootstrap?
Редактор: AndreyEx