Как добавить атрибут заголовка в меню навигации WordPress

Недавно один из наших читателей спрашивает, есть ли способ добавить атрибут заголовка в меню WordPress? Атрибут Title позволяет предоставить дополнительную информацию о ссылке. Он часто появляется в виде всплывающей подсказки в виде текста, когда мышь движется по ссылке. В этой статье мы покажем вам, как добавить атрибут заголовка в навигационное меню WordPress.
Зачем использовать название атрибута в меню?
Атрибут Title является атрибутом HTML, который может быть добавлен к любому элементу, но он наиболее часто используется со ссылками и изображениями.
Это позволяет предоставить дополнительную информацию о ссылке или изображении.
Как правило, веб-браузеры отображают атрибут заголовка при наведении курсора мыши. Это позволяет пользователям увидеть, куда эта ссылка будет переводить их, прежде чем они нажмут на него.
Программа чтения с экрана может также прочитать атрибут заголовка, но многие читатели будет игнорировать его и будут читать только якорный текст.
Некоторые эксперты считают, что SEO это не полезно, а другие утверждают, что это полезно для SEO.
В WordPress удален атрибут заголовка из всплывающего окна вставки ссылок в версии 4.2. Тем не менее, вы можете легко добавить название и rel=nofollow на ссылку в всплывающем окне.
Сказав это, давайте рассмотрим, как добавить атрибут заголовка в меню навигации WordPress.
Добавление атрибута заголовка в навигационное меню WordPress
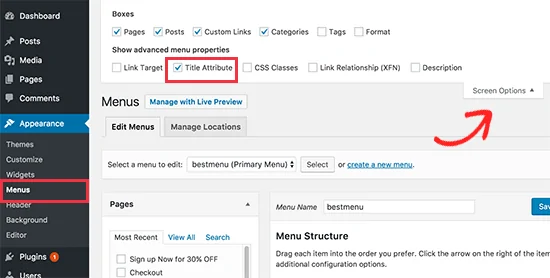
Во-первых, вам необходимо посетить страницу Внешний вид » Меню и нажать на вкладке «Параметры экрана«в правом верхнем углу экрана.
Это покажет меню, в котором нужно нажать на флажок рядом с параметром атрибута заголовка.
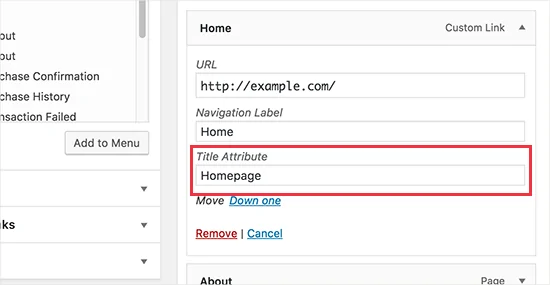
После этого, просто прокрутите вниз и нажмите на любой пункт меню в существующем меню, чтобы развернуть его. Теперь вы увидите поле атрибута в заголовке.
Теперь вы можете добавить текст, который вы хотите использовать в качестве заголовка, а затем повторить его для всех пунктов меню в меню навигации.
Не забудьте нажать на кнопку Сохранить меню для сохранения изменений.
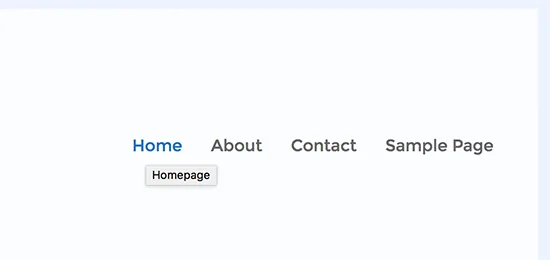
Теперь вы можете посетить ваш сайт и навести вашу мышь на ссылку в меню навигации. Вы увидите атрибут заголовка отображается в виде всплывающей подсказки.
Вы можете взять название атрибуты еще больше с JQuery, добавив фантазии всплывающие подсказки при наведении курсора мыши эффект.
Мы надеемся , что эта статья помогла вам узнать , как добавить атрибут заголовка в меню навигации WordPress.
Редактор: AndreyEx