Кто может — грабит, кто не может — ворует (Д.И. Фонвизин).
WordPress — Настройка Медиафайлов
30.10.2017

Время чтения: 1 мин.
В этой главе мы изучим настройки медиа-контента в WordPress. Они используется, чтобы установить высоту и ширину изображения, которые вы собираетесь использовать на своем сайте.
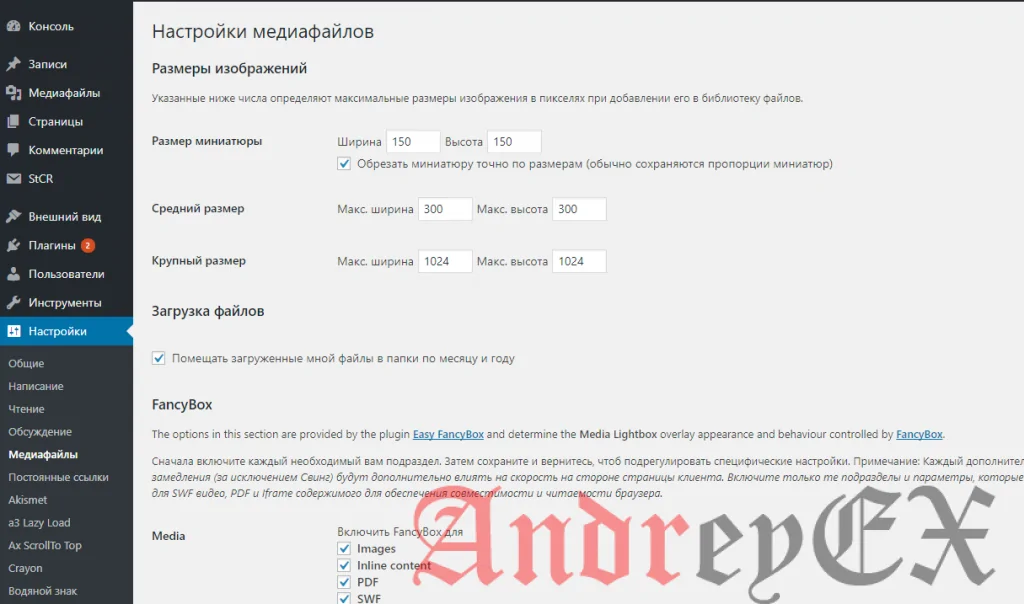
Шаг (1) — Нажмите на меню слева Настройки → Медиафайлы в WordPress. Страница Медиафайлы отобразиться, как показано на следующем скриншоте:
Ниже приведены подробные сведения о полях в настройках медиафайлов:
- Размер миниатюры — Установить размер эскиза.
- Средний размер — Установить высоту и ширину изображений среднего размера.
- Крупный размер — Установить ширину и высоту больших изображений.
- Загрузка файлов — После проверки этого флажка, загруженные изображения будут организованы в папку на основе года и месяца.
Шаг (3) — После установки размера в пикселях, нажмите на кнопку Сохранить изменения. Это сохранит информацию о настройках ваших медиафайлов.