Photoshop против Illustrator

Если вы работали в дизайне или работали с графическими дизайнерами, вы наверняка слышали об Adobe Photoshop и Illustrator. Технический гигант, Adobe, имеет почти монополию на этот тип программного обеспечения для дизайна, делая изменения и дополнения каждый год. Все это привело к созданию пакета Creative Cloud, в котором собраны все самые современные программы Adobe. В то время как программы, казалось бы, делают много одинаковых вещей, каждая программа специализируется на типе дизайна, которого вы хотите достичь. Часто вы будете использовать обе эти программы, особенно когда дело касается веб-дизайна. Так же, как печенье без молока, вы можете наслаждаться одним без другого, но вместе они составляют непревзойденную пару.
Adobe Photoshop
Photoshop был запущен в 1989 году и с тех пор стал основным продуктом рабочего стола каждого дизайнера. Он стал предпочтительным инструментом для редактирования фотографий во всех отраслях, от цифровых прыщей до имитации поездки на Луну. Суть Photoshop зависит от того, как он обрабатывает файлы — он растрирует почти все в документе (за исключением смарт-объектов, но об этом позже).
Что такое растровый файл?
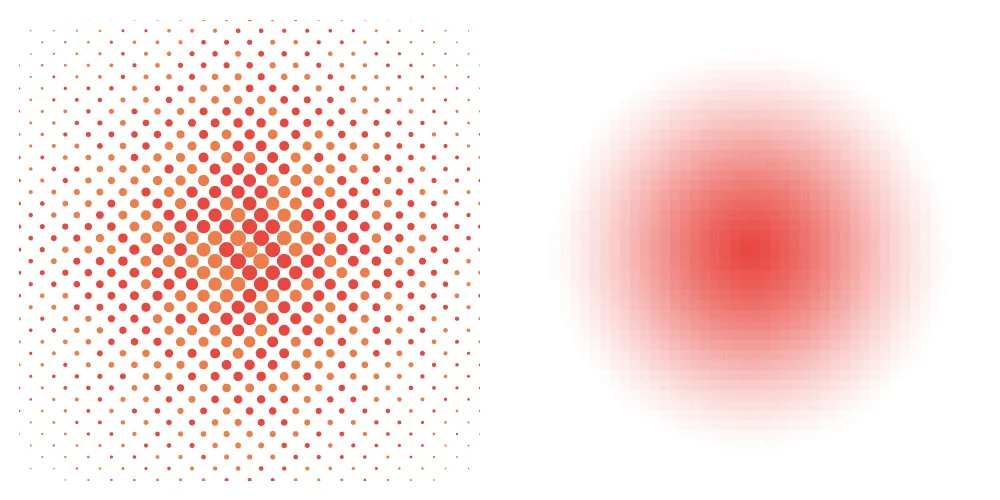
Вы когда-нибудь видели изображение, которое было слишком растянуто, в результате чего изображение выглядело искаженным и неровным? Это растровый файл. Распространенные типы растровых файлов включают JPG, PNG, TIFF, GIF и многие другие. Вы, наверное, думаете: «Я видел много четких JPG-файлов». Это потому, что растровые изображения не выглядят неровными, если они имеют правильный масштаб; как только объект становится слишком большим, в файле появляется крошечная сетка цветных пикселей, из которых он состоит. Это похоже на то, как газетные изображения печатаются с использованием полутонов — просто представьте это как набор крошечных квадратов, а не кругов.
Растр и экраны
Все экраны определяются размерами пикселей. Будь то разрешение 1080p на вашем 30-дюймовом рабочем столе или размеры iPhone X 734 x 1334 пикселей, вы получите четкое 326 точек на дюйм. DPI, что означает «точек на дюйм», означает, сколько пикселей упаковано на каждый дюйм экрана или изображения. Это напрямую влияет на разрешение и часто является причиной неровностей края. Для всех веб-приложений эмпирическое правило — 72 DPI.
Может показаться странным думать о размере экрана как о тысячах крошечных квадратов, каждый из которых имеет немного другой цвет, который может создавать плавную радугу или плавный градиент, но именно так это работает!
Это отлично подходит для веб-дизайна, поскольку мы можем использовать пиксели для точных измерений элементов и контейнеров на экране в программном обеспечении для дизайна и передавать их команде разработчиков, которая кодирует из Photoshop Document (PSD). Предпочтительно работать таким образом из-за плавного перехода между дизайном и разработкой. Кроме того, конечный результат идеален до пикселя!
Рабочий процесс
Помимо удобства работы с растровыми файлами, Photoshop имеет множество разнообразных фильтров, настроек прозрачности и инструментов редактирования, которых нет в Illustrator. Этот тип особого стиля может помочь вывести ваш дизайн на новый уровень, создав большую иллюзию глубины и реализма.
Photoshop также работает в тандеме со слоями. Это может быть как благословением, так и проклятием, в зависимости от того, насколько вы организованы. Крайне важно всегда систематизировать ваши файлы PSD, поскольку создание веб-сайтов может стать обширным. Иногда в одном файле может быть тысяча слоев. В результате группировки не всегда достаточно; вы должны быть осознанными в названии групп, которые вы создаете, потому что через час и 100 слоев вы не сможете ничего найти! Группирование слоев также может быть полезным инструментом для перемещения целых разделов и создания различных итераций, которые вы можете включать и выключать, или повторять несколько баннеров, которые будут перемещаться через ротатор.
Adobe Illustrator
Удивительно, но Illustrator был запущен за два года до Photoshop в 1987 году. Он продолжал развиваться в один из самых полезных инструментов в арсенале дизайнера. Он в основном используется для создания логотипов, каркасов и крупномасштабной графики. Хотя это может показаться странным разнообразием использования, это говорит только об универсальности программы. Illustrator является векторным, что делает его идеальным для получения чистых линий и гладкой графики.
Что такое векторный файл?
Поскольку появление адаптивного дизайна становится все более и более необходимым, мы наблюдаем пропорциональный рост использования векторов. Они могут принимать форму файлов различных типов, но наиболее распространены EPS и SVG. Векторный файл определяется координатами и линиями, а не отдельными пикселями. В этом есть большое преимущество — координаты сохраняют относительные свойства формы. Это позволяет использовать эти типы файлов с разрешением 10 пикселей или 10 футов без потери качества изображения. Они бесконечно велики и лучше всего подходят для таких вещей, как значки и логотипы.
Вектор и экраны
Несмотря на то, что векторы измеряются внутри файла по осям XY, их размер может быть любого размера в пикселях, который вам нужен. Таким образом, их можно легко использовать в ваших файлах дизайна, но вам нужно, чтобы они функционировали. Преимущество векторов заключается в том, что их можно легко растрировать, когда вы помещаете их в документ Photoshop, тогда как растровые изображения, помещенные в Illustrator, можно использовать как векторы только с помощью функции трассировки изображения, но только если они достаточно хорошего качества. Таким образом, в случаях адаптивного дизайна, когда у вас есть браузер, изменяющийся от 300 до 2000 пикселей в ширину, многие растровые изображения не могут справиться с этим типом растяжения, и вы получаете размытое изображение. Это, в дополнение к небольшим размерам файлов, является причиной того, что сообщество веб-дизайнеров движется к SVG там, где это возможно.
Рабочий процесс
Использование Illustrator похоже на игру в песочнице. Мы довольно часто используем этот термин в офисе; Мы также называем тестовые области, которые мы создаем для наших сайтов перед запуском, «песочницей». По сути, песочницы — это что-то, с чем можно поиграть и разобраться в вещах, которые не видны публике или в Интернете. Именно так мы и используем Illustrator. В Photoshop есть одно поле изображения, и вы не можете увидеть ничего, что выходит за пределы этой зоны. Но в Illustrator ваши файлы работают на монтажных областях. Эта функциональность великолепна, потому что вы можете использовать всю чертежную доску, а не только изображение. Когда я начинаю проектировать сайт, я использую эту функциональность для создания каркаса, так как я могу разложить кучу частей в стороне и сложить их вместе, как пазл.
Это также мощный инструмент для создания значков, поскольку инструменты построения фигур, выравнивания и поиска пути в значительной степени подходят для векторной иллюстрации. Вы можете легко изменять, обрезать, присоединять и разделять форму там, где вам нужно, с помощью ключевых команд, чтобы быстро создавать формы, используя всего несколько щелчков мышью. Более того, вы можете сохранить их как SVG. Я всегда сохраняю любые дополнительные ресурсы SVG, которые я использую в дизайне, в том, что я называю «картонным документом». Таким образом, они сохранят свой векторный формат для передачи разработчикам, и не будет возврата, если что-то случайно будет растеризовано.
Photoshop, Знакомьтесь, Illustrator
Как указано выше, обе эти программы сами по себе являются абсолютными центрами дизайна. Что еще лучше, это когда вы можете получить совместный поток между программами и иметь функциональные возможности, чтобы делать все, что вы хотите. В фотошопе какой-то определенный вид недостижим? Перенесите его в Illustrator и создайте там, или наоборот!
После создания Creative Cloud у нас появились библиотеки CC. Это отличный организационный инструмент, позволяющий легко переключаться между всеми программами Adobe CC. Вы можете добавлять ресурсы и графику в свою библиотеку и использовать их в любой программе Adobe по вашему желанию. При импорте Adobe заполнит смарт-объект, который сохранит исходный размер, тип и разрешение файла. Таким образом, вы можете щелкнуть каждый смарт-объект, напрямую отредактировать его, и он будет обновляться в облаке в любом случае, когда появится.
Теперь, когда адаптивный дизайн требует использования SVG, этот рабочий процесс с использованием обеих программ является лучшим способом веб-дизайна. Используя как векторный, так и растровый дизайн, вы получаете хорошо продуманный, полностью округленный и адаптивный дизайн.
Редактор: AndreyEx