Лучшие плагины типографики для улучшения вашего дизайна в WordPress

Вы ищете WordPress плагин типографики, чтобы улучшить свой дизайн? Типографика играют важную роль в веб-дизайне. Это улучшает читаемость и время, которое пользователи проводят на вашем сайте. В этой статье мы покажем вам некоторые из лучших плагинов типографики в WordPress, чтобы улучшить свой дизайн.
Почему шрифты важны для вашего WordPress сайта?
Типографика играет важную роль в дизайне. Красивые шрифты создают лучший пользовательский опыт, повышают активность и время, которое пользователи проводят на вашем сайте.
Многие Premium темы WordPress уже включают доступ к Google шрифтам и позволяют настроить типографику в соответствии с вашими потребностями.
Опытные пользователи могут узнать, как добавить внешние шрифты в WordPress. Они могут использовать Google шрифты в своих темах WordPress.
Тем не менее, большинство начинающих пользователей и не знают, как редактировать файлы темы. К счастью, есть много плагинов WordPress, которые помогут вам улучшить типографику вашего сайта без написания кода.
Сказав это, давайте взглянем на некоторые из лучших плагинов типографики в WordPress, которые вы можете попробовать на своем сайте.
1. Easy Google Fonts
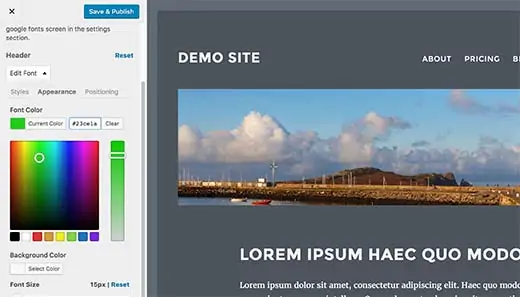
Легкие шрифты Google позволяют легко использовать Google шрифты на вашем WordPress сайте. Они также позволяет контролировать типографию на вашем WordPress сайте, добавив вкладку типографики в теме настройщика.
С помощью вкладки типографика, вы можете изменить шрифты во время предварительного просмотра ваших изменений. Вы можете выбрать размер шрифта, цвет, отступы, границы и многое другое.
Для продвинутых, вы можете использовать CSS селекторы. Просто используйте Inspect tool, чтобы узнать классы CSS, которые вы хотите настроить.
2. Font Manager Google
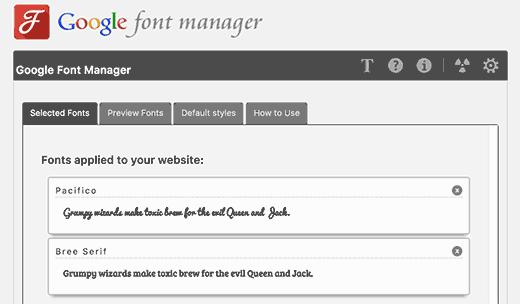
Google Fonts Manager еще один плагин, который приносит расширенные возможности библиотеки шрифтов от Google на свой WordPress сайт. Вам понадобится бесплатный Google Fonts API key, и вы найдете простые инструкции, чтобы создать в настройках плагина.
Google Fonts Manager позволяет выбирать, просматривать и делать предосмотр шрифтов из Google fonts, а затем добавить шрифты, которые вы хотите использовать в вашей библиотеке. Затем вы можете использовать эти шрифты в вашем редакторе постов и в теме.
3. Typekit Fonts for WordPress
Typekit является одним из крупнейших хранилищ шрифтов в Интернете. Это служба подписки с ограниченным количеством свободного использования. У них есть некоторые из самых красивых шрифтов, которые можно добавить на ваш сайт.
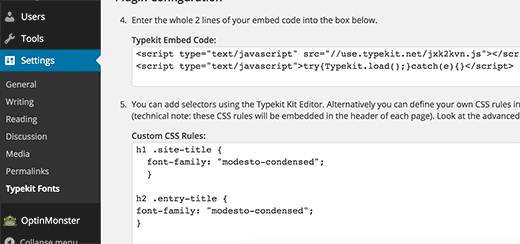
Плагин Typekit для WordPress поможет вам подключить TypeKit на свой сайт, добавьте код для загрузки шрифтов, и даже позволяет добавлять пользовательские CSS.
Для получения пошаговых инструкций смотрите наше руководство о том , как добавить удивительную типографику в WordPress с TypeKit .
4. Simple Drop Cap
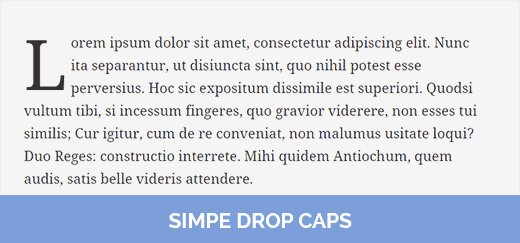
Этот простой плагин преобразует первую букву в своем блоге в буквицу. Вы можете установить его, чтобы сделать это автоматически для всех постов или использовать шорткод [dropcap]A[/dropcap].
Для получения дополнительной информации ознакомьтесь с руководством о том , как добавить буквицы в сообщениях WordPress.
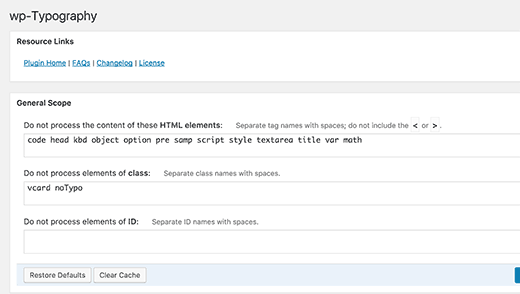
5. wp-Typography
По умолчанию, WordPress фильтрует текст ваших постов и страниц для безопасности и форматирования. wp-Typography улучшает эти фильтры для типографики. При необходимости может автоматически использовать дефис (перенос текста). Он также может выполнять обработку смарт-цитаты, затмений, штрихами, торговых марок и авторских символов, и многое другое. Все эти усовершенствования улучшают опыт чтения для пользователей.
6. Simple Pull Quote
Вы видели, насколько популярные новостные сайты используют для выделения блоков цитат запоминающиеся строки из статьи? Они называются pull quotes, и они очень эффективны в улучшении, когда пользователи читают длинные статьи на вашем сайте.
Плагин Simple Pull Quotes позволяет легко добавлять красивые pull quotes на ваши посты WordPress. Вы можете использовать кнопки в визуальном редакторе или использовать шорткоды вручную, чтобы создать pull quotes в ваших статьях.
Вы также можете создать pull quotes, которые легко разделить.
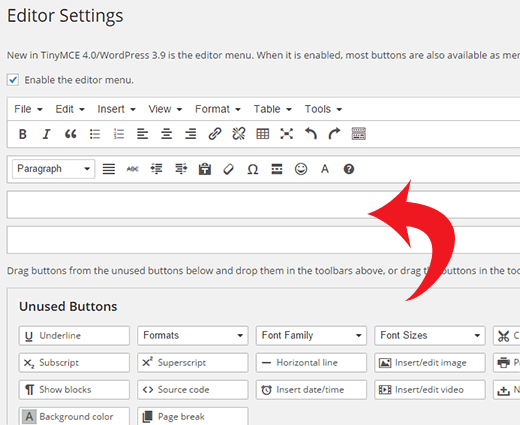
7. TinyMCE Advanced
Если вы видели визуальный редактор с помощью WordPress, то вы, возможно, заметили , что в нем отсутствует расширенные функции редактирования, такие как изменение размера шрифта, цвета фона, таблицы и т.д.
Для этого приходит на помощь TinyMCE Advanced.
Он расширяет редактор WordPress по умолчанию с большим количеством кнопок форматирования. Вы можете выбрать, какие кнопки вы хотите добавить или удалить из визуального редактора.
8. Zeno Font Resizer
Пользователи, посещающие ваш сайт могут изменить размер шрифта с помощью своего браузера. Однако добавление изменения шрифта на свой веб-сайт позволяет пользователям увеличивать или уменьшать размер шрифта к их собственному вкусу.
eno Font Resizer позволяет легко добавить виджет изменение шрифта на боковую панель. Этот виджет использует Jquery, что означает, пользователь может регулировать размер шрифта без перезагрузки страницы.
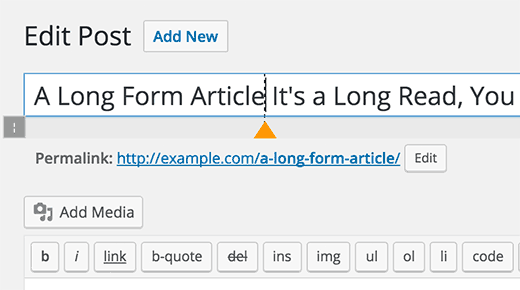
9. Page Title Splitter
Page Title Splitter позволяет легко расслаивать большие заголовки с новой строки. Это позволяет использовать более длинные заголовки статей, убедившись, что они остаются читаемыми.
Смотрите наш шаг за шагом руководство о том, как разделить сообщение или страницы названия в WordPress.
10. Secondary Title
Подобно Post Title Splitter, Secondary Title позволяет добавлять субтитры к посту, странице, или названию пользовательского типа поста.
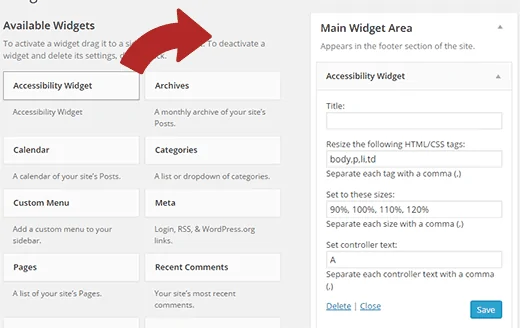
11. Accessibility Widget
Accessibility widget добавляет виджет изменение шрифта, который является более доступным для пользователей с нарушениями зрения.
Виджет позволяет использовать до четырех вариантов изменения размера.Опции по умолчанию 90%, 100%, 110% и 120%. Вы можете увеличить или уменьшить размер шрифта здесь.
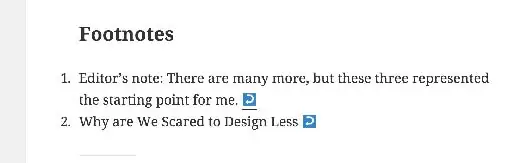
12. Endnotes
Сноски обеспечивает простой способ добавить сноски на ваши посты WordPress. Вы можете сделать сноски по умолчанию свернутыми и расширенными, когда пользователь нажимает на них.
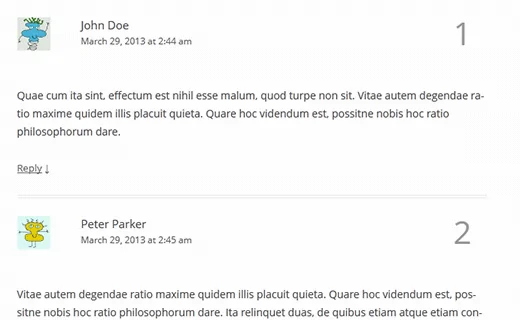
13. Greg’s Threaded Comment Numbering
Плагин Greg’s Threaded Comment Numbering позволяет добавлять номера рядом с вашими комментариями WordPress. Он также способен обрабатывать вложенные комментарии.
Плагин поставляется со своей собственной таблицы стилей. Вы также можете добавить свои собственные стили, чтобы контролировать, как плагин отображает числа.
Подробные инструкции можно найти в руководстве о том, как добавить номер к комментарию в теме WordPress.
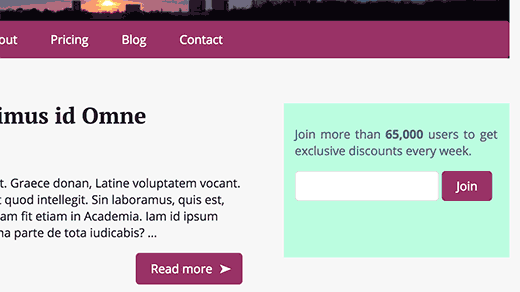
14. Colorful text widget
Устали от старого скучного текстового виджета? Color Text Widget позволяет добавлять красочные текстовые виджеты. Это позволяет сделать свой текстовый виджет всплывающим окном.
Вы можете выбрать цвет фона, текст и название цвета из настроек виджета. Подробные инструкции смотрите на нашем руководстве о том, как добавлять красочные текстовые виджеты в WordPress.
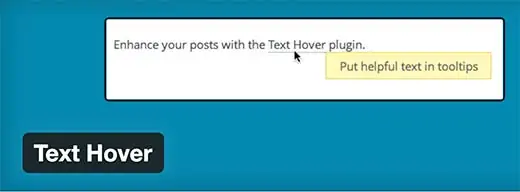
15. Text Hover
Плагин Text Hover позволяет легко добавлять всплывающие подсказки к любому тексту, который вы хотите. Вы можете создать свой собственный список фраз, акронимов и названий в настройках плагина, используя простой формат.
Вы также можете включить текст левитации для комментариев и даже сделать их чувствительно к регистру.
Мы надеемся , что эта статья помогла вам найти самые лучшие плагины WordPress, чтобы улучшить свой дизайн. Вы также можете увидеть наш список 8 проверенных методов для продвижения старых постов в WordPress .
Редактор: AndreyEx