Bootstrap — Настройка окружающей среды

Попробуйте электронный вариант Bootstrap
Пример html кода на Bootstrap:
<!DOCTYPE html> <html lang = "ru"> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title>Шаблон Bootstrap 101</title> <!-- Bootstrap --> <link href = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src = "https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Привет мир!</h1> <!-- jQuery (необходим для JavaScript плагинов в bootstrap.) --> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Включает все скомпилированные плагины (ниже), или включает отдельные файлы по мере необходимости --> <script src = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> </body> </html>
Очень легко установить и начать использовать Bootstrap. В этой главе будет рассказано, как загрузить и установить Bootstrap. Мы также обсудим файловую структуру Bootstrap, и продемонстрируем его использование на примере.
Скачивание Bootstrap
Вы можете скачать последнюю версию Bootstrap на сайте http://getbootstrap.com/. При нажатии на эту ссылку, вы можете увидеть экран, как показано ниже:
При нажатии на кнопку DownloadBootstrap, страница перенаправит на другую страницу. Здесь вы можете увидеть три кнопки:
- Download Bootstrap — Щелкнув по этой кнопке, вы можете загрузить скомпилированную и уменьшенную версии Bootstrap CSS, JavaScript и шрифты. Нет документации или оригинальных исходных файлов кода не включены.
- Download Source — При нажатии на нее, вы можете получить последний Bootstrap LESS и исходный код JavaScript непосредственно из GitHub.
- Download Sass — При нажатии, вы можете получить последнюю Bootstrap LESS, Sass для легкого включения в Rails, Compass, или Sass только для проектов.
Если вы работаете с неоткомпилированным исходным кодом Bootstrap, вы должны скомпилировать файлы LESS для создания используемых CSS — файлов. Для компиляции LESS файлов в CSS, Bootstrap официально поддерживает только Recess, CSS Hinter Twitter, основанный на less.js.
Для лучшего понимания и простоты использования, мы будем использовать готовую версию Bootstrap на протяжении всего урока. По мере того как создаются файлы и вам не придется беспокоиться каждый раз об уменьшении, включая отдельные файлы для индивидуальной функциональности. На момент написания этой обучающей программы была загружена последняя версия (Bootstrap 3).
Файловая структура
Скомпилированный Bootstrap
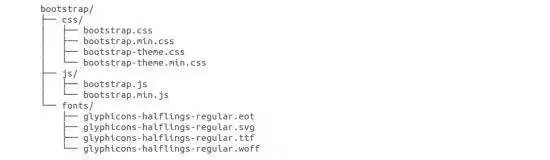
После того, как загрузятся скомпилированные версии Bootstrap, извлеките файл ZIP, и вы увидите следующую структуру файлов/каталогов:
Как вы можете видеть, компилируются CSS и JS (bootstrap. *), а также скомпилированные и уменьшенные CSS и JS (bootstrap.min. *). Шрифты от Glyphicons включены, так как это дополнительная тема Bootstrap.
Исходный код Bootstrap
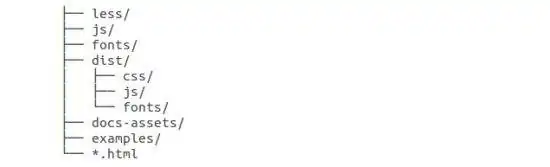
Если вы загрузили исходный код Bootstrap, то структура файла будет выглядеть следующим образом:
- Файлы less/, js/, и fonts/ являются исходным кодом для Bootstrap CSS, JS, и значки шрифтов (соответственно).
- Папка dist/ включает в себя все перечисленные в разделе загрузки скомпилированного выше.
- docs-assets/, examples/, и все * .html файлы документации Bootstrap.
Шаблон HTML
Базовый шаблон HTML с использованием Bootstrap будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Привет мир!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>
Здесь вы можете увидеть файлы jquery.js , bootstrap.min.js и bootstrap.min.css, которые включены, чтобы сделать нормальный HTM файл шаблона Bootstrapped. Просто убедитесь, чтобы включить библиотеку JQuery, прежде чем включать библиотеку Bootstrap.
Более подробная информация о каждом из элементов фрагмента кода выше будет обсуждаться в главе Bootstrap обзор CSS.
Пример
Теперь давайте попробуем пример использования шаблона выше.
<h1>Hello, world!</h1>