Как использовать Rich Snippets в WordPress

Вы хотите добавить Rich Snippets и поместить их на своем WordPress сайте? Не уверены, почему вы должны использовать их на своем WordPress сайте? Богатые фрагменты позволяют вам иметь пользовательские списки для поиска специального контента, например, обзоры, рецепты, события и т.д. В этой статье мы покажем вам, как использовать Rich Snippets поместив его на своем сайте WordPress.
Почему вы должны использовать Rich Snippets поместив их на своем WordPress сайте?
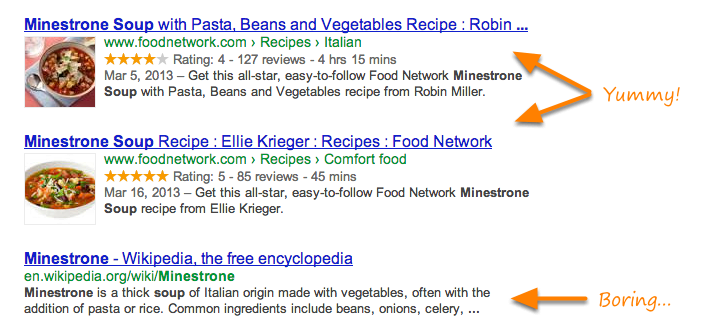
Rich Snippets предоставляют владельцам сайтов еще один способ общения с поисковыми системами. Структурированные данные позволяет поисковым системам увидеть различные типы контента на вашем сайте, а также использовать богатые фрагменты, чтобы показать дополнительную информацию в результатах поиска.
Эта дополнительная информация в результатах поиска сделает ваше объявление более заметным в поиске, что означает больше органического трафика для вашего сайта.
Это также поможет вам построить авторитет в своей нише, так как ваш сайт становится более заметным в поиске.
Богатые фрагменты не только для обзоров или рецептов. Вы можете использовать богатые фрагменты для событий, продуктов, людей, видео, музыки, приложений, статьи, сообщения в блогах и т.д.
Теперь, когда вы знаете, как выгодно использовать богатые фрагменты, давайте посмотрим, как добавлять богатые фрагменты в WordPress.
Покажем два метода: вручную добавлять богатые фрагменты в WordPress, а также использовать плагин в WordPress.
Добавление Rich Snippets в WordPress с помощью плагинов
Поддержание богатых фрагментов вручную может быть трудным даже для самых опытных владельцев сайтов. К счастью, есть несколько плагинов WordPress, которые сделают его очень легким для вас, чтобы добавить богатые фрагменты в ваших сообщениях WordPress.
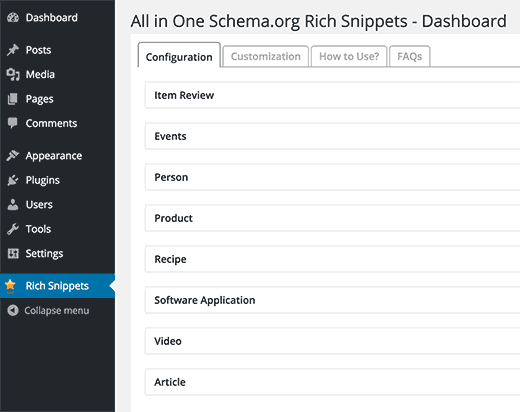
Первое, что вам нужно сделать, это установить и активировать плагин All In One Schema.org Rich Snippets. После активации просто нажмите на иконку меню Rich Snippets на боковой панели, чтобы продолжить.
Вы сможете увидеть различные типы контента, которые можно создать с помощью плагина. Список включает в себя:
- Превью
- Мероприятия
- Персона
- Продукт
- Рецепт
- Программное обеспечение
- Видео
- Статьи
При нажатии на любом типе контента покажет вам поля, которые будут доступны, когда пользователь пишет записи/страницы или любой тип записи.
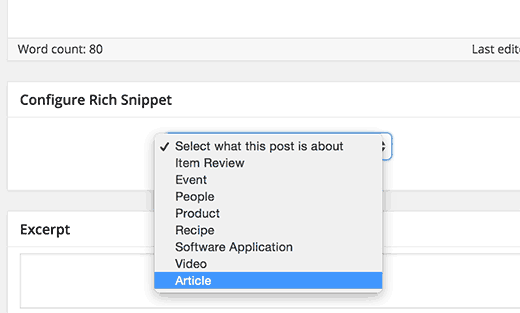
Теперь вам нужно создать новое сообщение или отредактировать существующее. Чуть ниже в текстовом редакторе, вы увидите новый мета флажок Configure Rich Snippet. Внутри вы увидите выпадающее меню, где можно выбрать тип контента на пост.
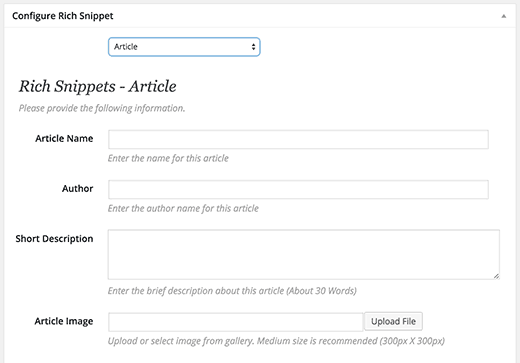
Выбор типа контента будет отображать поля расширенного описания, необходимые для заполнения. На скриншоте ниже, мы выбрали тип содержимого статьи, и он показал нам название статьи, автора, краткое описание и поле изображения статьи.
Вы можете изменить рецепт, событие, или любой другой тип контента, который вы создаете, а затем заполнить поля. Вы не обязаны добавлять все поля, но некоторые из полей, которые требуются в Google, нужны, чтобы отобразить богатые фрагменты.
Не забудьте сохранить свой пост, чтобы сохранить богатые данные фрагменты.
Добавление Rich Snippets вручную в WordPress
Rich Snippets или структурированные разметки данные могут быть записаны в три различных словаря. Эти словари микроданных, RDFa и JSON-LD. Вы можете использовать любой из них на своем сайте. Тем не менее, большинство начинающих находят RDFa более дружественным.
Ниже приведен пример пользователя о странице в WordPress. Обычно текст страницы будет выглядеть следующим образом:
AndreyEx <img src="andreyex.jpg" alt="Фотография AndreyEx"/> Support Technician 342 AndreyEx Inc. 101 Krasnodar Avenue AndreyEx IN 00000 (000) 000-0000 <a href="mailto:andreyex@example.ru">andreyex@example.ru</a> Website: <a href="http://www.example.ru">example.ru</a>
Это может быть легко преобразовано с Rich Snippets. Если вы знакомы с HTML, то вы можете легко понять следующий пример:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">AndreyEx</span>
<img src="andreyex.jpg" property="image" alt="Фотография AndreyEx"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 AndreyEx Inc.
101 Krasnodar Avenue
</span>
<span property="addressLocality">AndreyEx</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">00000</span>
</div>
<span property="telephone">(000) 000-0000</span>
<a href="mailto:andreyex@example.ru" property="email">andreyex@example.ru</a>
Website
<a href="http://example.ru" property="url">example.ru</a>
</div>
Для каждого типа контента есть некоторые особые свойства, которые должны быть определены. Schema.org это организация, которая помогает поддерживать стандарт для различных типов контента. Вы найдете обширную документацию с примерами для каждого типа контента на их сайте.
Вот еще один пример рецепта с богатыми фрагментах.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Ананасовый хлеб</span>
By <span property="author">AndreyEx</span>,
<img property="image" src="ananasbread.jpg"
alt="Ананасовый хлеб на тарелке" />
<span property="description">Этот классический рецепт хлеба с ананасом
и грецкие орехи добавить красивую текстуру и аромат ананасового
хлеба.</span>
Prep Time: <meta property="prepTime" content="PT15M">25 минут
Cook time: <meta property="cookTime" content="PT1H">0.5 часа
Yield: <span property="recipeYield">1 порция</span>
Ingredients:
- <span property="recipeIngredient">3 или 4 целых ананаса</span>
- <span property="recipeIngredient">1 яйцо</span>
- <span property="recipeIngredient">3/4 чашки сахара</span>
...
Instructions:
<span property="recipeInstructions">
Разогреть духовку до 350 градусов. Смешайте ингредиенты в миске. Добавить
муку последней. Вылейте смесь в кастрюлю хлеба и выпекать в течение одного часа.
</span>
</div>
Если вы вручную добавляете богатые фрагменты в посты WordPress, то вам нужно будет использовать редактор текста, так что вы можете написать необходимую разметку. Вам также может понадобиться обратиться к компании Google Developer ресурс со структурированными данными, чтобы понять, какие свойства необходимы для типа контента.
Тестирование вашего Rich Snippets
Google и другие поисковые системы не могут собрать ваши богатые фрагменты или показать их в результатах поиска. Можете повторно проверить, правильно ли вы используете богатые фрагменты на вашем сайте?
Вам нужно просто посетить инструмент тестирования структурированных данных компании Google. Вы можете либо вставить разметку в панели инструментов или нажмите на ссылку Fetch URL , чтобы ввести URL. Нажмите на кнопку Подтвердить и инструмент проверит разметку.
Мы надеемся, что эта статья помогла вам узнать, как использовать Rich Snippets и разместить их на своем сайте WordPress.