Как добавить случайное изображение в заголовок для вашего блога

Вы хотите добавить случайные изображения в заголовок в ваш блог на WordPress? Большинство тем в WordPress приходят с встроенной поддержкой для добавления изображений в заголовки. Эти изображения могут полностью изменить внешний вид вашего сайта и придать динамику. В этой статье мы покажем вам, как добавить случайные изображения в заголовок блога на WordPress без написания кода.
Большинство бесплатных и премиум тем в WordPress приходят с поддержкой пользовательских заголовков. Пользовательские заголовки в WordPress являются функцией темы, которая позволяет теме в WordPress обозначить область заголовка, показывающий изображение.
Пользовательский заголовок отличается от функции фонового изображения, которая позволяет установить выборочное фоновое изображение на вашем сайте на WordPress.
Сказав это, давайте посмотрим, как добавлять случайные изображения в заголовок на ваш блога на WordPress.
Метод 1. Случайные изображения в заголовке с помощью WordPress Theme Customizer
Этот метод проще и рекомендуется для большинства пользователей WordPress.
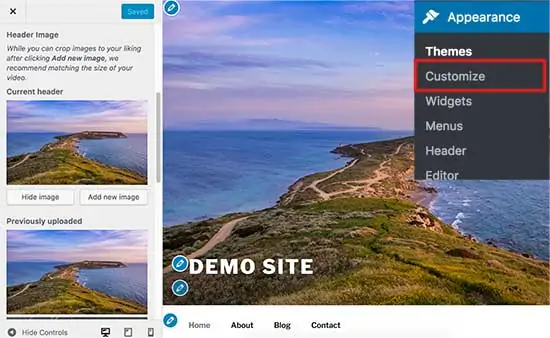
Вам нужно зайти на страницу Внешний вид » Настройка для запуска настройщика темы в WordPress.
Далее, вам нужно нажать на вкладку «Заголовок», чтобы развернуть его. Опция заголовка также могут быть помечена как изображение заголовка или мультимедиа заголовок в вашей теме.
Вы увидите текущее изображение заголовка вашего сайта, а также любые другие изображения заголовка, доступных для использования.
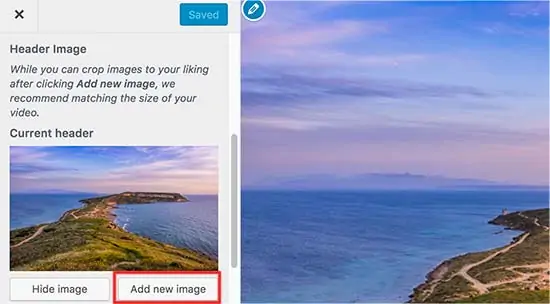
Вам нужно нажать на кнопку «Добавить изображение», чтобы загрузить изображения, которые вы хотите использовать в качестве изображений заголовка.
После того, как вы загрузили несколько изображений, они появляться под недавно загруженными изображениями.
Теперь вам нужно нажать на кнопку ‘Загрузить выборочный заголовок’ под недавно загруженными изображениями, а затем сохраните изменения.
Теперь вы можете посетить свой сайт и загрузить его, чтобы увидеть изображения заголовка измененные случайным образом.
Способ 2. Добавление пользовательских заголовков изображений на страницы с помощью подключаемого модуля
Этот метод является более гибким и дает больше контроля в том, чтобы показать различные или случайные изображения заголовка для постов и страниц в WordPress, а также категории или тегов архивов.
Первое, что вам нужно сделать, это установить и активировать плагин WP Display Header. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам нужно отредактировать или создать новый пост. Вы заметите новый мета флажок «Заголовок» ниже редактора поста.
Здесь вы можете выбрать ранее загруженное изображение заголовка в вашей теме и использовать его в качестве заголовка для поста. Вы также можете проверить опцию ‘Random’, чтобы случайным образом отображать фоновое изображение из загруженных изображений заголовка.
Если вы хотите добавить больше изображений заголовка, то зайдите на страницу Внешний вид » Настройка и нажмите на вкладку заголовка.
Далее, вам нужно нажать на кнопку «Добавить изображение», чтобы загрузить другие изображения заголовка. Вам не нужно изменить заголовок вашей темы, просто загрузите изображения и выйдите из настройщика.
Плагин также позволяет изменить изображение заголовка для ваших страниц категории и тегов архива.
Вам нужно будет перейти на страницу Записи » Категории, а затем нажмите на кнопку Edit ниже категории, которую вы хотите изменить.
На экране редактирования категории, вы увидите новый раздел заголовка, в котором вы можете выбрать изображение заголовка или показывать случайные изображения заголовка.
Не забудьте нажать на кнопку «Обновить», чтобы сохранить изменения.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как легко добавлять случайные изображения заголовка для вашего блога WordPress. Вы также можете увидеть наше руководство о том, как повысить скорость и производительность WordPress.
Редактор: AndreyEx