Как правильно установить Google AMP на вашем сайте WordPress

Вы хотите настроить Google AMP на вашем WordPress сайте? Ускоренные страницы для мобильных устройств или AMP является способом сделать свой веб-сайт быстрее на мобильных устройствах. Быстрые сайты предлагают лучший пользовательский опыт и может улучшить ваш трафик. В этой статье мы покажем вам, как настроить Google AMP в WordPress.
Что такое Google AMP?
Google AMP выступает за ускоренную страницы для мобильных устройств. Он с открытым исходным кодом при поддержке технологических компаний, таких как Google и Twitter. Целью проекта является сделать загрузку веб — контента быстрее для мобильных пользователей.
Для многих мобильных пользователей, чтение в Интернете часто медленно. Большинство контента богатых страниц занимает несколько секунд, чтобы загрузить, несмотря на все усилия, предпринятые владельцами сайтов, чтобы ускорить их веб — сайт.
Ускоренные мобильные страницы или AMP используют голый минимальный HTML и ограниченный Javascript. Это позволяет контенту, который будет размещен на Google AMP Cache. Google может затем отдавать кэшированную версию пользователям мгновенно при нажатии на ссылку в результатах поиска.
Это очень похоже на Facebook Instant Articles. Тем не менее, Instant Articles ограничены только платформой Facebook, более конкретно на их мобильное приложение.
Ускоренные Мобильные страницы являются платформы агностиком и может быть использованы любым приложением, браузером или веб-просмотром. В настоящее время он используется Google, Twitter, LinkedIn, Reddit и другими.
Плюсы и минусы Google AMP (Accelerated Mobile Pages)
Эксперты утверждают, что SEO Accelerated Mobile Pages поможет вам дать более высокий рейтинг в Google, и это улучшает пользовательский опыт для мобильных пользователей на медленных интернет-соединений. Тем не менее, есть несколько проблем для владельцев веб-сайтов, блоггеров, и маркетологов.
AMP использует ограниченный набор HTML, JavaScript и CSS. Это означает, что вы не можете добавить некоторые виджеты и функции на свой мобильный AMP веб — сайт. Это ограничивает вашу способность добавлять смарт — формы электронной почты OPTIN, facebook и другие динамические скрипты.
В то время как Google AMP поддерживает Google Analytics, он не поддерживает многие другие аналитические платформы. То же самое касается рекламных опций, которые ограничены, чтобы выбрать несколько рекламных платформ.
Несмотря на свои ограничения, Google продвигает страницы AMP, давая им толчок в мобильном поиске.
Если значительная часть вашего трафика приходит из мобильного поиска, то вы можете добавить поддержку AMP для улучшения и поддержания вашего SEO.
Некоторые из наших читателей спрашивали о том, как настроить Google AMP в WordPress, мы создали шаг за шагом процесс о том, как настроить ускоренные мобильные страницы в WordPress.
Настройка ускоренных страниц для мобильных устройств или AMP в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин AMP. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, зайдите на страницу Внешний вид » AMP, чтобы увидеть, как выглядит ваш сайт на мобильных устройствах с помощью AMP.
Вы можете изменить цвет фона заголовка и цвет текста на этой странице. Заголовок цвет фона вы выбираете также будет использоваться для ссылок.
Плагин также будет использовать значок или логотип вашего сайта, если ваша тема поддерживает его.
Не забудьте нажать на кнопку Сохранить, чтобы сохранить изменения.
Теперь вы можете посетить любой один пост на вашем сайте и добавить /amp/в конце URL. Примерно так:
https://andreyex.ru/blog-platforma-wordpress/luchshie-uchebniki-po-wordpress/kak-pravilno-ustanovit-google-amp-na-vashem-sajte-wordpress/amp/
Вам покажет усеченную версию AMP поста.
Если просмотреть исходный код оригинального поста, вы найдете эту строку в HTML:
<link rel="amphtml" href=" https://andreyex.ru/blog-platforma-wordpress/luchshie-uchebniki-po-wordpress/kak-pravilno-ustanovit-google-amp-na-vashem-sajte-wordpress/amp/" />
Эта строка сообщает поисковым машинам и других AMP, где искать версии AMP страницы.
Исправление проблем:
Если вы видите сообщение об ошибке 404 при попытке просмотреть версию AMP, то вот что вам нужно сделать.
Посетите страницу Настройки » Постоянные ссылки в вашей админке WordPress и нажмите на кнопку «Сохранить изменения». Помните, что ничего не изменится здесь, просто нажмите на кнопку Сохранить. Это позволит обновить постоянную ссылку структуры веб — сайта.
Просмотр страниц ускоренный мобильный в Google Search Console
Хотите знать, как ваши Ускоренные страницы для мобильных устройств показываются в поиске Google? Вы можете легко проверить это с помощью Google Search Console.
Войти в панель управления Google Search Console, а затем нажмите Вид поиска »ускоренные мобильные страницы.
Не беспокойтесь, если вы не видите ваши результаты AMP сразу. Это может занять некоторое время для Google, чтобы он мог проиндексировать ваши ускоренные страницы для мобильных устройств, а затем показать данные в Search Console.
Расширение и настройка Ускоренных страниц для мобильных устройств
Плагин AMP для WordPress поставляется с очень ограниченными возможностями настройки. Тем не менее вы можете использовать некоторые другие плагины WordPress, чтобы добавить несколько настроек.
Если вы уже используете Йоаст SEO, то вам необходимо установить и активировать .
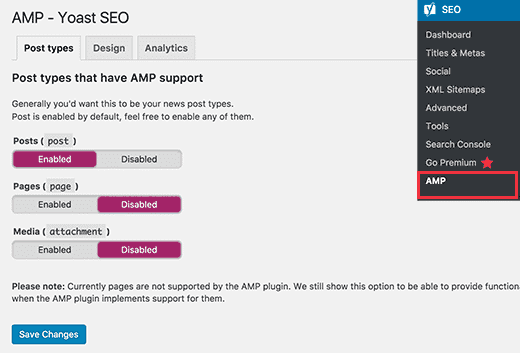
Этот плагин надстройка для Yoast SEO и плагина AMP. После активации, вам необходимо посетить страницу SEO »AMP для настройки параметров плагина.
Плагин позволяет включить поддержку AMP для других типов постов.
На вкладке дизайна, вы можете выбрать цвета и варианты дизайна. Вы также можете загрузить логотип и изображение по умолчанию, который будет использоваться, когда пост не имеет собственного изображения.
Вы можете переключиться на вкладку Analytics, чтобы добавить свой идентификатор Google Analytics.
Не забудьте нажать на кнопку Save Settings для сохранения изменений.
Есть много других плагинов , которые позволят вам добавить соответствующие посты, нижний колонтитул, виджеты и даже социальные иконки средств массовой информации на страницы AMP.
Тем не менее, вы должны убедиться, проверить страницы AMP после установки каких — либо аддон плагинов.
Мы надеемся , что эта статья помогла вам узнать, как настроить Ускоренное страницы для мобильных устройств (AMP) на WordPress.
Редактор: AndreyEx