6 принципов теории гештальт для веб-дизайна

Если вы посещали школу дизайна или интересовались психологией, возможно, вы слышали о принципах гештальта. Если нет, вас ждет настоящее удовольствие!
Мы хотим вернуться к одному из наиболее важных наборов основных принципов дизайна — теории гештальт. Эта теория состоит из 6 принципов, основанных на том, как ваш мозг тайно связывает объекты как единое целое, а затем разбивает их на отдельные части.
Что такое гештальт?
Гештальт в переводе с немецкого означает «единое целое». Эта важная область исследований проливает свет на то, как мы группируем вещи на подсознательном уровне. Когда дело доходит до веб-дизайна, вы можете использовать эти принципы вместе, чтобы сразу сделать вещи более эффективными, не задумываясь о причинах. Шесть принципов:
- Сходство
- Продолжение
- Закрытие
- Близость
- Рисунок/Земля
- Симметрия и порядок
Мы раскроем каждый принцип, объяснит его важность и почему вы всегда должны помнить о них при разработке!
Сходство
Сходные предметы имеют тенденцию сливаться в единое целое, в то время как непохожие предметы выделяются из группы. Это отлично подходит для веб-дизайна. Его следует использовать в разделах с похожими элементами в одном ряду, чтобы создать впечатление группы. Вы также можете использовать разные элементы, чтобы оторваться от предыдущей части потока, чтобы направить внимание пользователя. Сходство связано с несколькими принципами дизайна: весом, цветом, размером и формой.
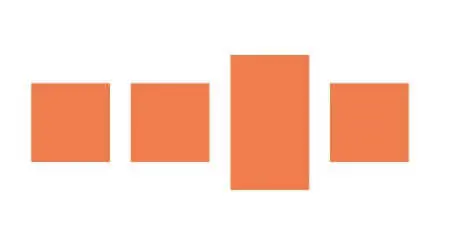
Как вы можете видеть на изображении выше, есть 4 фигуры с одинаковой шириной и цветом, но сложно сосредоточиться на чем-либо, кроме прямоугольника. Это отличный пример нарушения сходства, чтобы выделить один объект. Это еще называют аномалией. Это полезно, если вы хотите сосредоточить больше внимания на одной карте над другой в структуре ценообразования, где все будет одинаково. Затем вы можете сохранить некоторую непохожесть на актив, который вы пытаетесь продвигать больше всего. Использование похожих форм и контрастных аномалий придаст вашим проектам больше целостности и визуального интереса!
Продолжение
Продолжение — это когда есть линия или фигура, которая выходит из холста и каким-то образом снова входит или ломается, но при этом кажется, что все это одно целое. Это также относится к отрицательному пространству, разделяющему несколько объектов — хотя на самом деле это отсутствие, которое охватывает несколько форм, оно все же кажется другим объектом. Таким образом, это в основном элемент, воспринимаемый как единое целое, даже если он пространственно разбит на части.
На этом изображении 8 различных форм, но создается ощущение, что через 4 квадрата проходит непрерывная линия. Это почти дезориентирует, если вы попытаетесь заставить свою перспективу увидеть 8 отдельных частей, а не четыре, разделенные штрихом. Это особенно полезно, когда речь идет о дизайне логотипов и баннеров. Это добавляет визуального интереса и заставляет людей взглянуть еще раз. Вы можете проявить творческий подход к этому принципу, когда дело доходит до веб-дизайна, будь то управляемые потоки с использованием магии прокрутки или повторяющийся элемент, который кажется, что все это одно.
Закрытие
Закрытие — Это когда у вас есть две сходящиеся линии, которые исчезают, но каким-то образом ваш мозг соединяет их и завершает форму, заполняя недостающую информацию.
В приведенном выше примере, даже если круг не является законченной линией, ваш разум заполнит два пробела. Думайте об этом как о подразумеваемой линии, образованной через негативное пространство существующих элементов. Это отличный принцип для использования в логотипах, поскольку он подразумевает ценность и обычно добавляет изюминку без использования каких-либо градиентов или различных оттенков.
Близость
Близость тесно связана с группировкой. Подумайте о расстоянии между элементами — отличный способ показать, как они связаны. Итак, если объекты плотно вложены друг в друга с равным интервалом, они будут ощущаться как одно и то же. Если у вас есть массив различных элементов, размещенных случайным образом, он будет казаться более спорадическим и отдельным.
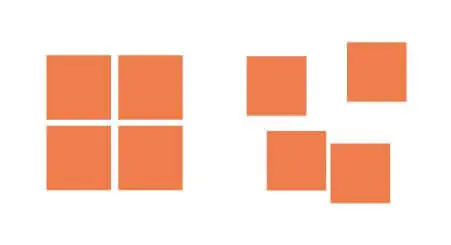
В этом примере сетка кажется сплоченной. С другой стороны, из-за расстояния до сетки и различий в близости вы чувствуете, что она ни с чем не связана, даже не сама с собой. Это один из важнейших принципов веб-дизайна и дизайна интерфейсов.
Представьте, что у вас есть 3 коробки, все смещенные и разнесенные по-разному, вы не совсем уверены, связаны они друг с другом или независимы друг от друга. Это также напрямую относится к стилям строк, содержимому, кнопкам и почти ко всем аспектам веб-дизайна. Когда вещи аккуратные и выровнены в непосредственной близости друг от друга, они чувствуют, что все они являются частью одной секции.
Рисунок/Земля
Отношения между передним планом и фоном — это то, что нашим глазам не трудно распознать. Вы подсознательно определите, что является предметом (фигурой или передним планом) того, на что вы смотрите.
Вы заметите, что вас привлекает круглая форма над оранжевым квадратом. Это потому, что это похоже на фигуру, где апельсин действует как земля. Это полезно, когда вы работаете с фоновыми изображениями и PNG, чтобы акцентировать внимание на фигуре или переднем плане того, что действительно важно. Итак, имейте в виду, что вы хотите, чтобы элементы фона были более приглушенными, чтобы поддерживать эти отношения, поскольку ваш разум может сыграть с вами злую шутку, когда каждому будет уделяться равное внимание. Это точный принцип, который используется во многих произведениях оптических иллюзий.
Симметрия и порядок
Все мы помним, как в начальной школе вырезали снежинки или бабочек, чтобы сделать что-то идеально симметричным. Симметрия — один из элементов дизайна, который исходит прямо от природы — идеальное воспроизведение с идеальным балансом формы и формы. С точки зрения дизайна, это все еще очень точно!
Глядя на это специально для веб-дизайна, баланс и последовательность всего макета являются наиболее важными для этого принципа. Вы хотите проанализировать свой дизайн с точки зрения строк, порядка, потока элементов и убедиться, что все выглядит правильно. Здесь действительно вступает в игру порядок; Вы не только создаете сбалансированный поток, но вы также создаете тот, который кажется гармоничным.
Как вы можете видеть, изображение слева структурировано с хорошим потоком чередующихся текста и изображений, при этом все хорошо расположено. Это приятно смотреть — в нем есть порядок, и вы легко можете следить за содержанием. Тогда как на правильном изображении все немного не в порядке и не совмещено. Такое ощущение, что вы не хотите тратить на это время, потому что это не эстетично.
Примените теорию гештальта к своей практике дизайна
Хотя эти базовые принципы дизайна кажутся необходимыми в классе, они остаются актуальными и важными в повседневной практике, связанной с дизайном. Хорошо освежить их в памяти время от времени в качестве простого напоминания о том, как улучшить внешний вид без особых усилий с вашей стороны!
В наши дни так много средств массовой информации конкурируют за внимание людей, особенно в Интернете. Вы должны стремиться быть в курсе последних событий и быть в тренде, но все новое вдохновлено старым. Эти принципы никогда не исчезнут!
Редактор: AndreyEx