Обеспечение бесперебойной работы пользователей на вашем веб-сайте является одним из важных способов повысить коэффициент конверсии вашей страницы.
Этот коэффициент конверсии во многом зависит от скорости загрузки вашего сайта. Чем быстрее сайт, тем лучше процент конверсий. PageSpeed может даже оказать непосредственное влияние на ваши рекламные кампании и показатель качества .
Фактически, мобильные сайты, которые загружаются за 5 секунд, приносят в 2 раза больше дохода от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
Правда в том, что если вашему веб-сайту требуется более 2-3 секунд для загрузки, люди сразу же от него откажутся, потому что так поступают 40% людей. Следовательно, вы должны убедиться, что вы должным образом позаботились об оптимизации скорости вашего сайта.
Что такое инструмент Google PageSpeed Insights?
Чтобы сделать это, инструмент Google PageSpeed Insights является действительно удобным инструментом. Все новые и существующие владельцы веб-сайтов, которые либо занимаются созданием сайта, либо поддерживают его, обязательно должны использовать этот инструмент.
Инструмент Google PageSpeed Insights анализирует внешнюю производительность вашего сайта и предлагает рекомендации по оптимизации. Предоставление вашему сайту баллов от 0 до 100 баллов; 85 баллов и выше, указывающие на хорошо работающую страницу, этот инструмент может дать вам отличное представление о производительности вашего сайта.
Благодаря последнему обновлению, инструмент теперь отображает результаты не так, как привыкли видеть веб-мастера. Старый тест действительно дал разочаровывающие результаты, которые было трудно достичь. Теперь речь пойдет о том, как на самом деле работает ваш сайт, а также об улучшении пользовательского опыта и коэффициентов конверсии на вашем сайте.
Теперь новый обновленный тест Google PageSpeed Tool выглядит следующим образом:
Советы по доведению вашего PageSpeed Insights до 100
Теперь давайте рассмотрим элементы, о которых вам нужно позаботиться, если вы стремитесь к этим 100/100 в тесте Google PageSpeed вашего сайта.
1. Позаботьтесь обо всех проблемах со скоростью
Скорость сайта всегда будет решающим фактором для дальнейшего повышения производительности сайта. Это также определило обновленный инструмент тестирования. Поэтому, чтобы убедиться, что вы позаботились о всех проблемах со скоростью вашего сайта, вы должны принять во внимание, как темы и плагины, а также другие интеграции влияют на скорость вашего сайта.
Инвестиции в надежный веб-хостинг так же важны, как и все остальное, для поддержания времени загрузки вашего сайта. Таким образом, с вашей стороны обязательно, чтобы убедиться, что вы читаете обзоры веб-хостинга, прежде чем сделать выбор вашего веб-хостинга. Убедитесь, что вы в состоянии реализовать каждый шаг оптимизации, о котором вы можете позаботиться.
2. Уделять внимание видимому контенту
Как только посетитель попадает на ваш сайт, появляется этот контент, который можно просматривать без прокрутки. Этот контент, также известный как «верхний сгиб», должен быстро загружаться посетителями, поскольку он является частью пользовательского опыта.
Следовательно, важно убедиться, что ваш HTML-файл представляет содержимое вашей веб-страницы, прежде чем он представляет другие вещи. Чтобы сделать это, вы можете уменьшить объем данных, используемых вашими ресурсами, или просто создать свой HTML-код, чтобы сначала загрузить критический, превышающий весь объем контент поверх других элементов. Если вы не увлекаетесь программированием, убедитесь, что у вас есть тема, которая подходит для этой цели на вашем сайте.
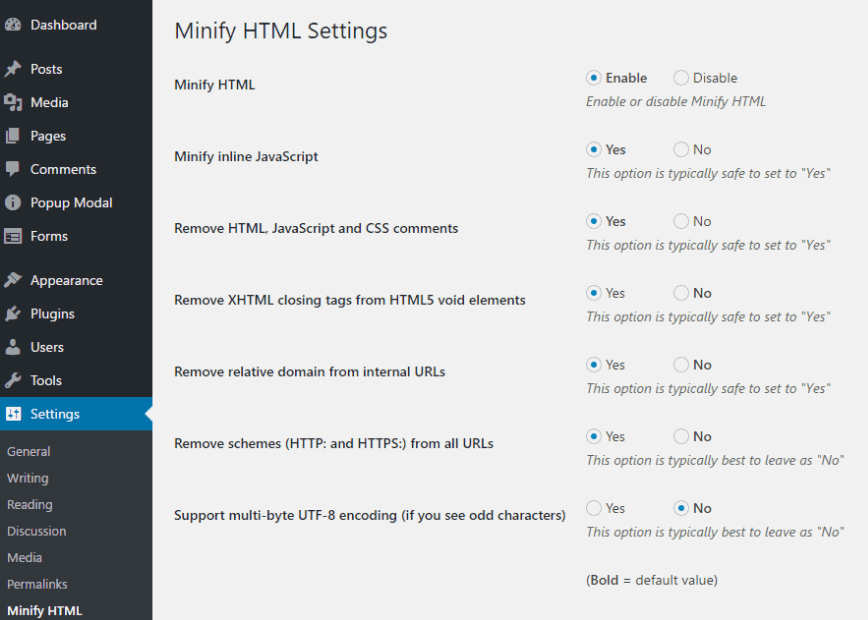
3. Сокращение кода является обязательным
Если вы можете сделать свой исходный код более компактным, вы можете эффективно отслеживать скорость работы сайта и возникающие из-за этого проблемы с пользовательским интерфейсом. Для этого вам потребуется удалить весь ненужный код, например, пробелы, новые строки, ненужный и неиспользуемый код, избыточное форматирование, комментарии и т. д.
Минификация имеет решающее значение, потому что она создает меньшую, но быструю для серверной версии файла. Три ресурса CSS, HTML, JavaScript требуют минимизации с помощью инструментов CSSNano, HTML Minifier, Closure compiler/Uglify JS соответственно.
Вот пример:
main-body {
background: #f0f;
color: #3f3;
font-family: Lato,sans-serif;
}
Пример Minified CSS:
main-body{background:#f0f;color:#3f3;font-family:Lato,sans-serif}
если у вас веб-сайт на WordPress, вы можете легко это исправить.
Вы также можете использовать плагины, такие как WP Super Minify или Fast Velocity Minify.
4. Оптимизируйте свои изображения
Мы все знаем, что оптимизация изображений, представленных на веб-сайте, может помочь нам ускорить загрузку наших сайтов. Вы можете либо выбрать оптимизацию вручную или сжать изображения на вашем веб-сайте (но это займет целую вечность), либо вы можете просто использовать плагины оптимизации изображений для своего сайта WordPress, такие как Smust it или EWWW Image optimizer. Для других ваших веб-сайтов вы можете использовать инструменты сжатия изображений, такие как TinyPNG, Compress JPEG или другие доступные инструменты.
5. Сжатие является ключом
Простое сжатие файлов перед их доставкой через сервер позволяет быстрее загружать ваш веб-сайт. Это увеличит скорость, с которой они передаются в браузер. Да, мы говорим о сжатии gzip здесь.
6. Реализовать кеширование в браузере
Каждый раз, когда вы посещаете веб-сайт, ваш браузер сохраняет загрузки, такие как HTML, CSS, JavaScript и изображения, в локальный кеш. Это облегчает загрузку этого веб-сайта при следующем обращении к нему из того же браузера. Это уменьшает задержки, возникающие при обработке и отображении веб-страницы. Однако, когда кеширование браузера реализовано, ваш сайт загружается быстрее.
Возможно, на вашем веб-хостинге уже есть служба кэширования браузера. Если вы все еще хотите, вы можете получить плагин Caching для вашего сайта WordPress, такой как WP Super Cache или плагин W3 Total Cache.
7. Снимите блокировку рендера JavaScript
Самый важный способ улучшить скорость загрузки вашей страницы — не допустить загрузки ресурсов CSS или JS до вашего контента. Для этого вы можете просто встроить свой код CSS и JavaScript вместо использования файлов .css и .js. Избавившись от этой «блокировки рендера», вы определенно сможете повысить скорость загрузки своей страницы.
8. Ускоренные мобильные страницы
Ускоренные мобильные страницы помогают вашим мобильным веб-страницам практически мгновенно подтягивать их, представляя контент в незапятнанном виде.
AMP — сокращение от «Ускоренные мобильные страницы». Он помогает мгновенно загружать ваши мобильные веб-страницы, избавляясь от ненужного форматирования и контента для бесперебойной работы на мобильных устройствах.
Заключение
Все владельцы сайтов стремятся к большим 100/100 в своем инструменте Google PageSpeed Insights. Однако, что действительно важно сейчас, так это то, как ваш веб-сайт на самом деле работает и предлагает ли он безупречный пользовательский опыт.
Следуя приведенному выше руководству, вы определенно приблизитесь не только к достижению 100/100 с помощью инструмента Google PageSpeed Insights, но и к увеличению трафика и коэффициентов конверсии на своем веб-сайте.
Редактор: AndreyEx
Поделиться в соц. сетях: