Руководство для начинающих: Как отцентрировать видео в WordPress

Вы хотите отцентрировать видео в WordPress? По умолчанию, если ширина вашего видео меньше вашей области статьи, то WordPress автоматически выравнивает ее влево, оставляя дополнительное пустое пространство на правой стороне. В этой статье мы покажем вам, как легко отцентрировать видео в WordPress.
Зачем выравнивать по центру видео в WordPress?
По умолчанию, когда вы встраиваете видео в WordPress, оно автоматически выравнивается по левому краю. Это потому, что видео контент не встроен в содержаниие, поэтому WordPress не может угадать, как вы хотели бы отобразить его.
В качестве лучшей практики, она автоматически выравнивает ее влево. Оставив его до вас, чтобы настроить выравнивание, если это необходимо.
Мы не рекомендуем загружать видео непосредственно на WordPress, но то же самое произойдет с загруженными видео, если его ширина меньше, чем области контента.
Это, как говорится, давайте посмотрим, как вы можете легко центрировать видео в WordPress или сделать его шире, так чтобы оно хорошо выглядело в содержании.
Как выровнять по центру видео в WordPress
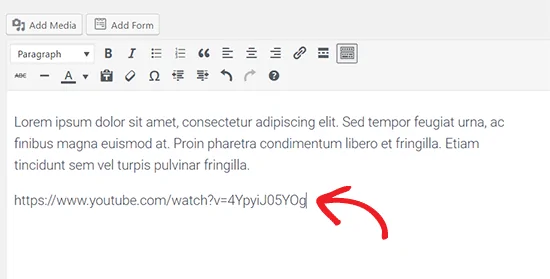
Если вы хотите, чтобы ваше видео заполняло ширину области контента, то лучший способ сделать это, добавив YouTube или Vimeo видео URL непосредственно в редакторе постов вместо того, чтобы использовать код.
Просто введя URL, WordPress автоматически попытается отобразить видео, которое соответствует вашей области содержимого.
Однако иногда по той или иной причине, возможно, придется использовать код. В этом случае вам нужно будет добавить простой HTML код вокруг встраиваемого видео.
Во- первых, вам необходимо переключиться в текстовый редактор на экране редактирования поста. После этого, вам нужно добавить следующий HTML — код вокруг вашего видео, вставив код:
<div style="text-align:center;"> /// здесь код вставки видео </div>
Теперь вы можете сохранить изменения и просмотреть запись или страницу. Ваше видео будет аккуратно выровнено по центру области контента.