Как изменить Gravatar по умолчанию в WordPress
Вы хотите изменить значение по умолчанию Gravatar на вашем WordPress сайте? Добавляя свой собственный образ Gravatar по умолчанию, вы можете сделать свой раздел комментариев запоминающимся. В этой статье мы покажем вам, как изменить Gravatar по умолчанию в WordPress и заменить его на свой собственный пользовательский по умолчанию Gravatar.
Что такое по умолчанию Gravatar и почему надо его изменить?
Gravatar это веб-сервис, созданный и управляемый компанией WordPress соучредителем Мэтт Малленвегом под названием Automattic. Он позволяет любому пользователю создать профиль и ассоциировать изображения аватара их адресом электронной почты.
Этот аватар будет отображаться на всех WordPress блогах, где пользователи оставляют комментарии или пишут посты в блоге. Более подробную информацию можно найти в руководстве по что такое Gravatar и почему вы должны начать использовать его сразу.
Все сайты WordPress поставляются с встроенной поддержкой Gravatars и автоматически показывают аватары пользователей, когда они пишут посты или оставляют комментарии.
Тем не менее, если пользователь не имеет Gravatar, то WordPress автоматически показывает Gravatar по умолчанию. Опция по умолчанию, показывает изображение загадочного человека. Это выглядит следующим образом:
Если вы не хотите использовать загадочного человека как образ по умолчанию, то вы можете изменить его на свое собственное запоминающееся изображение.
Сказав это, давайте посмотрим, как вы можете изменить Gravatar по умолчанию на вашем WordPress сайте, так что вы можете использовать Gravatar пользователя по умолчанию.
Измените по умолчанию Gravatar Image в WordPress
Во- первых, вам необходимо посетить страницу Настройки » Обсуждение и прокрутите вниз до раздела Avatars. Здесь вы можете настроить и изменить настройки Gravatar на вашем WordPress сайте.
Вы заметите, что есть несколько вариантов, доступных в соответствии с вариантом по умолчанию для аватара. Эти аватары используются, когда пользователь не имеет Gravatar, связанный с адресом электронной почты.
Из коробки WordPress использует человек значок тайны как Gravatar по умолчанию. Вы можете изменить это на пустой или логотип Gravatar.
Есть также несколько других вариантов. Они автоматически создают изображения в различных конструкциях. Эти изображения используют имя или e-mail автора комментария адрес математически генерирует уникальный Gravatar изображения.
Не забудьте нажать на кнопку Сохранить изменения после изменения Gravatar по умолчанию.
Использование пользовательского Gravatar Image по умолчанию в WordPress
WordPress также позволяет использовать собственные стандартные Gravatar изображения. Вот как вы можете легко добавить свой собственный пользовательский по умолчанию Gravatar изображение в WordPress.
Прежде всего, необходимо создать изображение, которое вы хотите использовать в качестве Gravatar по умолчанию. Это изображение должно быть квадратным, как 250 × 250 пикселей.
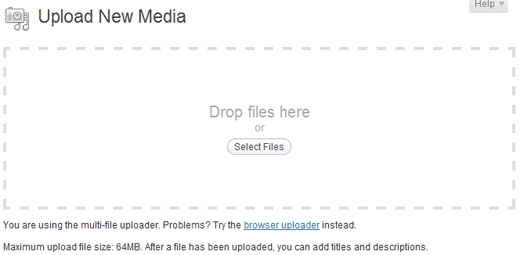
Далее, вам нужно загрузить этот файл на свой WordPress сайта. Зайдем Медиафайлы » Добавить новый и загрузить пользовательское изображение для Gravatar по умолчанию.
После того, как изображение будет загружено, вам нужно нажать на ссылку Изменить рядом с изображением.
WordPress теперь откроет файл для редактирования. Вам нужно просто скопировать файл изображения URL и вставить его в простом текстовом редакторе, например Блокнот.
Теперь вам нужно добавить код для вашего WordPress сайта. Если вы еще не сделали этого раньше, то, пожалуйста, взгляните на наше руководство о том, как скопировать код вставки в WordPress .
Добавьте следующий код в файл вашей темы functions.php файл или сайт-специфический плагин.
add_filter( 'avatar_defaults', 'andreyex_new_gravatar' );
function andreyex_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/andreyex-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Не забудьте заменить значение $myavatar на URL bиз пользовательского Gravatar изображения, загруженного ранее.
Теперь вы можете посетить страницу Настройки » Обсуждение, и вы увидите свой пользовательский аватар по умолчанию добавился выбор аватара.
Выберите ваш аватар по умолчанию, а затем нажмите на кнопку Сохранить изменения.
WordPress теперь будет использовать свой имидж для пользователей, которые не имеют своих Gravatar, связанных с их адресами электронной почты.
Мы надеемся, что эта статья помогла вам узнать, как изменить Gravatar по умолчанию на WordPress.
Редактор: AndreyEx







Получилось!
А Вы не подскажете, где «собака зарыта»? Прогоняю страницу через w3. Он ругается на лишний itemprop на картинке граватара
Возможно в теме или в каком нибудь плагине проблема