Как добавить и использовать виджеты в WordPress

Начинающие пользователи часто спрашивают нас, какие виджеты и как использовать виджеты в WordPress. Виджеты позволяют добавлять различные функциональные возможности и функции для вашей боковые панели WordPress без написания кода. В этой статье мы покажем вам, как добавить и использовать виджеты в WordPress наряду с примерами совместного использования виджетов.
Что такое виджеты? Почему вы должны использовать виджеты в WordPress?
Виджеты представляют собой крошечные блоки с определенными функциями, которые можно разместить в вашей боковые панели WordPress (также известная как готовая область для виджетов). Для начинающих, это легкий способ добавить такие вещи, как галереи, цитаты, популярные посты, Facebook и другие динамические элементы на свой сайт WordPress.
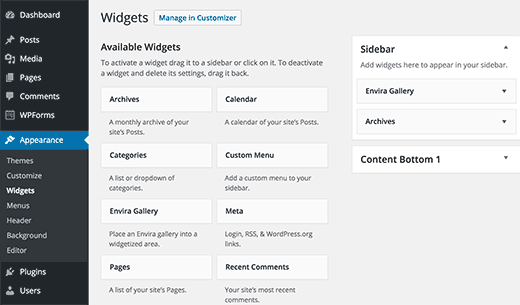
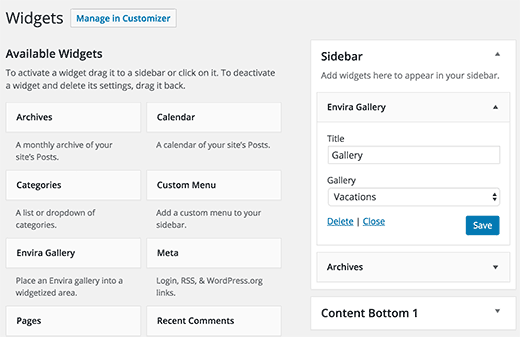
Виджеты можно найти на странице Внешний вид » Виджеты в области администратора WordPress.
Вы увидите виджеты, которые можно добавить под списком доступных виджетов.
С правой стороны, вы найдете назначенные области на вашем WordPress сайте, где вы можете разместить эти виджеты. Эти назначенные зоны определяются вашей темой WordPress. Они называются боковые панели или готовые участки для виджетов.
Если вы не видите конкретный виджет, который вы ищете, то, вероятно, может быть добавлен с плагином (подробнее об этом позже).
Добавление виджета на боковую панель в WordPress
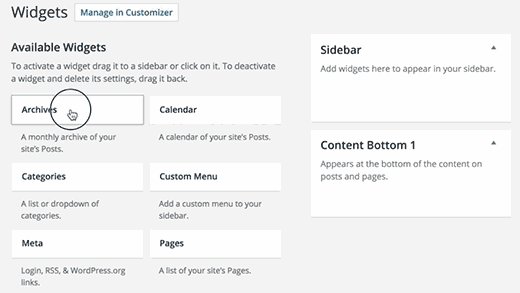
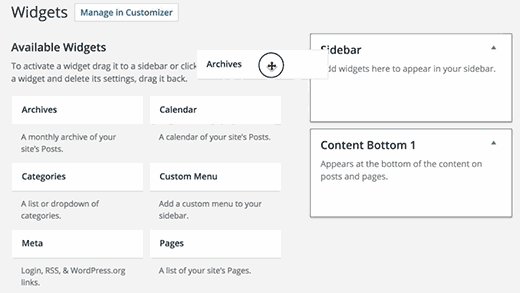
Есть несколько способов, чтобы добавить виджеты в боковую панель, доступных в вашей теме WordPress. Самый простой из них является просто перетащить их на боковую панель.
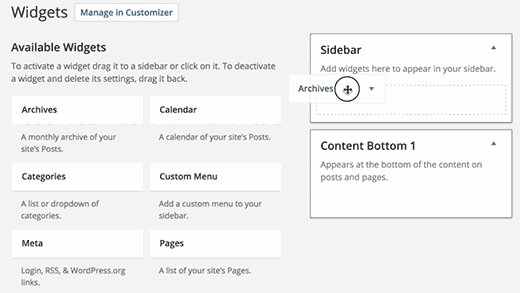
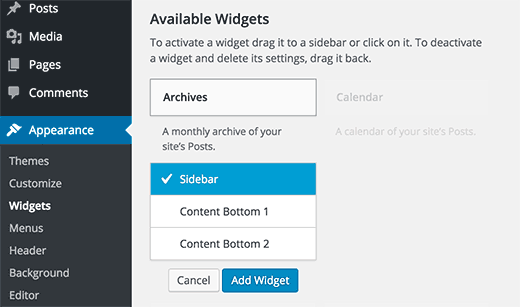
Вы также можете нажать на заголовок виджета из списка доступных виджетов. WordPress покажет вам список боковых панелей, где вы можете добавить этот виджет.
Просто выберите боковую панель, куда вы хотите добавить виджет, а затем нажмите на кнопку Добавить виджет, чтобы добавить его.
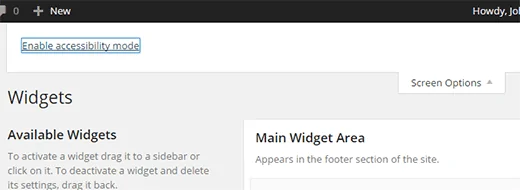
Существует также режим доступности для пользователей, которые нуждаются в этом. Чтобы включить режим доступности, вам нужно нажать на кнопку экран выбора в правом верхнем углу экрана.
Он будет отображать всплывающее меню со ссылкой, чтобы включить режим доступности для экрана виджетов. При нажатии на нее будет изменен пользовательский интерфейс экрана виджетов.
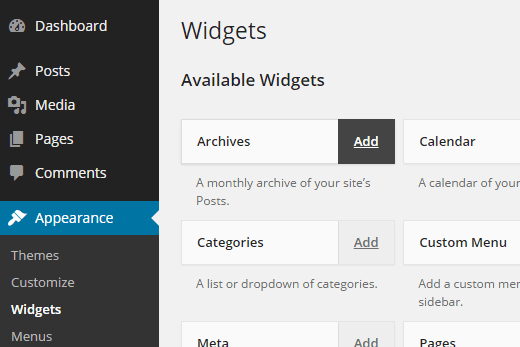
Каждый доступный виджет теперь будет иметь простой кнопку «Добавить«, нажатие на кнопку приведет вас к доступному экрану, где вы можете легко выбрать боковую панель.
Подробные инструкции приведены в руководстве о том , как добавить виджеты WordPress в режиме доступности.
Страница виджеты не единственный способ добавить виджеты на свой WordPress сайт. Вы также можете добавить виджеты, используя предварительный просмотр, посетив Внешний вид » Настроить.
Важно отметить, что не все ваши готовые области виджетов и боковые панели появится в настройщике. Именно поэтому мы рекомендуем использовать экран Внешний вид »Виджеты для добавления виджетов в WordPress.
Как удалить виджет в WordPress?
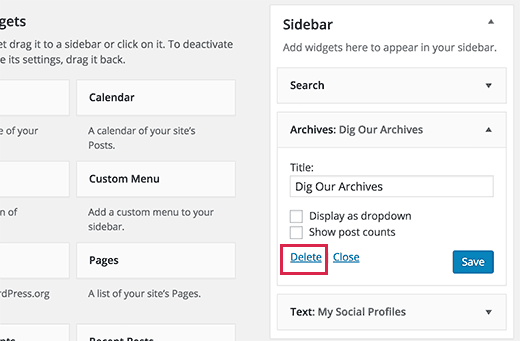
Удаление виджета в WordPress так же просто, как добавление их. Посетите страницу Внешний вид »Виджеты.
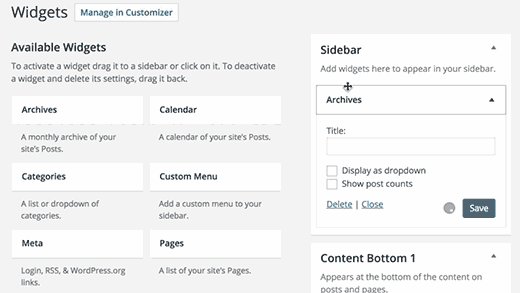
Посмотрите на виджет, который вы хотите удалить в боковой панели и нажмите на заголовок виджета, чтобы развернуть его.
Ниже настройки виджета, вы найдете ссылку для удаления виджета. Удаление виджета удалит его из боковой панели, а также удалит настройки виджета, такие как заголовок или любые параметры, которые вы выбрали.
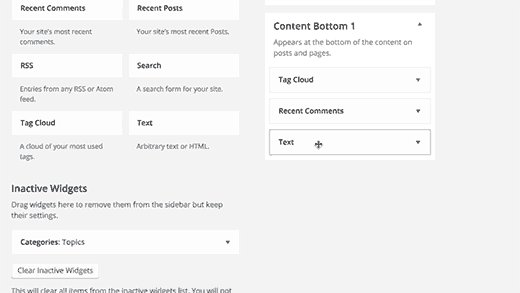
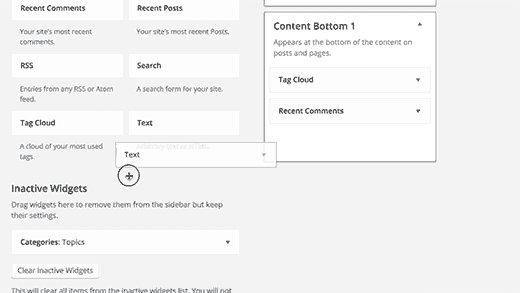
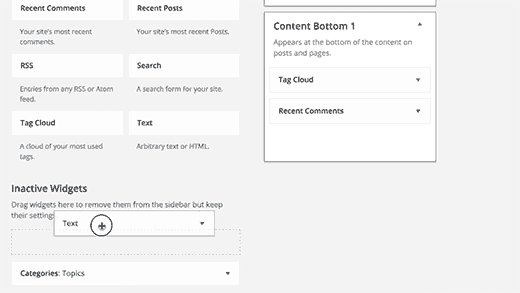
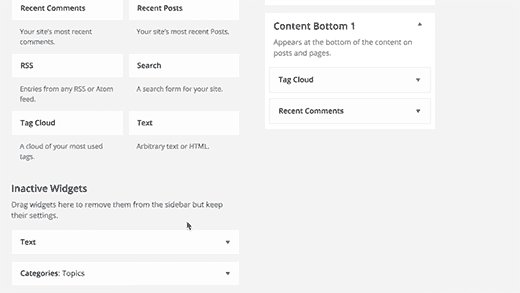
Некоторые виджеты слишком просты и не имеют много вариантов в настройках в то время как другие имеют множество опций и настроек. Если вы хотели удалить виджет без потери настроек, то вам нужно перетащить его в раздел неактивных виджетов.
Удаление или отправки виджета в неактивные виджеты не удаляет его из списка доступных виджетов. Вы всегда можете добавить виджет снова из списка доступных виджетов или неактивных виджетов.
Какие виджеты доступны для WordPress?
Установка WordPress по умолчанию поставляется с некоторыми встроенными виджетами, таких как последние посты, последние комментарии, архивы, поиск и т.д.
Многие темы WordPress и плагины поставляются со своими плагинами.
Например, плагин Envira Gallery позволяет создавать красивые галереи изображений в ваших постах и страницах WordPress. Но он также поставляется с виджетом, который можно добавить в боковое меню для отображения галереи изображений в WordPress.
Точно так же, бесчисленные темы и плагины добавляют виджеты, так что их пользователи могут добавлять их в боковую панель WordPress без написания кода или HTML.
Существуют сотни плагинов WordPress, которые просто добавляют виджеты для использования в боковой панели.
Что еще вы можете сделать с виджетами в WordPress?
Виджеты невероятно мощный и гибкий инструмент в WordPress. WordPress разработчики используют их во многих инновационных способов.
Как владелец на WordPress сайте, вы можете воспользоваться этим , чтобы добавить почти все, что можно себе представить на ваш WordPress сайт.
Если вы знакомы с кодом, то вы можете захотеть узнать, как создать собственный виджет в WordPress самостоятельно.
Вот и все, мы надеемся , что эта статья помогла вам узнать, как добавить и использовать виджеты в WordPress. Вы также можете увидеть наше руководство о том, как отображать различные боковые панели для каждой записи и страницы в WordPress.