Как отслеживать пользователей, использующих Adblock, с помощью Google Analytics

Время чтения: 3 мин.
Вы когда-нибудь хотели точно знать, сколько людей, посещающих ваш сайт WordPress, когда блокируют ваши объявления? Если это так, то вам повезло. Это руководство покажет вам, как помечать новые сеансы посетителей, использующих AdBlockers при помощи пользовательского события Google Analytics. Мы покажем вам, как сегментировать пользователей AdBlockers с помощью продвинутого сегмента в Google Analytics.
Как отслеживать пользователей, использующих Adblock, с помощью Google Analytics (без Диспетчера тегов Google)
- Добавьте следующий код сразу после кода отслеживания Google Analytics в теле файла «header.php» вашей темы WordPress:
- Если возникнут какие-либо ошибки, связанные с сессиями с указанным кодом, используйте следующий код вместо этого:
- Установите и включите следующие расширения AdBlocker в Google Analytics:
- AdBlocker Used
- AdBlocker Not Used
- Просмотрите результаты в Google Analytics, чтобы узнать, сколько посетителей вашего сайта блокируют рекламу, а также как они используют ваш сайт, в отличие от посетителей, которые этого не делают.
Как отслеживать пользователей использующих Adblock с помощью диспетчера тегов Google
- Добавьте следующий код сразу после код контейнера Google Tag Manager в теле файла «header.php» вашей темы в WordPress:
- Если возникнут какие-либо ошибки, связанные с сессиями с указанным кодом, используйте следующий код вместо этого:
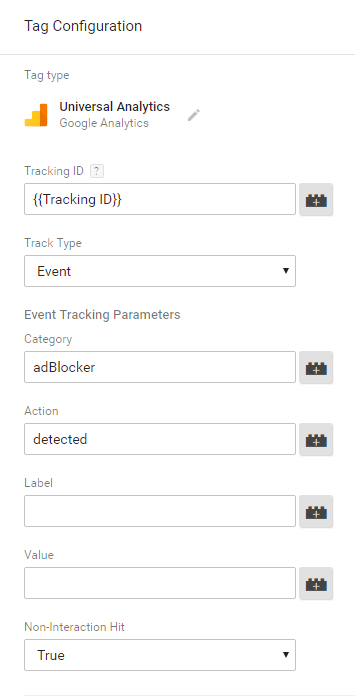
- В контейнере Google Tag Manager вашего сайта создайте новый тег Universal Analytics под названием “adBlocker Detected” со следующими параметрами:
- Затем добавьте новый триггер для этого тега “adBlocker Detected” со следующими параметрами:
- Опубликуйте обновленный контейнер Google Tag Manager
- Установите и включите следующие расширения AdBlocker в Google Analytics:
- AdBlocker Used
- AdBlocker Not Used
- Просмотрите результаты в Google Analytics, чтобы узнать, сколько посетителей вашего сайта блокируют рекламу, а также как они используют ваш сайт, в отличие от посетителей, которые этого не делают.
Редактор: AndreyEx








«Добавьте следующий код сразу после код контейнера Google Tag Manager»
Т.е., это как?
После этого кода:
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-12355854-1’);
ТУТ РАЗМЕЩАТЬ КОД?
ИЛИ ТУТ?
🙁 «тег Universal Analytics» как создать? где именно он создается?