
ИТ Блог. Разработка сайтов на CMS Wordpress


Вы когда – нибудь работали вы на сайте WordPress, который имеет много типов пользовательских постов? Ну как есть в WordPress бедствие с поиском, поэтому многие блоггеры используют Google Custom Search. Ну, мы работали на ресурсе, который имеет хорошее количество статей, видео, книги и сообщений в блоге. С помощью поиска по умолчанию в WordPress просто не учитывая некоторые факторы. Использование Google Search также не является жизнеспособным вариантом. Поэтому мы решили создать форму расширенного поиска, которая позволяет пользователю выбрать, в каком типе постов они хотят искать, путем ограничения типов пользовательских постов с помощью флажков. Пользователи могут объединить свои поисковые запросы, и , самое главное, мы сделали так, что галочки сохраняются вместе с поисковым запросом. Это позволяет пользователю увидеть именно то, что они искали, и они могут изменить параметры. В этой статье мы покажем вам, как создать форму расширенного поиска в WordPress используя силу поискового запроса WordPress и ограничение результатов по типам пользовательских постов.
Первое, что вам нужно сделать, это открыть файл searchform.php или туда, где находится ваша форма поиска. Затем добавьте следующие поля внутри кода формы:
<input type="hidden" name="post_type[]" value="articles" /> <input type="hidden" name="post_type[]" value="post" /> <input type="hidden" name="post_type[]" value="videos" /> <input type="hidden" name="post_type[]" value="books" />
Не забудьте заменить значение с пользовательскими типами постов. Код выше в основном ограничивает результаты поиска для этих типов. Ну, если вы заметили, мы довольно много добавили, все типы доступных постов за исключением страниц. Ну, есть хорошая причина для этого, которую мы объясним позже. Поэтому убедившись, что были включены все типы постов, которые вы хотите искать с помощью главной кнопки поиска. Эти поля скрыты, так что пользователь не видит их.
Затем откройте файл search.php и вставьте следующие коды над содержанием цикла, так что вы можете видеть ваши пользовательские варианты на самом верху.
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<input type="text" name="s" id="s" <?php if(is_search()) { ?>value="<?php the_search_query(); ?>" <?php } else { ?>value="Введите слова …" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"<?php } ?> /><br />
<?php $query_types = get_query_var('post_type'); ?>
<input type="checkbox" name="post_type[]" value="articles" <?php if (in_array('articles', $query_types)) { echo 'checked="checked"'; } ?> /><label>Articles</label>
<input type="checkbox" name="post_type[]" value="post" <?php if (in_array('post', $query_types)) { echo 'checked="checked"'; } ?> /><label>Blog</label>
<input type="checkbox" name="post_type[]" value="books" <?php if (in_array('books', $query_types)) { echo 'checked="checked"'; } ?> /><label>Books</label>
<input type="checkbox" name="post_type[]" value="videos" <?php if (in_array('videos', $query_types)) { echo 'checked="checked"'; } ?> /><label>Videos</label>
<input type="submit" id="searchsubmit" value="Search" />
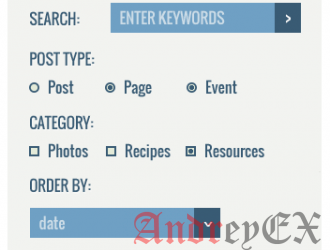
</form>Это добавит поле поиска над результатами с поисковым запросом внутри ввода. Этот код будет также проверять, какие типы можно разместить в настоящее время в запросе, и сделать соответствующие флажки проверяющимися. Помните, мы добавили все типы постов в скрытом поле. Мы добавили это именно для проверки флажков in_array. Там не было никакой документации о том, как сделать это иначе, так что это был лучший способ который мы обнаружили. Ниже приводится предварительный просмотр того, как выглядит окно поиска:

Оттуда, пользователь может просто изменить параметр, как им угодно.
Надеюсь, эта статья помогла тем, кто нуждается. Когда мы делаем исследование, было куча неполных статей. Найден ответ добавления галочки в WordPress в форуме поддержки в старой теме, однако они были только о скрытых полях. В то время как мы хотели, чтобы дать пользователям возможность изменить поисковый запрос. Принадлежит.

Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: