Чаще всего побеждает тот, кого не принимали всерьез (Эразм Роттердамский).
Bootstrap — Jumbotron
02.06.2017

Время чтения: 1 мин.
В этой главе мы обсудим еще одну особенность, которая поддерживается в Bootstrap, это JumboTron. Как следует из названия, этот компонент может дополнительно увеличить размер заголовков и добавить много маржи для содержания целевой страницы. Для использования JumboTron, необходимо:
- Создание контейнера <div> с классом .jumbotron.
- В дополнение к заголовку <h1>, font-weight уменьшается до 200px.
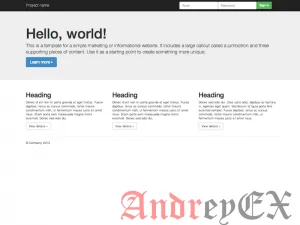
Следующий пример демонстрирует это:
<div class = "container">
<div class = "jumbotron">
<h1>Добро пожаловать на лендинг!</h1>
<p>Это пример Jumbotron.</p>
<p>
<a class = "btn btn-primary btn-lg" role = "button">Читать далее</a>
</p>
</div>
</div>
Чтобы получить Jumbotron полной ширины, и без закругленных углов используйте класс .jumbotron вне класса .container и вместо этого, добавить класс .container внутри, как показано в следующем примере:
<div class = "jumbotron">
<div class = "container">
<h1>Добро пожаловать на лендинг!</h1>
<p>Это пример jumbotron.</p>
<p>
<a class = "btn btn-primary btn-lg" role = "button">Читать далее</a>
</p>
</div>
</div>
Если статья понравилась, то поделитесь ей в социальных сетях:
Подписаться
авторизуйтесь
0 комментариев
Старые



