Как установить, получить и удалить куки в WordPress (как профессионал)

Вы хотите узнать, как использовать куки на вашем сайте WordPress? Cookies являются полезным инструментом для хранения временной информации в браузере пользователя, а затем использовать эту информацию для улучшения работы пользователей с помощью персонализации и поведенческого таргетинга. В этой статье мы покажем вам, как установить, получить и удалить куки в WordPress, как профи.
Что такое куки?
Куки, это простые текстовые файлы, которые создаются и хранятся в браузере пользователей, когда они посещают веб-сайт. Куки используются для добавления различных функций на сайте.
Ниже приведены некоторые из общего использования куки на различных веб-сайтах.
- Хранить и управлять информацией для входа пользователя
- Храните временную информацию о сеансе во время посещения пользователей
- Электронные коммерческие магазины используют куки, чтобы помнить детали корзины во время визита пользователя
- отслеживать действия пользователей на сайте, чтобы предложить персонализированный опыт пользователя
- и другое
Как вы можете видеть, куки являются очень полезным инструментом для владельцев веб-сайтов, но они также могут быть немного агрессивным. Последние тенденции в области электронного маркетинга, роста хакерства, и интернет-маркетинга в целом позволяют веб-сайтам устанавливать куки, которые действуют как маяк, и могут быть использованы для хранения и даже разделять активность пользователя на различных сайтах.
Поэтому Европейский союз ввел в действие закон о куках в ЕС, который требует от владельцев веб-сайтов, объявить, что они используют куки для хранения информации.
Как куки используются на типичных веб-сайтах в WordPress
По умолчанию, WordPress использует куки-файлы для управления анонимными сессиями и аутентификацией пользователей. Они также использует куки, чтобы помнить имя и адрес электронной почты пользователя, если они заполнить форму комментария.
Тем не менее, многие плагины в WordPress на вашем сайте также могут устанавливать свои собственные куки.
При использовании сторонних услуг на вашем сайте, такие как Google Analytics или Google AdSense, то они могут также установить куки на вашем сайте.
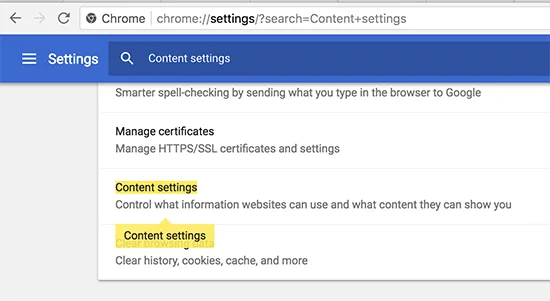
Вы можете просмотреть все куки сайта в настройках вашего браузера. Например, в Google Chrome вам нужно зайти в настройки и найти «Настройки содержания».

В настройках контента, вам нужно будет нажать на «Cookies», чтобы открыть страницу настроек куки.

Далее, вам нужно нажать на кнопку «все файлы cookie и данные сайта».

На следующей странице вы увидите список всех куков и данных сайта, которые хранятся в вашем браузере на всех сайтах, которые вы посетили.
Вы можете ввести адрес веб-сайта в поле поиска, и он покажет вам данные, хранящиеся на этом сайте.
При нажатии на один элемент, он будет показывать вам более подробную информацию об отдельном куки и его содержании.
Как установить куки в WordPress
Для выполнения данной статьи, вам нужно будет добавить код вашей темы в файл functions.php или сайт-специфичный плагин. Если вы еще не сделали этого раньше, то, пожалуйста, взгляните на нашу статью на том, как копировать и вставлять фрагменты кода в WordPress.
Во- первых, мы будем использовать функцию setcookie()в PHP. Эта функция принимает следующие параметры.
- имя Cookie
- значение Cookie
- Expire (Необязательно: задает период времени, по истечении которого истекает куки)
- Path (опционально, по умолчанию он будет использовать корень сайта)
- Domain (необязательно, по умолчанию использует домен вашего сайта)
- Secure (Необязательно, если так, то только передает данные куки с помощью HTTPS)
- HttpOnly (Необязательно, если куки доступены только через HTTP и не может быть использован скриптами)
Теперь давайте добавим фрагмент кода на ваш сайт WordPress. Этот код сохраняет точную метку времени, когда пользователь посетил ваш сайт в куки.
function wpb_cookies_tutorial1() {
$visit_time = date('F j, Y g:i a');
if(!isset($_COOKIE[$wpb_visit_time])) {
// установить cookie на 1 год
setcookie('wpb_visit_time', $current_time, time()+31556926);
}
}
Теперь вы можете посетить ваш сайт, а затем проверить куки браузера. Вы найдете куки с именем wpb_visit_time.
Как получить куки и использовать их в WordPress
Теперь, когда мы создали это печенье, который хранится в браузере пользователя на 1 год, давайте посмотрим, как мы можем использовать эту информацию на нашем сайте.
Если вы знаете имя куков, то вы легко можете вызвать его где-нибудь в PHP с помощью переменной [$ _COOKIE]. Давайте добавим некоторый код, который не только устанавливает куки, но и использует его, чтобы сделать что-то на своем сайте.
function wpb_cookies_tutorial2() {
// Время посещения пользователя
$visit_time = date('F j, Y g:i a');
// Проверьте, если cookie уже установлен
if(isset($_COOKIE['wpb_visit_time'])) {
// Сделайте это, если cookie установлен
function visitor_greeting() {
// Использование информации, хранящейся в cookie
$lastvisit = $_COOKIE['wpb_visit_time'];
$string .= 'Вы последний раз посещали сайт '. $lastvisit .'. Проверьте, что нового';
return $string;
}
} else {
// Сделать это, если cookie не существует
function visitor_greeting() {
$string .= 'Новый здесь? Проверьте эти ресурсы...' ;
return $string;
}
// Набор печенья
setcookie('wpb_visit_time', $visit_time, time()+31556926);
}
// Добавить шорткод
add_shortcode('greet_me', 'visitor_greeting');
}
add_action('init', 'wpb_cookies_tutorial2');
Мы комментировали код, чтобы показать вам, что делает каждая часть. Этот код использует информацию, хранящуюся в куки и выводит его с помощью шорткода. Теперь вы можете добавить шорткод [greet_me] в любом месте на вашем сайте, и он покажет, когда в последний раз посетил пользователь.
Вы можете изменить код, чтобы сделать его более полезным для вашего сайта. Например, вы можете показать последние посты у вернувшиеся пользователя и популярные посты для новых пользователей.
Удаление куков в WordPress
До сих пор мы учились устанавливать куки и использовать их на вашем веб-сайте. Теперь давайте посмотрим, как удалить куки.
Чтобы удалить куки, вам нужно добавить следующую строку в ваш код.
unset($_COOKIE['wpb_visit_time']);
Не забудьте заменить wpb_visit_time на имя куков, которые вы пытаетесь удалить.
Давайте соберем этот код в определенном контексте, используя тот же образец кода, который мы использовали выше. На этот раз мы будем удалять куки и устанавливать их снова с новой информацией.
function wpb_cookies_tutorial2() {
// Время посещения пользователя
$visit_time = date('F j, Y g:i a');
// Проверьте, если cookie уже установлен
if(isset($_COOKIE['wpb_visit_time'])) {
// Сделайте это, если cookie установлен
function visitor_greeting() {
// Использование информации, хранящейся в cookie
$lastvisit = $_COOKIE['wpb_visit_time'];
$string .= 'Вы последний раз посещали наш сайт '. $lastvisit .'. Проверьте, что нового';
// Удалите старый cookie, чтобы мы могли установить его снова с обновленным временем
unset($_COOKIE['wpb_visit_time']);
return $string;
}
} else {
// Сделайте это, если cookie не существует
function visitor_greeting() {
$string .= 'Новый здесь? Проверьте эти ресурсы...' ;
return $string;
}
}
add_shortcode('greet_me', 'visitor_greeting');
// Установка или сброс куков
setcookie('wpb_visit_time', $visit_time, time()+31556926);
}
add_action('init', 'wpb_cookies_tutorial2');
Как вы можете видеть, этот код удаляет куки, когда мы использовали информацию, хранящуюся внутри. Позже мы устанавливаем куки снова с обновленной информацией о времени.
Мы надеемся, что эта статья помогла вам узнать, как легко установить, получить и удалить куки в WordPress.





