Иных уж нет, а те далече (Саади).
Bootstrap — Breadcrumbs
29.05.2017

Время чтения: 1 мин.
Breadcrumbs являются отличным способом, чтобы показать информацию на основе иерархии для сайта. В случае блогов, Breadcrumbs могут показать даты публикации, категорий или тэги. Они указывают на местоположение текущей страницы в пределах навигационной иерархии.
Breadcrumbs в Bootstrap просто неупорядоченный список с классом .breadcrumb. Сепаратор автоматически добавляется CSS (bootstrap.min.css) через следующий класс:
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "/ ";
padding: 0 5px;
}
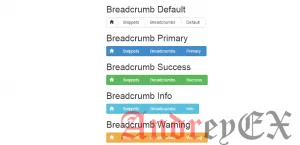
Следующий пример демонстрирует хлебные крошки:
<ol class = "breadcrumb"> <li><a href = "#">Главная</a></li> <li><a href = "#">2017</a></li> <li class = "active">Май</li> </ol>
Если статья понравилась, то поделитесь ей в социальных сетях:
Подписаться
авторизуйтесь
0 комментариев
Старые



