Как переместить скрипты в нижний или нижний колонтитул в WordPress

Недавно один из наших читателей задал нам, как они могут перемещать скрипты в низ чтобы увеличить скорость загрузки страницы. Мы рады, что спросили, потому что мы честно хотели написать об этом. Ранее мы говорили о том, как правильно добавлять JavaScript и стили CSS в WordPress. В этой статье мы покажем вам, как перенести скрипты в вниз в WordPress, так что вы можете улучшить время загрузки вашего сайта, и ваша страница в Google набрать скорость.
Преимущества перехода скрипта в низ
JavaScript — это клиентский язык программирования. Она выполняется и управляется в веб-браузере пользователя, а не на веб-сервере. Когда вы поместите код JavaScript в верху, браузеры могут исполнять процесс или JavaScript — код перед загрузкой остальной части вашей страницы. Когда скрипты помещаются вниз, ваш веб-сервер будет быстро рендерить страницы, а затем браузер пользователя будет выполнять сценарии JavaScript. Поскольку все серверные рендеринги уже сделано, код JavaScript будет загружаться в фоновом режиме, что делает общую нагрузку быстрее.
Это улучшит вашу скорость при тестировании с Google страницы. Google и другие поисковые системы в настоящее время рассматривают скорость страницы, как одну из матриц при отображении результатов поиска. Это означает, что сайты, которые загружаются быстрее появится более заметными в результатах поиска.
Правильный способ добавления скриптов в WordPress
WordPress имеет мощную систему, которая позволяет тема и плагин разработчикам добавлять свои скрипты в очередь и загружать их по мере необходимости. Отправляя скрипты и стили правильно можно существенно улучшить Скорость загрузки веб страниц.
Чтобы показать тебе простой пример, мы добавим немного JavaScript в тему WordPress. Сохранить свой JavaScript в файле .JS и помести его в вашу тему в каталог JS. Если ваша тема не имеет каталога для Java-скриптов, то создайте его. После размещения файла скрипта, отредактируйте файл вашей темы functions.php и добавьте этот код:
function wpb_add_scripts() {
wp_register_script('my-script', get_template_directory_uri() . '/js/my-script.js','','1.2', true);
wp_enqueue_script('my-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_add_scripts' );
В этом коде мы использовали функцию wp_register_script(). Эта функция имеет следующие параметры:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
Чтобы добавить скрипт в футере (или внизу) страницы WordPress, все, что вам нужно сделать, это установить $in_footer параметра значение в True.
Мы также использовали другую функцию get_template_directory_uri() , которая возвращает URL-адрес каталога шаблонов. Эта функция должна использоваться для регистрации скриптов и стилей в теме WordPress. Для плагинов мы будем использовать функцию plugins_url().
Проблема:
Проблема заключается в том, что несколько раз плагины WordPress добавляют собственный JavaScript для страницы внутри <Head> или внутри тела страницы. Для того чтобы переместить эти скрипты на футер, необходимо редактировать файлы плагинов и правильно переместить скрипты в низ.
Найти исходный код на JavaScript
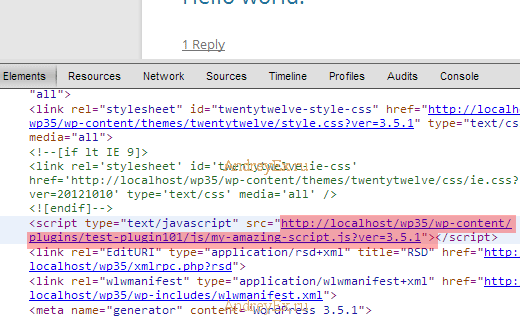
Откройте ваш сайт в браузере и посмотрите на исходный код страницы. Вы увидите ссылку на файл JavaScript с указанием местоположения и источник файла. Например, на скриншоте ниже говорит нам, что наш сценарий принадлежит плагин под названием ‘тест-plugin101’. Файл скрипта находится в папке JS.

Иногда вы увидите, JavaScript, добавленный непосредственно на страницу и не связан через отдельный файл .JS. В таком случае, вам нужно будет деактивировать все плагины по-одному. Обновите страницу после каждой деактивации плагина, пока не найдете то добавление скрипта к Web-страницам. Если JavaScript не исчезает даже после отключения всех плагинов, то попробуйте переключиться на другую тему, чтобы увидеть, может JavaScript добавляется через Вашу тему.
Зарегистрировать и поставить в очередь скрипт
После того как вы нашли плагин, или тему, которая является добавление JavaScript в заголовок раздела, следующий шаг — узнать, где плагин имеет запрашивают файл. В одной вашей темы или плагина файлов PHP вы увидите призыв к конкретному файлу .JS.
Если плагин или тема уже отправляют через добавить файл JavaScript, то все, что вам нужно сделать, это изменить wp_register_script функцию в своем плагине или темы и добавить True для параметра $in_footer. Такой:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
Давайте предположим, что ваш плагин или тема добавляет JavaScript в заголовке или между содержанием. Найти необработанный код JavaScript в плагине или файлов темы, скопируйте JavaScript и сохранить его в файле .JS. Затем используйте функцию wp_register_script(), как показано выше, чтобы переместить JavaScript в нижнюю часть.
Примечание редактора: важно понимать, что когда вы вносите изменения в ядро при обновлении плагина ваши изменения будут удалены. Лучший способ сделать это, было бы вычеркнуть из списка сценарий и перерегистрировать его из вашей темы в файл functions.php. Как это сделать, посмотрите этот учебник.
Помимо перемещения скриптов в футер, вы должны также рассмотреть возможность использования более быстрых плагин социальных медиа и загрузки изображений. Вместе с тем вы должны также использовать плагин кэш-памяти, чтобы улучшить скорость вашего сайта.
Мы надеемся, что эта статья помогла вам понят как переместить скрипты в футер в WordPress и повысить скорость загрузки. Для вопросов и обратной связи, пожалуйста, оставьте комментарий ниже.
Редактор: AndreyEx





