Вы хотите использовать пользовательские форматы в визуальном редакторе WordPress? Хорошая идея, добавление стилей дает вам массу преимуществ. Вы можете использовать элементы без необходимости вносить изменения в текстовом режиме. Таким образом, в этой статье мы покажем вам, как расширить редактор пользовательскими форматами.
Визуальный редактор WordPress является аккуратным. Наиболее важные форматы могут быть удалены с помощью одного клика. Вы можете обогатить и структурировать свои статьи с элементами. Тем не менее, это может быть хорошо, если редактор имел бы несколько больше функций.
Там, конечно, много плагинов, которые расширяют редактор. Но действительно ли вы их можете использовать? Или несколько таких элементов, как симпатичные кнопки, например, достаточно? Это не замедлило бы ваш сайт без необходимости.
Конечно, вы можете переключиться в режим текста в любое время, чтобы добавить форматирование. Но удобство для пользователя выглядит по-другому.
WordPress: Добавление собственных стилей в визуальном редакторе без плагинов
Использование собственных стилей также означает, что мы должны коснуться файлов WordPress. Дополнительный код, который мы создадим мы добавим в functions.php активной темы или в пользовательский плагин. Я рекомендую последний.
1 — мы создаем собственный пункт меню в редакторе
Следующий код создает дополнительное выпадающее меню в визуальном редакторе. Меню даст вам возможность иметь возможность выбирать и использовать свои собственные стили.
<?php
// дополнительное выпадающее меню в визуальном редакторе
function ah_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'ah_mce_buttons_2');
2 — Создание опций, которые могут быть выбраны
Теперь нам нужно настроить параметры, которые мы хотим добавить в раскрывающемся меню, которое мы только что создали. После этого вы сможете использовать эти форматы. Для этого урока мы выберем три кнопки, которые мы получим, чтобы использовать в дальнейшем.
<?php
function ah_mce_before_init_insert_formats( $init_array ) {
$style_formats = array(
array(
'title' => 'Blauer Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Roter Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
array(
'title' => 'Grüner Button',
'block' => 'span',
'classes' => 'green-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'ah_mce_before_init_insert_formats' );
3 — Создание необходимых CSS для кнопок
Кнопки уже годны к употреблению. Вы можете попробовать их, создав новую статью, а затем, используя новую функцию. Тем не менее, кнопки не похожи на кнопки еще; немного CSS для этого нужно.
Скопируйте CSS в style.css вашей темы WordPress, или создайте собственную таблицу стилей для них.
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.green-button {
background-color:#30AC38;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #219328;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.blue-button:hover, .red-button:hover, .green-button:hover {opacity: .8}
4 — Мы все еще нуждаемся в CSS для редактора
Для нас, чтобы быть в состоянии увидеть правильно отформатированные кнопки в визуальном редакторе, нам нужен editor-style.css.
Вы найдете файл в корневой каталоге вашей темы, или в папке с именем CSS. Если нет, то я рекомендую вам создать сейчас. Это не очень сложно. Просто создайте пустой файл с именем CSS в editor-style.css при помощи редактора HTML.
Теперь скопируйте CSS из третьего пункта в новую таблицу стилей и сохраните. Переместите его в основную папку вашей темы. Теперь, все, что вам нужно, это небольшая PHP функция, которая вызывает новую таблицу стилей для вашего редактора.
<?php
// Ab hier kopieren
function ah_theme_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'ah_theme_add_editor_styles' );
Конечный результат: Наши новые кнопки
Новые кнопки очень просты в использовании, и только в один щелчок мыши при написании новой статьи.
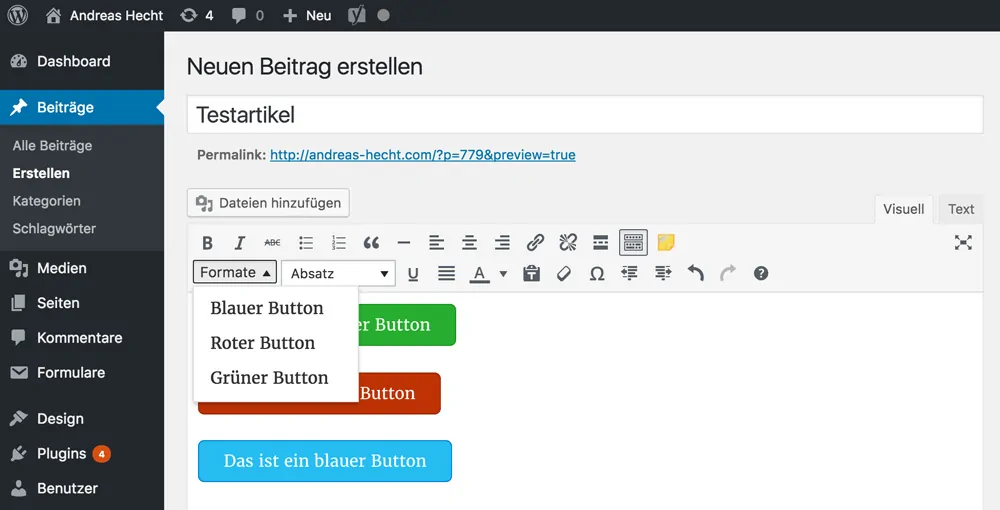
В крошечном редакторе MCE, отформатированные кнопки теперь будет выглядеть красиво:
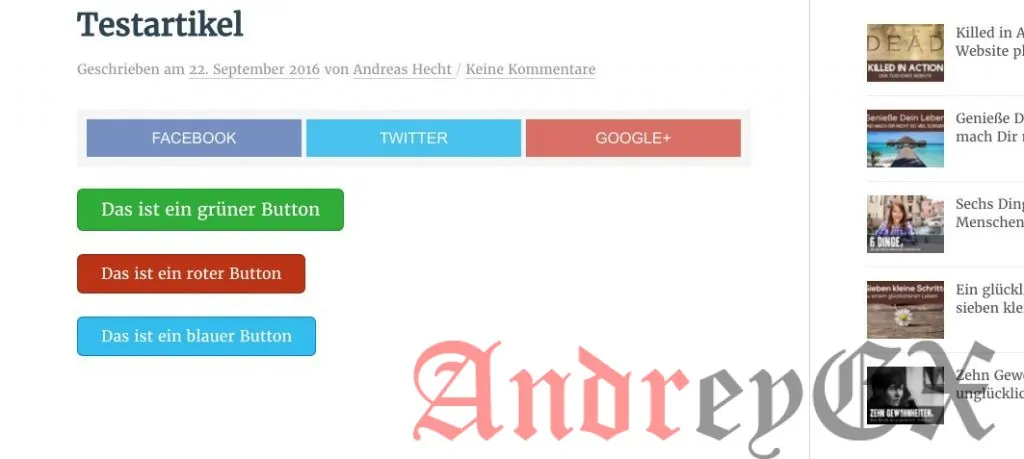
То же самое можно увидеть при использовании их в статье.
Как использовать новые кнопки
Мы установили кнопки, используя достаточно простые методы, вы не в состоянии использовать удобный генератор. Тем не менее, новые кнопки управляются довольно легко. Просто напишите текст кнопки в редакторе, отметьте текст, а затем нажмите на новый пункт меню «formats.» и выберите кнопку.
Теперь вы создали цветную кнопку. Для получения ссылки, отметьте текст кнопки снова, и осуществлять связь.
Добавление других элементов — Made Simple
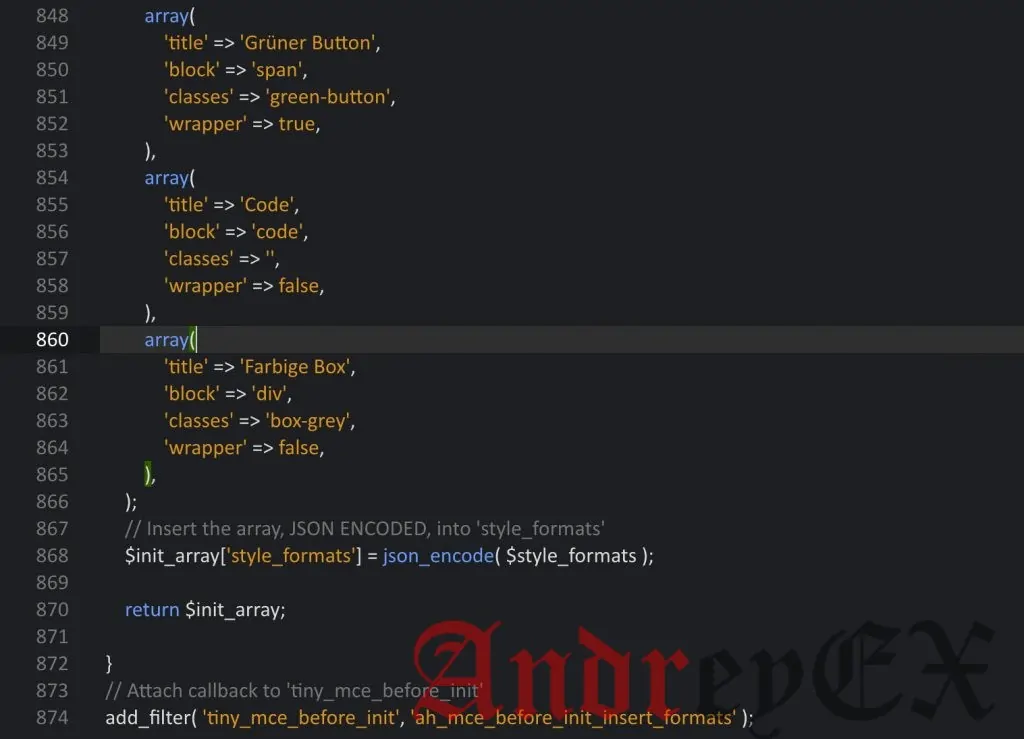
Вы можете добавить другие элементы, когда вы хотите. Может быть, вы, как и я, используете код тега более чем один раз? Или вы хотите создать цветную рамку для выделенного текста? Нет проблем, снимок экрана показывает вам, что надо изменить в PHP коде в пункте два.
Все, что вам нужно сделать, это скопировать весь массив и поместить его ниже существующего. На скриншоте, я указал начало и конец массива. Зеленые скобки отмечают область.
Вывод
Мы нашли отличный способ удобно использовать пользовательские форматы в редакторе WordPress с помощью простых средств, и не замедляя наш WordPress с раздутыми плагинами. Я хотел бы услышать, что вы можете в состоянии реализовать с помощью этого метода, так что не стесняйтесь комментировать.