Как создать галерею изображений в WordPress

Вот, вы купили новенький цифровой фотоаппарат и хотите поделиться своими фотографиями с миром. Но как вы добавить эти изображения в галерею в виде сетки и столбцов вместо одного изображения? В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, чтобы ваши фотографии выглядели еще лучше.
WordPress позволяет очень легко добавлять изображения, которые вы можете сделать с профессиональным фотографом http://galinaplevako.com/, на свой блог в посты и страницы. Вы просто нажимаете на кнопку «Добавить медиафайл» и загружаете изображения.
Тем не менее, если вы добавляете несколько изображений, то все эти изображения будут появляться один за другим. Они не выглядят большими, и ваши пользователи будут прокручивать много, чтобы просмотреть их все.
Создавая галерею, вы можете отображать изображения в макете сетки со строками и столбцами. Вы можете показать эскизы для ваших изображений, и пользователи могут нажать на них, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий в меньшем пространстве, и это будет выглядеть намного более профессионально.
WordPress на самом деле поставляется с встроенной функцией галереи, которые многие пользователи не знают. Вы можете также использовать WordPress плагины для создания еще более надежных галерей изображений, которые отлично смотрятся на всех устройствах и размеров экрана.
Сказав это, давайте посмотрим, как легко создать галерею изображений в WordPress.
Способ 1. Создать галерею изображений без плагинов
WordPress поставляется с встроенной функцией, которая позволяет создать галерею. Эта функция очень проста и не имеет много вариантов, но выполняет свою работу.
Вот как вы можете создать галерею изображений в WordPress без использования плагина.
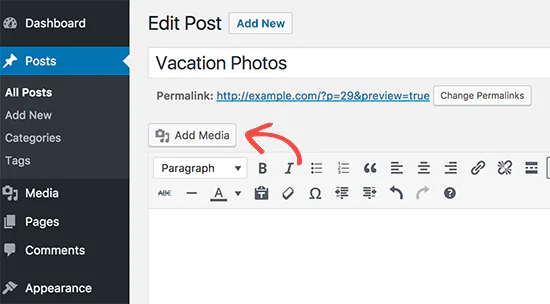
Во-первых, вам нужно будет отредактировать пост или страницу, где вы хотите добавить галерею изображений. На экране редактирования поста, нажмите на кнопку «Добавить медиафайл», чтобы загрузить изображения.
Появится загрузчик медиафайлов в WordPress, где вы можете нажать на кнопку «Выбрать файлы», чтобы загрузить свои фотографии. Вы также можете выбрать фотографии, которые были ранее загружены из медиа-библиотеки.
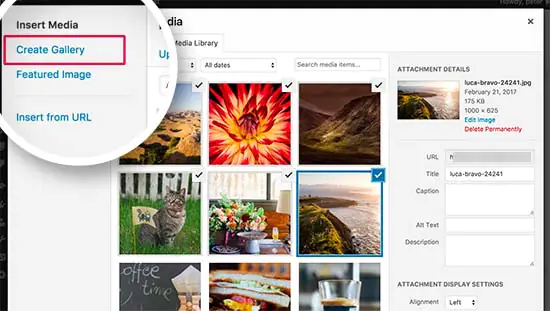
После загрузки и выбора изображений нажмите на ссылку Создать галерею из левой колонке ..
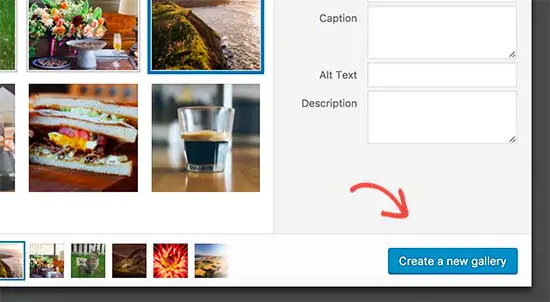
Далее, вам нужно нажать на кнопку «Создать новую галерею».
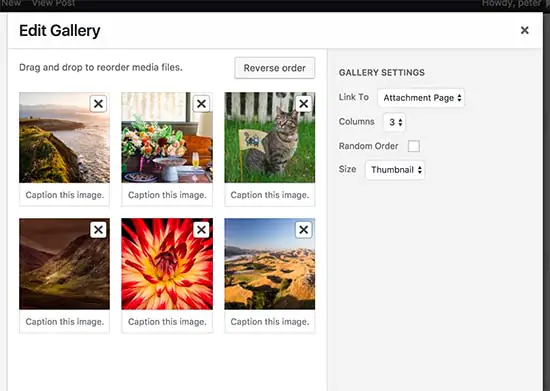
Медиа-загрузчик теперь будет показывать выбранные изображения с настройками галереи. Вы можете добавлять подписи к каждому изображению в галерее.
Вы также можете выбрать, какие вы хотите изображения, которые будут связаны между собой, количество столбцов и размер изображения для использования в галерее.
После того, как вы закончите, вы можете нажать на кнопку «Вставить галерею».
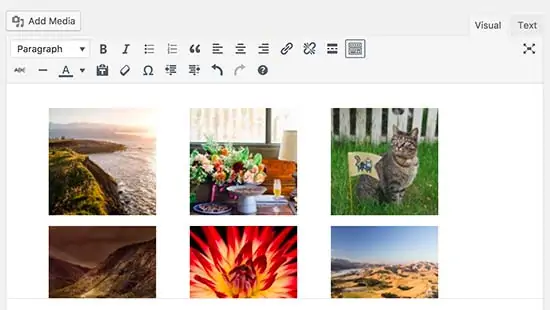
Это позволит закрыть медиазагрузчик, и вы сможете увидеть вашу галерею изображений в редакторе постов.
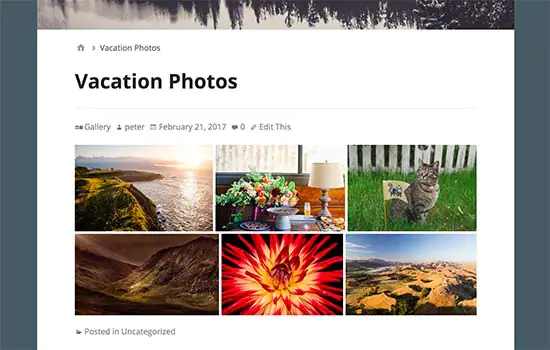
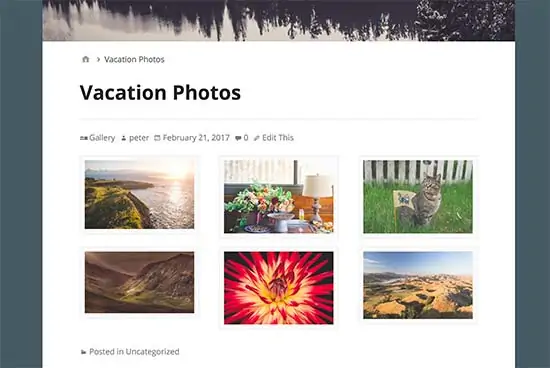
Теперь вы можете сохранить или опубликовать записи/страницы, а также посетить ваш сайт, чтобы увидеть вашу галерею изображений в действии.
Не было ли это быстро и легко? Это выглядит неплохо. Но тем не менее, если вы создаете галереи изображений регулярно, то вы скоро заметите, что ему не хватает некоторых важных функций.
Например, ваши изображения будут открываться в новой странице, и пользователи должны будут нажать на кнопку назад, чтобы посмотреть галерею снова. Это не будет положительно влиять на пользовательский опыт, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получите только один очень общий стиль.
И последнее, но не в последнюю очередь, вы не сможете организовать свои галереи в альбомы, помечать изображения и т.д.
Если вы хотите добавить более профессионально выглядящие галереи изображений на вашем сайте, то вы должны использовать этот следующий метод.
Способ 2. Создание галереи изображений с помощью Envira
Для этого метода, мы будем с помощью плагин Envira Gallery. Это один из лучших плагинов галереи для WordPress на рынке.
Envira позволяет легко создавать полностью гибкие, красивые и современные галереи изображений в WordPress. Это супер быстрый и поставляется с большим количеством функций, таких как лайтбокс (всплывающие окна), удобная навигация изображения, построитель, и профессиональные шаблоны галереи.
Давайте начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
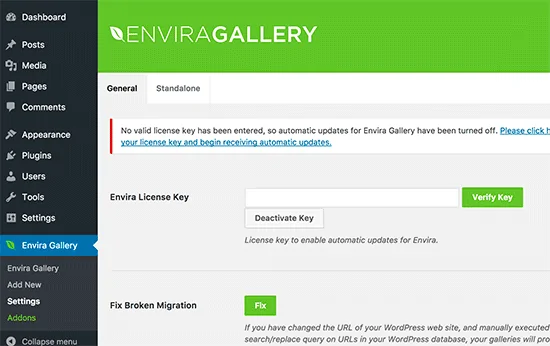
После активации, вам нужно посетить страницу »Настройки Envira Gallery, чтобы ввести лицензионный ключ. Вы можете получить этот ключ из вашей учетной записи на сайте Envira.
После проверки лицензионного ключа, вы можете перейти в Envira Gallery »Добавить новую, чтобы создать свою первую галерею.
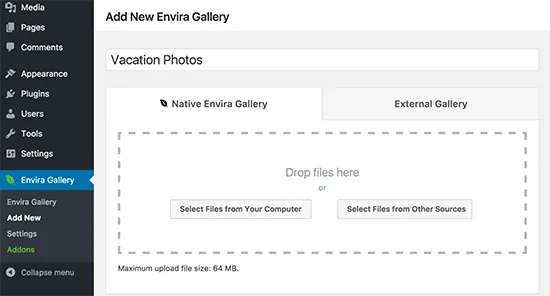
Прежде всего, необходимо предоставить название для вашей галереи, а затем нажмите на кнопку «Выбрать файлы с компьютера», чтобы загрузить изображения.
Вы также можете выбрать файлы из вашей WordPress библиотеке мультимедиа, нажав на кнопку «Выбор файлов из других источников».
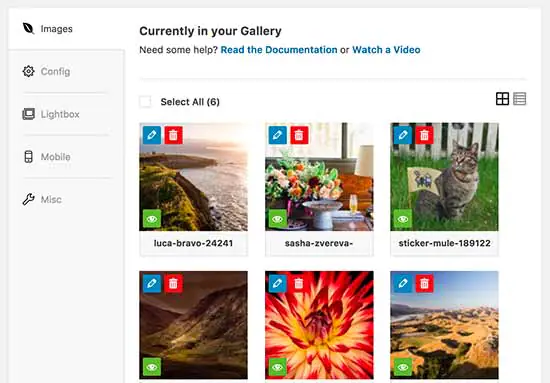
После того как вы загрузите ваши изображения, они будут появляться в разделе изображений.
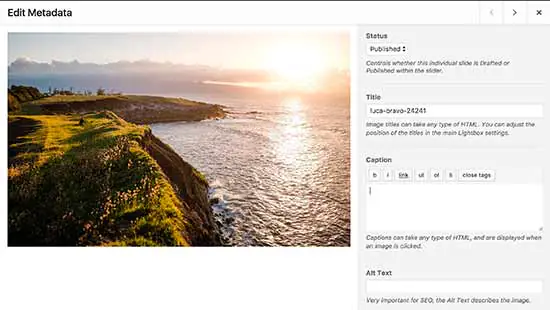
Вы можете нажать на значок карандаша на изображение, чтобы добавить заголовок, название и альтернативный текст к каждому изображению.
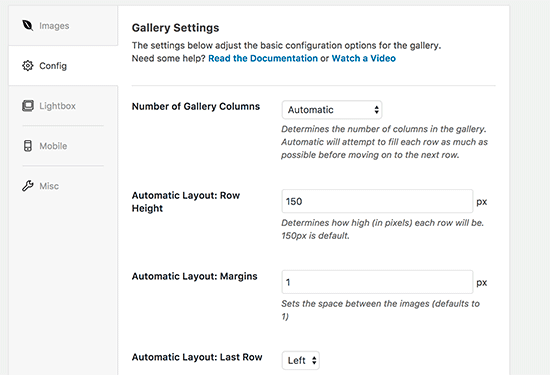
Далее, вам нужно нажать на вкладку «Config».
Здесь вы можете изменить настройки галереи, как количество столбцов, заголовок и название позиционирования, поля, высоты, размеров миниатюр, размеров изображения и т.д.
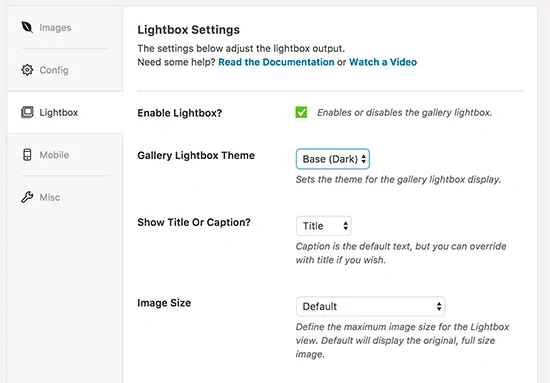
После этого, вам нужно нажать на вкладку лайтбокс.
Всплывающее окно (лайтбокс) позволяет пользователям увеличивать изображения и просматривать их, не покидая страницу.
Настройки по умолчанию будет работать очень хорошо для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Теперь вы можете опубликовать вашу галерею, которая сделает его доступным для добавления в любом месте на вашем WordPress сайте.
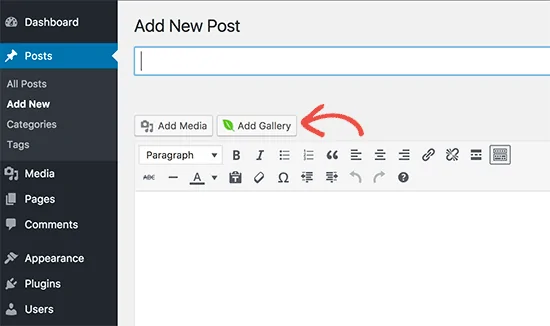
Далее, вам нужно отредактировать пост или страницу, где вы хотите отобразить вашу галерею.
На экране редактирования постов, вы увидите новую кнопку «Add Gallery ‘ выше редактора поста.
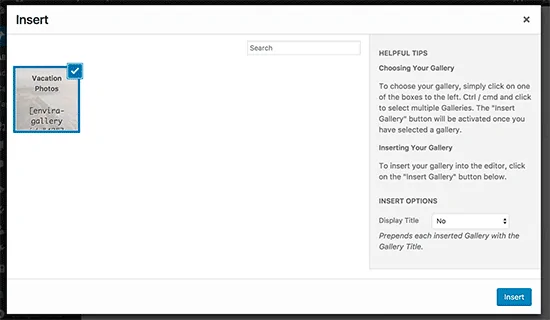
При нажатии на нее появится всплывающее окно, в котором можно выбрать галерею, которую вы только что создали. Просто нажмите, чтобы выбрать галерею, а затем нажмите на кнопку вставки.
Вы увидите шорткод для галереи, который появится в вашем редакторе поста.
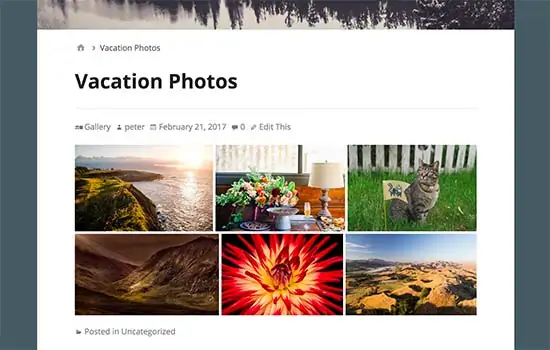
Теперь вы можете сохранить и опубликовать свой пост. После этого посетить ваш сайт, чтобы увидеть его в действии.
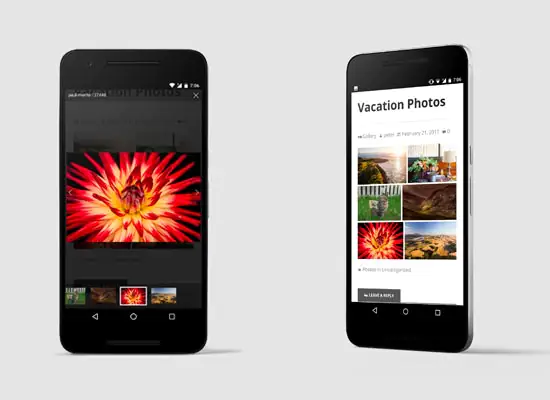
При нажатии на изображение, оно откроет изображение в лайтбоксе (всплывающем окне). Вы можете просматривать изображения в лайтбоксе с помощью клавиш со стрелками влево и вправо на клавиатуре.
Ваша галерея будет выглядеть одинаково большой на мобильном телефоне. Пользователи смогут нажать на изображение, чтобы увеличить его и проведите пальцем, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся , что эта статья помогла вам узнать, как создать галерею изображений в WordPress. Вы также можете увидеть наше руководство о том , как исправить общие проблемы изображения в WordPress .
Редактор: AndreyEx

























Нет уж, платные не за что на свете, вполне и бесплатных достаточно!