Отличие между файлами jquery.js и jquery.min.js

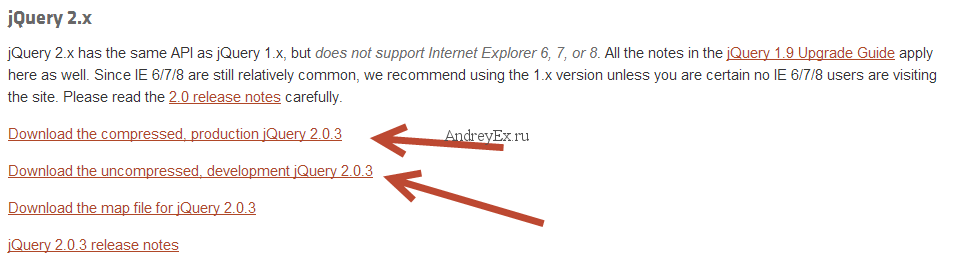
Есть один вопрос, который интересовал меня некоторое время. На сайте-разработчика jQuery предлагается выбор загрузки двух видов файлов:
jquery.js (без приставки min в названии) и jquery.min.js (добавлена приставка min, от слова minify)

Меня интересовало, каковы различия в двух этих вида файлов. На данном этапе я разобрался с этим вопросом и хочу поделиться этим с вами.
Итак,
1) jquery.js (без добавление приставки min)
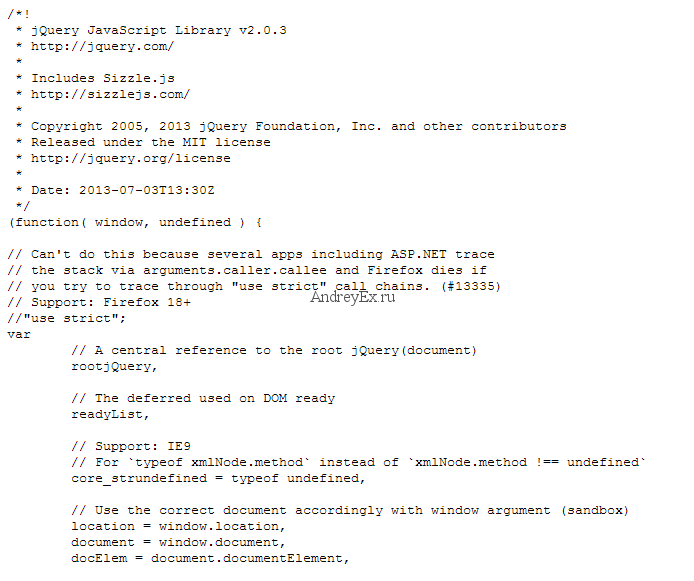
Этот файл является не сжатым и используется при разработки скриптов для веб-сайтов. Он представляет собой исходный код на Javascript и легко читаем.
Выглядит этот код вот так:
Преимущество работы с таким файлом, в том, что его можно открыть с помощью любого редактора кода и посмотреть все функции библиотеки jQuery. Это очень удобно, когда вы разрабатываете какой-либо скрипт, но не совсем удобно при загрузки сайтов пользователями ввиду его большей емкости.
Недостаток этого файла в большом объеме файла. На момент написания этой статьи объем такого файла около 266 кБ, и он будет только увеличиваться со временем.
2) jquery.min.js (с добавлением приставки min — minify, дословный перевод:
- преуменьшать (downplay)
- уменьшать (reduce)
)
Отличие этого файла от предыдущего в том, что этот файл является более компактным, т.к. в нем удалены:
- отступы,
- переносы строк,
- укорачиваются имена переменных.
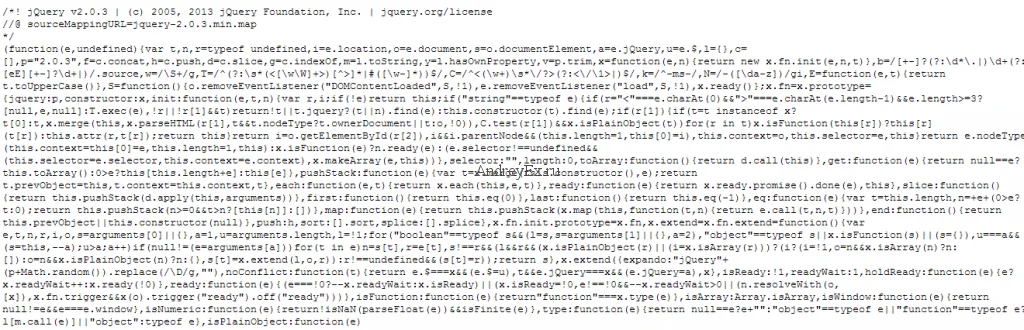
В итоге, он приобретает вот такой нечитабельный вид
Этот файл сделан специально для компьютера, хотя и этот файл можно преобразовать в читабельный вид.
Но, зато, его объем очень значительно уменьшается. Вместо 266 кБайт теперь он занимает 81 кБайт (числа могут отличатся в зависимости от версии JQuery) . Вы можете сказать, зачем бороться за эти килобайты? Но, когда к странице подключается множество скриптов, чтобы уменьшить время загрузки, каждый килобайт очень ценен.
Если вы владелец крупного ресурса с большим потоком пользователей, уменьшение размера загружаемого скрипта, хотя бы на 100 кБ, может существенно уменьшить нагрузку на хостинг или сервер.
В итоге можно сделать вывод, что несжатый скрипт следует использовать при разработке сайтов, где нужно посмотреть исходный код jQuery. А файл с приставкой min следует использовать по окончании разработке, уже на работающем сайте.