PNG против JPG: что лучше для вашего сайта?

В этом цифровом мире существует множество типов изображений в зависимости от их формата, но на веб-сайтах чаще всего используются PNG и JPEG (или JPG). На первый взгляд оба изображения могут показаться идентичными, но когда вы копаетесь в данных, между ними есть большая разница. Не волнуйтесь, мы расскажем обо всех популярных форматах файлов, PNG и JPG, в том числе о том, когда их использовать и почему.
Каждый формат изображения имеет свои плюсы и минусы, поэтому понятно, что один формат не всегда лучше других в любых конкретных обстоятельствах или бизнес-требованиях, включая качество изображения, размер файла, прозрачность фона и многое другое.
Чтобы понять концепцию, вам нужно задать себе несколько вопросов для принятия лучшего решения. Это обычное изображение или подробная графика? Планируете ли вы разместить его на сайте компании? Это ваш личный имидж? Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое формат файла JPG или JPEG?
В 1990-х годах было сложно передать фотофайлы в другое место, поэтому фотографы старались делать изображения меньшего размера. Команда Joint Photographic Experts Group ( JPEG ) в 1992 году разработала тип файла изображения, известный как JPG (произносится как Jay-peg).
Фактически, сжатие изображения с 200 МБ до 20 МБ приводит к незначительной потере качества, которой можно пренебречь. Поскольку алгоритм сжатия с именем Discrete Cosine Transform (DCT) проверяет похожие пиксели и объединяет их в объекты, известные как плитки. Таким образом, вы можете использовать множество инструментов для сжатия изображений JPG, чтобы увеличить скорость загрузки вашего сайта. Но если вы все еще сталкиваетесь с проблемами скорости, проверьте время ожидания в Интернете для получения лучших результатов.
Но имейте в виду, что после объединения лишних пикселей вы никогда не сможете их вернуть, и если вам когда-нибудь понадобится внести изменения снова, вы испытаете потерю качества. По этой причине формат изображения JPEG не рекомендуется в качестве формата архивного файла и иллюстраций или линий, поскольку он будет размытым из-за сглаживания.

Плюсы и минусы JPG
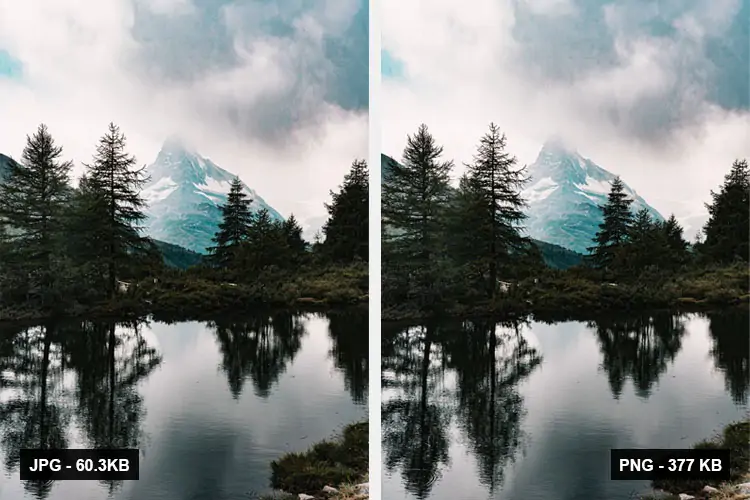
Самым большим преимуществом использования файлов JPEG является отличное соотношение между сжатием изображения и меньшим размером без ущерба для качества. Итак, если вы собираетесь создать магазин электронной коммерции, в вашем магазине будут опубликованы сотни или тысячи изображений. Если каждое изображение сжато и имеет меньший размер, это поможет вам сократить время загрузки вашего веб-сайта и даст вашим потенциальным клиентам прекрасный опыт просмотра.
JPG имеет интегрированную поддержку EXIF и широко используется для веб-приложений, где размер изображения напрямую влияет на производительность.
JPEG или JPG основаны на сжатии с потерями и не считаются идеальными для печати CMYK. Когда мы говорим о PNG и JPG, главное, что приходит в голову, — это прозрачность, которая не поддерживается в JPG.
Что такое формат файла PNG?
PNG (Portable Network Graphics) — это формат файлов без потерь, который был создан в октябре 1996 года и определен в RFC 2083. Первоначально он был разработан как лучшая альтернатива формату обмена графическими данными (GIF). В отличие от JPG, PNG использует сжатие LZW, которое также используется для форматов изображений GIF и TIFF.
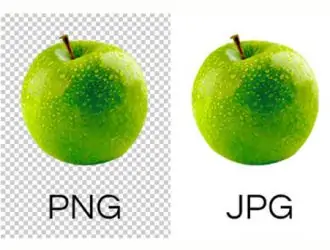
PNG против JPG: Самым большим преимуществом PNG перед JPG является прозрачность и сжатие без потерь, что означает отсутствие потери качества при каждом открытии и повторном сохранении. Это формат снимков экрана по умолчанию, поскольку он обеспечивает идеальное представление экрана по пикселям.
PNG имеет большее значение в веб- маркетинге и цифровом маркетинге, поскольку он используется для четкой визуализации логотипа, иллюстраций или текста поверх других элементов на веб-сайте. PNG — идеальный формат изображения, когда изображения сложные и нет проблем с размером с вариантами прогрессивного отображения.

Плюсы и минусы PNG
Файлы PNG можно сохранять снова и снова без потери качества из-за сжатия без потерь. Считается лучшим вариантом для создания снимков экрана с точным отображением реального экрана.
Самая известная особенность PNG — это поддержка прозрачности, это означает, что вы можете создавать свои логотипы без какого-либо фона.
Важным недостатком PNG является его больший размер файла, чем JPEG, что не подходит для тех мест, где требуется быстрая скорость загрузки. Более того, у него нет встроенной поддержки EXIF, которая содержит информацию, поступающую с камеры, такую как ISO, выдержку, диафрагму и т. д.
JPG vs PNG — Какой из них вам больше подходит?
В конечном счете, оба формата изображений имеют собственное значение в конкретной ситуации. Итак, это зависит от того, что вам нужно делать с этим изображением.
Когда JPG — правильный выбор:
- Изображения в социальных сетях (Facebook, LinkedIn, Twitter, Pinterest, Instagram и т. д.)
- Изображения, используемые для интернет-журналов, веб-сайтов, блогов и т. д., Где важна более быстрая загрузка
- Простые изображения с изображениями небольшого разрешения, где качество не имеет значения
- Изображения, предназначенные для сторонних веб-сайтов, где другие форматы изображений могут не поддерживаться
Когда PNG — правильный выбор:
- Когда вам нужно долгосрочное архивирование изображений
- Изображения с прозрачным фоном
- Сложные изображения с текстом или диаграммами наилучшего качества
- Бизнес-логотипы, которые можно легко импортировать и экспортировать
Заключительные слова
Оба формата изображений действительны и используются для веб-сайтов, но более низкая скорость загрузки не всегда вызвана изображениями с высоким разрешением, это также может быть вызвано ограниченными ресурсами. Таким образом, вам необходимо получить свой собственный облачный VPS-сервер или выделенный хост из ближайшего центра обработки данных, где все ресурсы сервера зарезервированы для вашего собственного веб-сайта, чтобы обеспечить оптимальные качественные результаты.
Редактор: AndreyEx




