Добавление пользовательских стилей для WordPress Visual Editor

Вы хотите добавить пользовательские стили в визуальном редакторе WordPress? Добавление пользовательских стилей позволяет быстро применять форматирование, не переключаясь в текстовом редакторе. В этой статье мы покажем вам, как добавить пользовательские стили в визуальном редакторе WordPress.
Примечание: Этот учебник требует базовые знания CSS.
Почему и когда вам нужно пользовательские стили для WordPress в визуальном редакторе.
По умолчанию, визуальный редактор в WordPress работает с некоторыми основными параметрами форматирования и стиля. Тем не менее, иногда вам может понадобиться пользовательские стили, самостоятельно добавить кнопки CSS, содержание блоков, слоганы и т.д.
Вы всегда можете переключиться с визуального в текстовом редакторе и добавить пользовательский HTML и CSS. Но если вы регулярно использовать некоторые стили, то это было бы лучше, чтобы добавить их в визуальном редакторе, так что вы можете легко использовать их.
Это позволит вам сэкономить время, затрачиваемое на переключение назад и вперед между текстом и визуальным редактором. Это также позволит вам последовательно использовать одни и те же стили по всему вашему сайту.
Самое главное, что вы можете легко настроить или обновить стили без необходимости редактировать постов на вашем сайте.
Сказав это, давайте посмотрим, как добавлять пользовательские стили в визуальном редакторе WordPress.
Метод 1: Добавление пользовательских стилей в визуальном редакторе, используя плагин
Первое , что вам нужно сделать, это установить и активировать плагин TinyMCE Custom Styles. Для получения более подробной информации см наше руководство шаг за шагом руководство о том, как установить плагин WordPress.
После активации, посетите страницу для настройки параметров плагина: Настройки » TinyMCE Custom Styles.
Плагин позволяет выбрать расположение файлов css. Таблицы стилей могут находиться в вашей теме или дочерней теме, или вы выберете другое расположение ваших собственных.
Для сохранения изменений нажмите на кнопку «Save All Settings».
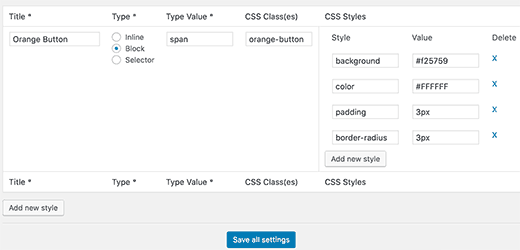
Теперь вы можете добавить свои собственные стили. Вам нужно прокрутить вниз немного к разделу стиля и нажмите на кнопку Добавить новый стиль.
Прежде всего, необходимо ввести название для стиля. Это название будет отображаться в выпадающем меню. Далее, вам нужно выбрать, является ли он встроенный, блок или элемент селектора.
После добавление класса CSS, а затем добавить свои правила CSS, как показано на рисунке ниже.
После того, как вы добавили стиль CSS, просто нажмите на кнопку «Save All Settings» для сохранения изменений.
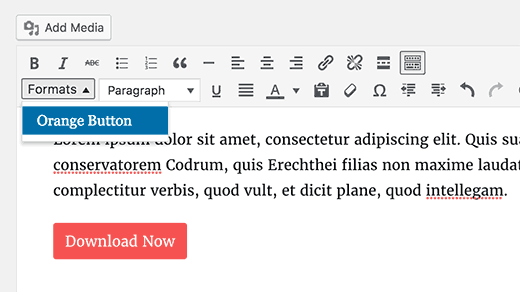
Теперь Вы можете редактировать существующую запись или создать новую. Вы заметите формат выпадающего меню во второй строке WordPress визуального редактора.
Просто выберите какой-нибудь текст в редакторе, а затем выбрать свой собственный стиль в меню Форматы, чтобы применить его.
Теперь вы можете просмотреть свой пост, чтобы увидеть, что пользовательские стили применяются правильно.
Способ 2: Добавление пользовательских стилей в визуальном редакторе WordPress вручную
Этот метод требует, чтобы вручную добавить код в файлы WordPress. Если это ваш первый раз добавляете код в WordPress, то смотрите наше руководство по вставки фрагмента кода из интернета в WordPress .
Шаг 1: Добавьте пользовательские стили выпадающего меню в визуальном редакторе WordPress
Во-первых, мы добавим форматы выпадающего меню в визуальном редакторе WordPress. Это выпадающее меню позволит нам выбирать и применять наши собственные стили.
Вам нужно добавить следующий код в файл редактируемой темы functions.php или в специфический плагин.
function andreyex_mce_buttons_ex($button) {
array_unshift($button, 'styleselect');
return $button;
}
add_filter('mce_buttons_2', 'andreyex_mce_buttons_ex');Шаг 2: Добавить пункт выпадающего меню
Теперь вам нужно добавить пункт выпадающего меню, которую вы только что создали. После этого вы сможете выбрать и применить эти параметры форматов в раскрывающемся меню.
Ради этого урока, мы добавляем три пользовательских стиля для создания блока и кнопок контента.
Вам нужно будет добавить следующий код в файл редактируемой темы functions.php или в специфический плагин.
/*
* Функция обратного вызова для фильтрации параметров MCE
*/
function andreyex_mce_before_ex_insert_formats( $init_array ) {
// Определить массив style_formats
$style_formats = array(
/*
* Каждый массив - это Формат со своими настройками
* Обратите внимание, что каждый массив имеет title, block, classes и wrapper
* Название ярлыка который будет виден в меню форматов
* Блок определяет, является ли это span, div, selector, или inline стиль
* Классы позволяет определить классы CSS
* Wrapper или нет, чтобы добавить новый элемент уровня блока вокруг выбранных элементов
*/
array(
'title' => 'Contents Blocks',
'block' => 'span',
'classes' => 'contents-blocks',
'wrapper' => true,
),
array(
'title' => 'Blues Buttons',
'block' => 'span',
'classes' => 'blues-buttons',
'wrapper' => true,
),
array(
'title' => 'Reds Buttons',
'block' => 'span',
'classes' => 'reds-buttons',
'wrapper' => true,
),
);
// Создайте массив, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Прикрепить обратно вызов 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'andreyex_mce_before_ex_insert_formats' );Теперь добавьте новый пост в WordPress и нажмите на выпадающего меню «Форматы» в визуальном редакторе. Вы заметите, что ваши пользовательские стили теперь видны под форматами.
Тем не менее, выбирая их не делает никаких изменений в редакторе постов прямо сейчас.
Шаг 3: Добавление стилей CSS
Теперь последний шаг, чтобы добавить правила стиля CSS для пользовательских стилей.
Вам нужно будет добавить этот CSS в вашу редактируемую тему: в файл style.css или файл style.css дочерней темы.
.content-blocks {
border: 2px solid #eee;
padding: 5px;
background: #ccc;
max-width: 260px;
float: right;
text-align: center;
}
.content-blocks:after {
clear: both;
}
.blue-buttons {
background-color: #33beef;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
border: 1px solid #057fe0;
display: inline-block;
cursor: pointer;
color: #ffffff;
padding: 10px 25px;
text-decoration: none;
}
.red-buttons {
background-color: #bc3316;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
border: 2px solid #942912;
display: inline-block;
cursor: pointer;
color: #ffffff;
padding: 10px 25px;
text-decoration: none;
}Редактор таблиц стилей контролирует внешний вид вашего контента в визуальном редакторе. Обратитесь к документации вашей темы, чтобы узнать местоположение этого файла.
Если ваша тема не имеет файла редактора таблиц стилей, то вы всегда можете создать. Просто создайте новый файл CSS и назовите его custom-editor-style.css.
Вам нужно загрузить этот файл в корневой каталог вашей темы, а затем добавить этот код в файл functions.php вашей темы.
function andreyex_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'andreyex_theme_add_editor_styles' );Это все. Вы успешно добавили свои пользовательские стили в визуальный редактор WordPress. Не стесняйтесь работать с кодом, добавляя свои собственные элементы и стили.
Мы надеемся , что эта статья помогла вам узнать, как добавлять пользовательские стили в визуальном редакторе WordPress.
Редактор: AndreyEx