


Многие тематические темы имеют дополнительную функцию для быстрого внедрения php кода и скриптов в колонтитул на вашем сайте WordPress, мы разрабатывали многочисленные сайты и пользовательские темы, где эта функциональность полностью отсутствует. Большинство пользователей, однако безусловно добавляют мета, счетчик Яндекс-метрику или Google Analytics на свой сайт WordPress.
Чтобы решить эту проблему, и расширить инструменты пользователей, мы используем пользовательский плагин на наших сайтах под названием Insert Headers and Footers для WordPress. Мало того, что это очень простой и легкий плагин без кучи ненужных опций, и самое главное преимущество заключается в том, что вместо того, чтобы использовать дюжины различных плагинов, чтобы добавить различные сценарии и мета — теги в ваш колонтитул, вы можете просто добавить их на один экран. На этом уроке мы покажем вам, как вставить код в колонтитул на сайт WordPress с помощью этого плагина.

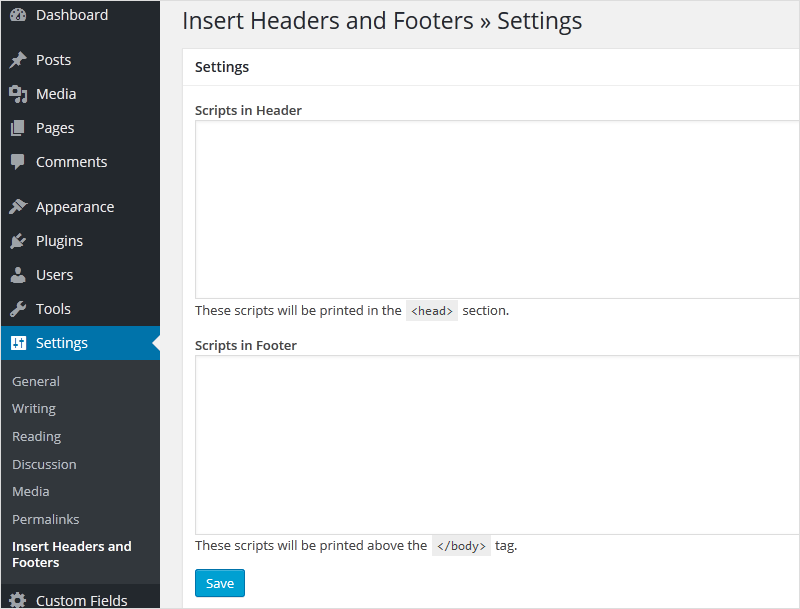
Зайдите на страницу установки плагинов и найдите в репозиторий WordPress и установите Insert Headers and Footers на сайте WordPress. Теперь перейдите на страницу Настройки -> Insert Insert Headers and Footers.
На странице вы увидите два текстовых поля для добавления требуемого кода на сайт. Скопируйте php код, скрипты, мета, счетчик Яндекс метрики, Google Analytics и т.д. информацию и вставьте его в требуемое окно плагина, и нажмите «Сохранить настройки». Этот код будет выводится либо в вашем заголовке или в нижнем колонтитуле.

Заполните форму и наш менеджер перезвонит Вам в самое ближайшее время!


Спасибо! Ваша заявка принята


Спасибо! Ваша заявка принята
