Как использовать шорткод в вашей боковой панели виджетов в WordPress

В прошлом, мы показали вам, как добавлять и использовать виджеты в WordPress. Один из наиболее часто задаваемых вопросов, которые мы получаем о виджетах, как я могу добавить шорткод в боковую панель виджетов в WordPress? По умолчанию шорткоды не работает в боковой панели виджетов. В этой статье мы покажем вам , как легко использовать шорткоды на боковой панели виджетов WordPress.
Почему шорткоды не работает в виджетах в WordPress?
В WordPress, шорткоды обеспечивают простой способ добавления функциональности в текстовых областях, как редакторы постов, когда вы пишете пост.
Часто новички думают, что если есть текст в виджете в боковой панели, то шорткоды будут тоже работать автоматически. По умолчанию, любой текст, введенный в текстовый виджет проходит через фильтры WordPress, которые не позволяют шорткодам выполнятся.

Вместо того, чтобы увидеть конечный результат, вы увидите шорткод как обычный текст.
Это очень легко изменить эту ситуацию, и мы покажем вам, как легко включить шорткоды для выполнения в текстовых виджетов в WordPress.
Способ 1: Добавление включения шорткода в текстовые виджеты в WordPress
В этом методе мы будем использовать простой плагин WordPress. Этот метод рекомендуется для начинающих, которые не хотят, добавить код вручную.
Первое, что вам нужно сделать, это установить и активировать плагин Shortcode Widget. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин WordPress.
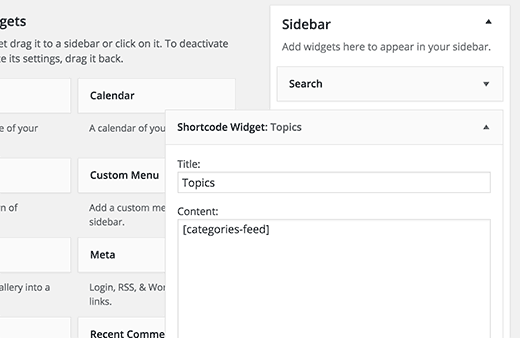
После активации, вам необходимо посетить страницу Внешний вид »Виджеты. Там вы найдете shortcode widget в списке доступных виджетов.
Просто добавьте shortcode widget на боковой панели, а затем добавить шорткод в поле контента. Не забудьте нажать на кнопку Сохранить, чтобы сохранить ваши настройки виджета.

Этот shortcode widget так же, как текст по умолчанию виджет в WordPress. Единственное отличие состоит в том, что вы можете добавить шорткоды внутри него.
Способ 2: Включение шорткодов в текстовый виджет WordPress
Если вам удобно добавлять код к вашей теме, то вы можете заставить шорткоды работать в текстовых виджетах.
Просто добавьте этот код вашей темы в файле functions.php или сайт-специфический плагин.
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
Этот код просто добавляет новый фильтр, позволяющий запускать шорткоды внутри текстового виджета.
Теперь вы можете посетить страницу Внешний вид »Виджеты и добавить текстовый виджет на боковой панели. Вставьте шорткод в поле содержимого и нажмите на кнопку Сохранить.
Посетите веб-сайт, чтобы увидеть работу шорткода с внутренними компонентами текстовых виджетов.

Мы надеемся , что эта статья помогла вам узнать, как использовать шорткоды в боковой панели виджето в WordPress. Вы также можете увидеть наш список 7 важных советов для использования шорткоды в WordPress.
Редактор: AndreyEx





