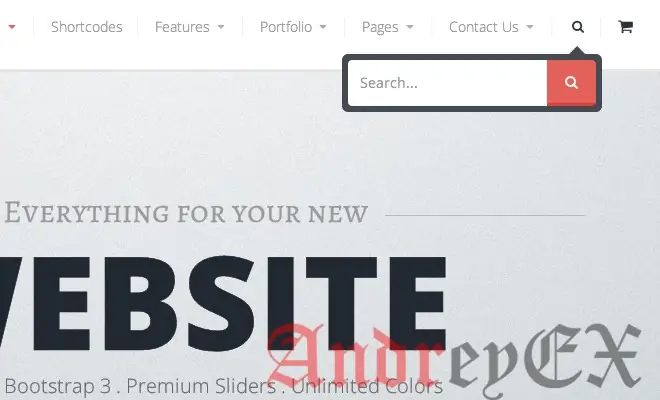
Вы видели значок поиска с эффектом переключения на многих популярных веб -сайтов? Идея заключается в том, чтобы отобразить простой значок поиска, и когда пользователь нажимает на нее форма поиска выскальзывает, также известен как эффект переключения. Это аккуратный эффект, который также экономит пространство и позволяет пользователям сосредоточиться на содержании. Не говоря уже о том, что он отлично подходит для мобильных реагирующих тем. В этой статье мы покажем вам, как добавить эффект переключения поиска в теме WordPress.
Примечание: Данное руководство предназначено для пользователей среднего уровня с рабочими знаниями тегов WordPress шаблонов, HTML и CSS. Пользователям начального уровня, рекомендуется практиковать на локальном сервере в первую очередь, для этого прочитайте статью как установить WordPress на ваш компьютер Windows с помощью WAMP.

Отображение формы поиска в WordPress
WordPress добавляет по умолчанию классы CSS к HTML, генерируемые различными тегами шаблона внутри темы. Темы WordPress используют тег шаблона <?php get_search_form(); ?> для отображения формы поиска. Он может выводить две различные поисковые формы, одна для темы HTML4 и одна для темы с поддержкой HTML5. Если ваша тема имеет строку add_theme_support('html5', array('search-form')) в файле functions.php, тогда этот шаблон выводит тег формы поиска HTML5. В противном случае, он будет выводить форму поиска в HTML4.
Другой способ, выяснить, в какой форме ваша тема генерирует, необходимо посмотреть исходный код формы на поиск.
Это форма будет отображаться тег шаблона get_search_form (), если ваша тема не поддерживает HTML5:
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
И это форма, которую она будет генерировать для темы с поддержкой HTML5.
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:" /> </label> <input type="submit" class="search-submit" value="Search" /> </form>
Ради этого урока мы будем использовать форму поиска HTML5. Если ваша тема генерирует html4 форму поиска, то надо добавить эту строку кода в файле functions.php вашей темы:
add_theme_support('html5', array('search-form'));
После того как вы убедитесь, что ваша форма поиска генерирует форму HTML5, следующий шаг должен поместить форму поиска, где вы хотите, чтобы отобразить его с эффектом переключения.
Добавление эффекта переключения на WordPress Search Form
Первое, что вам нужно, это значок поиска. По умолчанию тема WordPress Двадцать Тринадцать поставляется с очень красивым маленьким значком, который мы будем использовать в нашем учебнике. Тем не менее, не стесняйтесь, можете создать свой собственный в Photoshop или скачать один из Интернета. Просто убедитесь, что файл называется search-icon.png.
Теперь вам нужно загрузить этот значок поиска в папку изображений вашей темы. Для подключения к сайту с помощью FTP-клиента, как FileZilla, и откройте каталог темы.
Теперь это последний и самый важный шаг. Вам нужно добавить этот CSS в таблицу стилей вашей темы:
.site-header .search-form {
position: absolute;
right: 200px;
top: 200px;
}
.site-header .search-field {
background-color: transparent;
background-image: url(images/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.site-header .search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
Важно отметить, об CSS, это эффекты перехода CSS3, что позволяет нам создавать эффект переключения с легкостью. Также обратите внимание, что вам все равно придется скорректировать позиционирование значка поиска и форму в соответствии с планировкой вашей темы.
Мы надеемся , что эта статья помогла вам добавить эффект переключения поиска в вашей теме WordPress. Каковы ваши мысли по форме поиска? Мы видим , что все больше и больше сайтов , использующих этот эффект. Оставьте ваши отзывы и вопросы в комментариях ниже.
