Учебник по Bootstrap
Май 20 2017

Bootstrap — группы кнопок
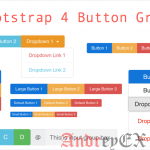
Группы кнопок позволяют нескольким кнопкам взаимодействовать вместе на одной строке. Это полезно, если вы хотите разместить элементы, как кнопки выравнивания вместе. Вы можете добавить опциональный JavaScript стили радио и флажков с помощью плагина кнопок в Bootstrap. В следующей таблице приведены важные классы Bootstrap, которые предоставляет использовать кнопки группы: Класс Описание Пример кода .btn-group Этот класс используются для
Май 20 2017

Bootstrap — Раскрывающиеся списки (меню)
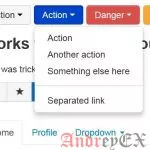
В этой главе будет освещена тема о выпадающем меню в Bootstrap. Выпадающее меню является переключаемым, контекстным меню для отображения ссылок в формате списка. Это может быть сделано интерактивным с JavaScript плагинов раскрывающихся списков. Чтобы использовать выпадающее меню, просто оберните выпадающее меню в класс .dropdown. Следующий пример демонстрирует основное выпадающее меню: <div class = "dropdown"> <button type
Май 18 2017
Bootstrap — Glyphicons
В этой главе мы поговорим о Glyphicons, его использования и некоторые примеры. в Bootstrap 200 глифов в формате шрифта. Давайте теперь понимаем, что есть Glyphicons. Что Glyphicons? Glyphicons являются значок в виде шрифта, которые вы можете использовать в своих веб — проектах. Glyphicons не свободны и требуют лицензирования, однако их создатель сделал их доступными для Bootstrap
Май 18 2017

Bootstrap — Кнопки
В этой главе описывается использование кнопок с примерами. Все, что дает класс .btn, наследует внешний вид серой кнопки с закругленными углами по умолчанию. Тем не менее, Bootstrap предоставляет некоторые опции для кнопок, которые суммированы в следующей таблице: Класс Описание btn По умолчанию, стандартная кнопка. btn-primary Обеспечивает дополнительный визуальный вес и определяет первичное действие
Май 18 2017

Bootstrap — Формы
В этой главе мы рассмотрим, как создавать с легкостью формы, используя Bootstrap. Bootstrap позволяет легко с простой HTML-разметкой и расширенными классами для различных стилей форм. В этой главе мы рассмотрим, как просто создавать формы, используя Bootstrap. Макет формы Bootstrap предоставляет следующие типы макетов форм: Вертикальная (по умолчанию) форма Встроенная форма Горизонтальная форма Вертикальная или основная форма
Май 17 2017

Bootstrap — Вспомогательные классы
В этой главе рассматриваются некоторые из вспомогательных классов в Bootstrap, которые могут пригодиться. Значок закрытия Используйте иконку закрытия для закрытия модального окна и оповещения. Используйте класс close , чтобы получить значок закрытия. <p>Close Icon Example <button type = "button" class = "close" aria-hidden = "true"> × </button> </p> Курсор Используйте курсор, для того чтобы указать выпадающий
Май 17 2017

Bootstrap — Отзывчивые утилиты
Bootstrap предоставляет некоторое количество вспомогательных классов для более быстрой мобильной отзывчивости. Они могут быть использованы для отображения и скрытия содержимого с помощью устройства с помощью средств медиа-запросов, в сочетании с большими, малыми, средними устройствами. Используйте их экономно и не создавайте совершенно разные версии одного и того же сайта. Отзывчивые утилиты в настоящее время доступны только для
Май 17 2017

Bootstrap — Изображения
Эта глава охватывает поддержку изображений в Bootstrap. Bootstrap предоставляет три класса, которые могут использоваться, чтобы применить несколько простых стилей для изображений: .img-rounded — добавляет округленные границы: 6px дать изображение с закругленными углами. .img-circle — делает все изображения круглые путем добавления границы радиуса: 500px. .img-thumbnail — добавляет немного отступов и серую границу. Следующий пример демонстрирует их: <img src
Май 17 2017

Bootstrap — Таблицы
Bootstrap обеспечивает чистый макет для построения таблиц. Некоторые из элементов таблицы поддерживаемых Bootstrap, являются: Тег Описание <table> Обертывание элемента для отображения данных в табличном формате <thead> Элемент контейнера для заголовка таблицы строк, с (<tr>) для заголовка таблицы столбцов. <tbody> Элемент контейнера для строк таблицы (<tr>) в теле таблицы. <tr> Элемент контейнера для
Май 16 2017

Bootstrap — Типографика
Bootstrap использует Helvetica Neue, Helvetica, Arial, и sans-serif как шрифты по умолчанию. При использовании типографики в Bootstrap вы можете создать заголовки, абзацы, списки и другие встроенные элементы. Рассмотрим каждый элемент в следующих разделах. Заголовки Все HTML-заголовки (h1 до h6) оформлены в Bootstrap. Пример показан ниже: <h1>I'm Heading1 h1</h1> <h2>I'm Heading2 h2</h2> <h3>I'm Heading3 h3</h3> <h4>I'm Heading4 h4</h4>
