
ИТ Блог. Разработка сайтов на CMS Wordpress


На сегодняшний день реклама является неотъемлемой частью большинства сайтов в Интернете. В этом уроке мы покажем вам, как добавить баннеры в различные части вашего сайта на WordPress. Большинство сайтов, которые предлагают баннеры предоставят Вам весь код баннера, так что все, что вам нужно сделать, это решить, где вы хотите разместить баннер и следуйте инструкциям ниже.
Это обычная практика, использовать боковую панель, чтобы добавить баннеры. Есть два способа сделать это — если ваша тема поддерживает виджеты на боковой панели, вы можете добавить Текстовый виджет с кодом баннера в нем, или вы можете добавить код непосредственно в sidebar.php файл вашей темы.
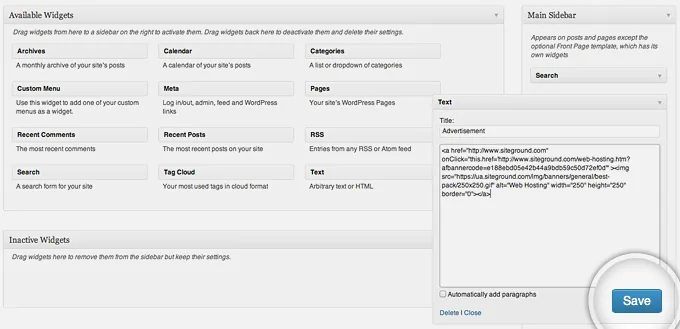
Если ваша тема поддерживает виджеты, перейдите на внешний вид -> Виджеты. Затем перетащите Текстовый виджет в соответствующую область виджета. В нашем случае это будет «Main Sidebar». Для этого урока мы будем размещать этот виджет прямо под полем поиска. И, наконец, вставить код баннера в нем, установить название для виджета (это необязательно, оставьте его пустым , если вы не хотите , чтобы иметь название выше вашего баннера) и нажмите кнопку Сохранить.

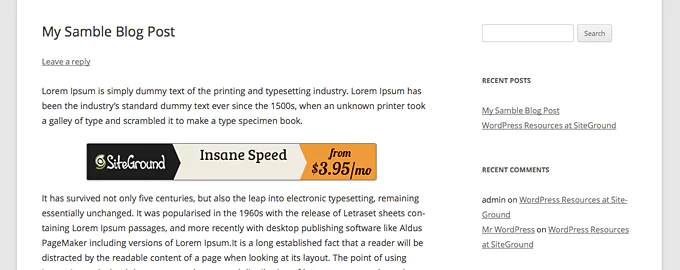
Это позволит разместить баннер какой вы хотите в боковой панели вашего WordPress сайта.

Если ваша тема на WordPress не поддерживает виджеты вам нужно добавить свой код баннера прямо в sidebar.php. Вы можете редактировать этот файл из Внешний вид -> Редактор на странице панели администратора WordPress.
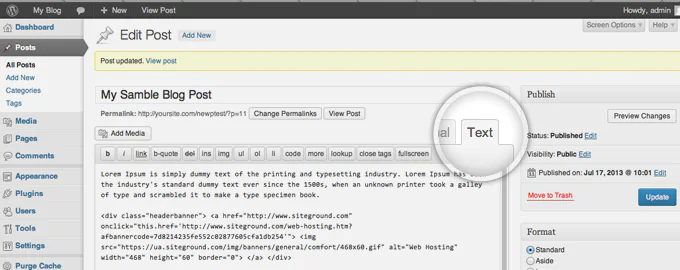
Если вы хотите добавить баннер в тело вашего поста или страницы, просто откройте в текстовом режиме редактора WordPress и вставьте код баннера в нем.

Это добавит изображение между двумя пунктами образца этого поста. Вы можете использовать редактор WordPress WYSIWYG для того, чтобы перемещать, изменять или выровнять этот баннер, чтобы он органично смотрелся с остальной частью вашего поста или страницы.

Чтобы добавить баннеры выше или ниже всех ваших постов или страниц, вам нужно добавить код баннера внутри файлов single.php или page.php вашей темы на WordPress. Оба файла имеют одинаковое содержание, но они обрабатывают различные части вашего сайта — ваши посты (single.php) и ваши страницы (page.php). Вы можете редактировать эти файлы, войдя в панель администратора WordPress и перейти в панели справа Внешний вид -> Редактор.
Если вы хотите добавить баннер выше ваших постов и страниц, найдите следующий код:
<?php while ( have_posts() ) : the_post(); ?>
Сразу после этого добавьте код вашего баннера. Это добавит ваш баннер выше всех ваших страниц и заголовка. Конечно, вы можете добавить стиль CSS для того, чтобы сделать его в соответствии с вашими потребностями.

Добавление баннеров в свой верхний или нижний колонтитул зависит от темы , которую вы используете. Если он имеет область виджетов добавленных в его верхний или нижний колонтитул, вы можете следовать инструкциям в первой части этого руководства для добавления баннеров на боковую панель.
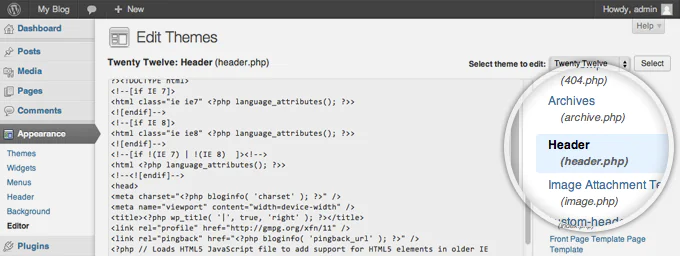
С другой стороны, если ваша тема не имеет область виджетов в колонтитуле / заголовке, вам нужно добавить свои баннеры вручную. Для этого на странице администратора перейдите к Внешний вид -> Редактор . Для этого урока мы добавим пользовательский баннер в ваш заголовок. Так как мы добавим баннер в заголовок сайта, выберите header.php из списка файлов, доступных для редактирования. Обратите внимание, что код внутри этого файла будет отличаться в зависимости от выбранной темы. Вам нужно знать базовые навыки HTML, чтобы добавить этот баннер.

Во- первых, найти и открыть тег body. В теме WordPress двадцать двенадцать по умолчанию это выглядит следующим образом :
<body <?php body_class(); ?>>
Сразу после этого добавьте следующий код:
<div class="headerbanner"><a href="BANNERLINK" target="_blank"><img src="LINKTOIMAGE" width="200" height="50" /></a></div>
Вам нужно заменить BANNERLINK и LINKTOIMAGE на адрес URL , где вы укажите ссылку на изображение баннера. И, наконец, заменить параметры width и height на фактические размеры изображения баннера.
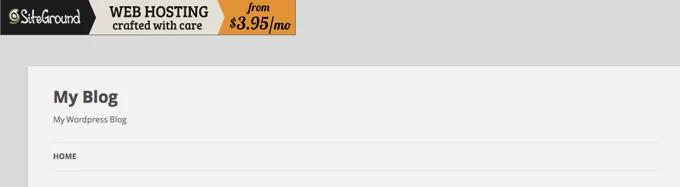
Этот код будет показывать свой баннер на верхней части вашего сайта. Обратите внимание, что в зависимости от темы, которую вы используете, возможно, потребуется переместить код для того, чтобы поместить его туда, куда вы хотите.

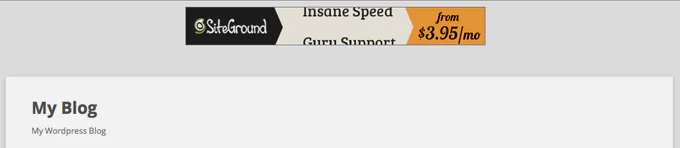
Обратите внимание, что мы обернули баннер в элемент div. Мы сделали это, потому что мы хотим применить стиль на этот баннер. Для этого, выберите style.css из правой колонки и при обновлении страницы, добавьте следующие строки:
.headerbanner { display:block; margin: 10px auto; width: 480px}Это будет баннер в центре и еще добавить некоторое верхнее поле, что делает его выглядеть гораздо лучше. Конечно, это всего лишь пример — вы можете использовать всю мощь CSS для того, чтобы изменить стиль баннер, как вы хотите.

Добавление баннера в нижнем колонтитуле, в основном то же самое с одной небольшой разницей — вам нужно открыть файл footer.php вместо header.php. Тогда все , что вам нужно сделать , это вставить код, где вы хотите , чтобы отобразить баннер.
Если вы хотите отобразить более одного баннера на странице, отслеживать объявления, которые показывают и более расширенные функциональные возможности, рекомендуется использовать один из доступных плагинов WordPress для управления баннерами.
Так как это зависит от конкретной структуры и потребностей сайта, мы рекомендуем вам просматривать плагины баннеров в каталоге плагинов WordPress для того, чтобы найти расширение, которое будет наилучшим образом соответствует вашим потребностям. После того, как вы сделаете это, вы можете установить его как любой другой плагин WordPress, следуя инструкциям в нашем руководстве о том , как установить плагин в WordPress.

Очень интересный материал, запускаю сайт в сфере СМИ и там баннеры просто необходимы
Интересный учебник, с удовольствием прочитал