Как добавить иконки в меню WordPress

Одним из весомых минусов систем управления контентом на веб-ресурсах является сложность их установки.
Предложить выход из ситуации, применимый как к WordPress, так и другим CMS, способен Softaculous, входящий в пакет программ cPanel.
Как происходит процедура установки?
Для того, чтобы установка WordPress стала возможной, необходимо первым делом зайти в меню cPanel.
В рабочем пространстве cPanel необходимо выбрать пункт «Softaculous App Installer», что и запустит работу установщика Softaculous.
В открывшемся окне пользователю будет предложено выбрать один из наиболее популярных движков. В данном случае — WordPress.
Следующее открывшееся окно располагает сразу несколькими полями выбора. Среди их числа:
- поле выбора протокола HTTP или HTTPS
- поле для введения домена, на адрес которого в последствии будет установлено ПО
- поле указания директории.
Следующим по счету выступает административный раздел. В рамках данного раздела пользователю предлагается выбрать логин администратора, а также пароль, делающий возможным последующий вход в аккаунт.
Иконка золотистого ключика — автоматический генератор паролей, позволяющий самой системе создать «сильный» пароль.
После завершения административных настроек, пользователю предлагается выбрать язык платформы. По умолчанию стоит английский язык.
В разделе дополнительных настроек или «Advanced Options» пользователю предлагается настроить базу данных, с целью последующего хранения резервной информации, а также самостоятельно определить частотность установки обновлений.
Заключительным этапом выступает выбор графического шаблона, который ляжет в основу дизайна сайта.
По завершению процесса установки, Softaculous предложит пользователю ссылку для перехода на созданный ресурс с правами администратора.
Мы закончили с установкой WordPress на хостинг https://s-host.com.ua/ и теперь можем разобраться, как добавить иконки в меню сайта. Как и в большинстве случаев, в этом нам поможет специальный плагин — Menu Icons.
Установка плагина
Перейдите на страницу установки новых плагинов («Консоль»/»Плагины»/»Добавить новый») и добавьте/активируйте Menu Icons. Плагин не требует каких-либо настроек, поэтому вы можете приступать к добавлению иконок в меню сразу же после установки Menu Icons.
Добавление иконок в пункты меню
Разберемся, как добавить иконки, на примере нового меню. Откройте раздел «Внешний вид»/»Меню»:
впишите название меню и кликните на кнопку “Создать меню”;
отметьте галочками нужные элементы в блоке “Страницы”;
нажмите “Добавить в меню”:
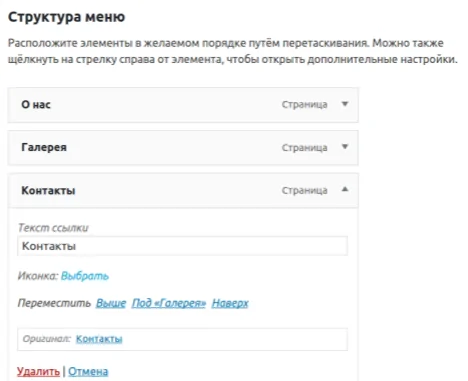
После того, как в блоке “Структура меню” отобразятся выбранные элементы, вы сможете “развернуть” каждый из них и присвоить иконку, кликнув на кнопку “Выбрать”:
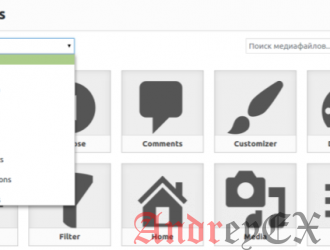
На странице Dashicons можно просмотреть все иконки сразу или же отсортировать их по темам:
После того, как вы добавите иконки ко всем пунктам меню, сохраните изменения и перейдите на сайт, чтобы проверить, как отображается меню:
Редактор: AndreyEx