Простая обрезка изображения с помощью cropper.js и PHP

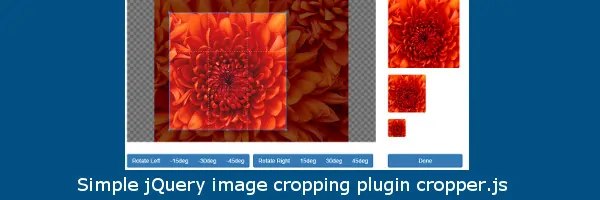
Привет друзья. Сегодня мы хотим поделиться, как вы можете обрезать изображение с помощью простого скрипта cropper.js и PHP. Это простой JQuery плагин изображения кадрирования cropper.js. Cropper Js наследуется от размера родительского элемента изображения (wrapper), так что не забудьте обернуть изображение с видимым блочным элементом и вывод укороченных размеров исходного изображения, так что вы можете использовать их, чтобы обрезать изображение непосредственно.
Особенности списков:
- Поддерживает связь (мобильный)
- Поддерживает масштабирование
- Поддержка вращения
- Поддерживает масштабирование (листать)
- Поддержка нескольких croppers
- Поддерживает обрезку на холсте
- Поддерживает обрезку изображения в холсте браузера
- Поддержка для преобразования информации Exif
- Поддержка кросс-браузерности
Зависимости сервера
— PHP 5.5+
Поддержка браузеров
- — Chrome (последняя 2)
- — Firefox (последняя 2)
- — Internet Explorer 8+
- — Opera (последние 2)
- — Safari (последние 2)
Включите JS файлы:
<script src="/путь_к/jquery.js"></script><!-- требуется jQuery --> <link href="/путь_к/cropper.css" rel="stylesheet"> <script src="/путь_к/cropper.js"></script>
PHP код в файл ‘crop.php’, чтобы обрезать изображение
<?php
class CropAvatar {
private $src;
private $data;
private $dst;
private $type;
private $extension;
private $msg;
function __construct($src, $data, $file) {
$this -> setSrc($src);
$this -> setData($data);
$this -> setFile($file);
$this -> crop($this -> src, $this -> dst, $this -> data);
}
private function setSrc($src) {
if (!empty($src)) {
$type = exif_imagetype($src);
if ($type) {
$this -> src = $src;
$this -> type = $type;
$this -> extension = image_type_to_extension($type);
$this -> setDst();
}
}
}
private function setData($data) {
if (!empty($data)) {
$this -> data = json_decode(stripslashes($data));
}
}
private function setFile($file) {
$errorCode = $file['error'];
if ($errorCode === UPLOAD_ERR_OK) {
$type = exif_imagetype($file['tmp_name']);
if ($type) {
$extension = image_type_to_extension($type);
$src = 'img/' . date('YmdHis') . '.original' . $extension;
if ($type == IMAGETYPE_GIF || $type == IMAGETYPE_JPEG || $type == IMAGETYPE_PNG) {
if (file_exists($src)) {
unlink($src);
}
$result = move_uploaded_file($file['tmp_name'], $src);
if ($result) {
$this -> src = $src;
$this -> type = $type;
$this -> extension = $extension;
$this -> setDst();
} else {
$this -> msg = 'Ошибка сохранения файла';
}
} else {
$this -> msg = 'Пожалуйста, загрузите изображения следующих типов: JPG, PNG, GIF';
}
} else {
$this -> msg = 'Пожалуйста, загрузите файл изображения';
}
} else {
$this -> msg = $this -> codeToMessage($errorCode);
}
}
private function setDst() {
$this -> dst = 'img/' . date('YmdHis') . '.png';
}
private function crop($src, $dst, $data) {
if (!empty($src) && !empty($dst) && !empty($data)) {
switch ($this -> type) {
case IMAGETYPE_GIF:
$src_img = imagecreatefromgif($src);
break;
case IMAGETYPE_JPEG:
$src_img = imagecreatefromjpeg($src);
break;
case IMAGETYPE_PNG:
$src_img = imagecreatefrompng($src);
break;
}
if (!$src_img) {
$this -> msg = "Не удалось прочитать файл изображения";
return;
}
$size = getimagesize($src);
$size_w = $size[0]; // натуральная ширина
$size_h = $size[1]; // натуральная высота
$src_img_w = $size_w;
$src_img_h = $size_h;
$degrees = $data -> rotate;
// Повернуть исходное изображение
if (is_numeric($degrees) && $degrees != 0) {
// Градусов в PHP противоположно градусов по CSS
$new_img = imagerotate( $src_img, -$degrees, imagecolorallocatealpha($src_img, 0, 0, 0, 127) );
imagedestroy($src_img);
$src_img = $new_img;
$deg = abs($degrees) % 180;
$arc = ($deg > 90 ? (180 - $deg) : $deg) * M_PI / 180;
$src_img_w = $size_w * cos($arc) + $size_h * sin($arc);
$src_img_h = $size_w * sin($arc) + $size_h * cos($arc);
// Исправить поворачивая изображения на 1px, когда градусов < 0
$src_img_w -= 1;
$src_img_h -= 1;
}
$tmp_img_w = $data -> width;
$tmp_img_h = $data -> height;
$dst_img_w = 220;
$dst_img_h = 220;
$src_x = $data -> x;
$src_y = $data -> y;
if ($src_x <= -$tmp_img_w || $src_x > $src_img_w) {
$src_x = $src_w = $dst_x = $dst_w = 0;
} else if ($src_x <= 0) {
$dst_x = -$src_x;
$src_x = 0;
$src_w = $dst_w = min($src_img_w, $tmp_img_w + $src_x);
} else if ($src_x <= $src_img_w) {
$dst_x = 0;
$src_w = $dst_w = min($tmp_img_w, $src_img_w - $src_x);
}
if ($src_w <= 0 || $src_y <= -$tmp_img_h || $src_y > $src_img_h) {
$src_y = $src_h = $dst_y = $dst_h = 0;
} else if ($src_y <= 0) {
$dst_y = -$src_y;
$src_y = 0;
$src_h = $dst_h = min($src_img_h, $tmp_img_h + $src_y);
} else if ($src_y <= $src_img_h) {
$dst_y = 0;
$src_h = $dst_h = min($tmp_img_h, $src_img_h - $src_y);
}
// Масштаб конечная позиция и размер
$ratio = $tmp_img_w / $dst_img_w;
$dst_x /= $ratio;
$dst_y /= $ratio;
$dst_w /= $ratio;
$dst_h /= $ratio;
$dst_img = imagecreatetruecolor($dst_img_w, $dst_img_h);
// Добавить прозрачный фон в целевом изображении
imagefill($dst_img, 0, 0, imagecolorallocatealpha($dst_img, 0, 0, 0, 127));
imagesavealpha($dst_img, true);
$result = imagecopyresampled($dst_img, $src_img, $dst_x, $dst_y, $src_x, $src_y, $dst_w, $dst_h, $src_w, $src_h);
if ($result) {
if (!imagepng($dst_img, $dst)) {
$this -> msg = "Не удалось сохранить обрезанный файл изображения";
}
} else {
$this -> msg = "Не удалось обрезать файл изображения";
}
imagedestroy($src_img);
imagedestroy($dst_img);
}
}
private function codeToMessage($code) {
$errors = array(
UPLOAD_ERR_INI_SIZE =>'Загруженный файл превышает директиву upload_max_filesize в php.ini',
UPLOAD_ERR_FORM_SIZE =>'Загруженный файл превышает размер max_file_size, указанного в HTML-форме',
UPLOAD_ERR_PARTIAL =>'Загружаемый файл был загружен лишь частично',
UPLOAD_ERR_NO_FILE =>'Файл не был загружен',
UPLOAD_ERR_NO_TMP_DIR =>'Отсутствует временная папка',
UPLOAD_ERR_CANT_WRITE =>'Не удалось записать файл на диск',
UPLOAD_ERR_EXTENSION =>'Ошибка загрузки файла из-за расширения',
);
if (array_key_exists($code, $errors)) {
return $errors[$code];
}
return 'Неизвестная ошибка загрузки';
}
public function getResult() {
return !empty($this -> data) ? $this -> dst : $this -> src;
}
public function getMsg() {
return $this -> msg;
}
}
$crop = new CropAvatar(
isset($_POST['avatar_src']) ? $_POST['avatar_src'] : null,
isset($_POST['avatar_data']) ? $_POST['avatar_data'] : null,
isset($_FILES['avatar_file']) ? $_FILES['avatar_file'] : null
);
$response = array(
'state' => 200,
'message' => $crop -> getMsg(),
'result' => $crop -> getResult()
);
echo json_encode($response);
HTML код
<!-- Обрезка -->
<div class="modal fade" id="avatar-modal" aria-hidden="true" aria-labelledby="avatar-modal-label" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form class="avatar-form" action="crop.php" enctype="multipart/form-data" method="post">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="avatar-modal-label">Изменить аватар</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<!-- Загрузка изображения и данных -->
<div class="avatar-upload">
<input type="hidden" class="avatar-src" name="avatar_src">
<input type="hidden" class="avatar-data" name="avatar_data">
<label for="avatarInput">Локальная загрузка</label>
<input type="file" class="avatar-input" id="avatarInput" name="avatar_file">
</div>
<!-- Кадрирование и просмотр -->
<div class="row">
<div class="col-md-9">
<div class="avatar-wrapper"></div>
</div>
<div class="col-md-3">
<div class="avatar-preview preview-lg"></div>
<div class="avatar-preview preview-md"></div>
<div class="avatar-preview preview-sm"></div>
</div>
</div>
<div class="row avatar-btns">
<div class="col-md-9">
<div class="btn-group">
<button type="button" class="btn btn-primary" data-method="rotate" data-option="-90" title="Rotate -90 degrees">Поворот налево</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="-15">-15 град</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="-30">-30 град</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="-45">-45 град</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary" data-method="rotate" data-option="90" title="Rotate 90 degrees">Поворот направо</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="15">15 град</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="30">30 град</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="45">45 град</button>
</div>
</div>
<div class="col-md-3">
<button type="submit" class="btn btn-primary btn-block avatar-save">Готово</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div><!-- /.modal -->
Что сделать, если я получил неизвестную ошибку загрузки?
Вы можете загрузить огромное изображение, просто настроить upload_max_filesize, post_max_size и memory_limit в вашем файле php.ini. Или проверьте ** php_error.log ** файл, чтобы выяснить проблему.
Редактор: AndreyEx







А где описание файла main.js? Не понятно, мало информации.